wp-rocket这个插件还是通过wordpress的PHP运行来提供缓存,所以说还是不能绕开PHP直接加速,这个插件使用者众多,是非常火爆的一款缓存插件,网上的教程也非常多,这里大鸟记录下自己配置的过程。
具体的配置
wp-rocket学习文档:https://docs.wp-rocket.me/
1、安装插件
开新版有很多,随便一搜一大把,插件后台上传安装,这个就不多说了。插件安装好之后,在wp后台的设置里面可以看到‘wp-rocket’,我们点开就可以具体的设置每个细节了。
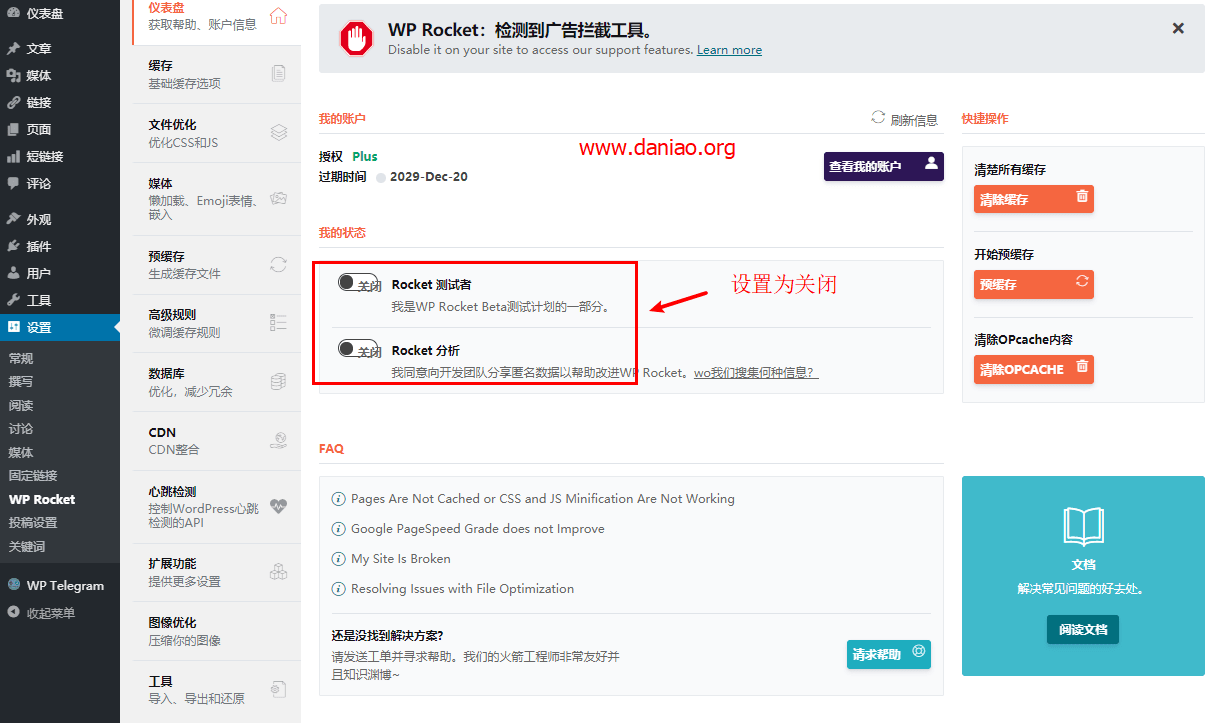
2、设置插件(我的状态)
在仪表盘中,‘Rocket 测试者’、‘Rocket 分析’这两个都设置为关闭,因为没什么用。如图:
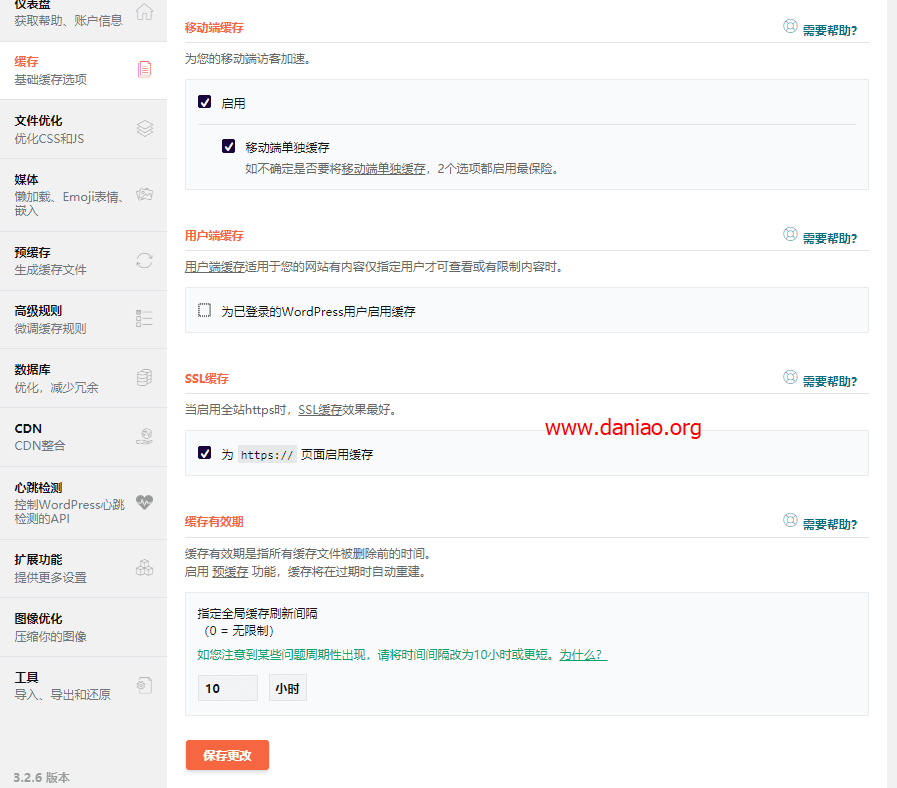
3、缓存设置
- 移动端缓存:推荐勾选。
- 用户端缓存,这里建议不勾选,这样才能实时更新内容。
- SSL缓存:这个建议选中,具体看图配置:
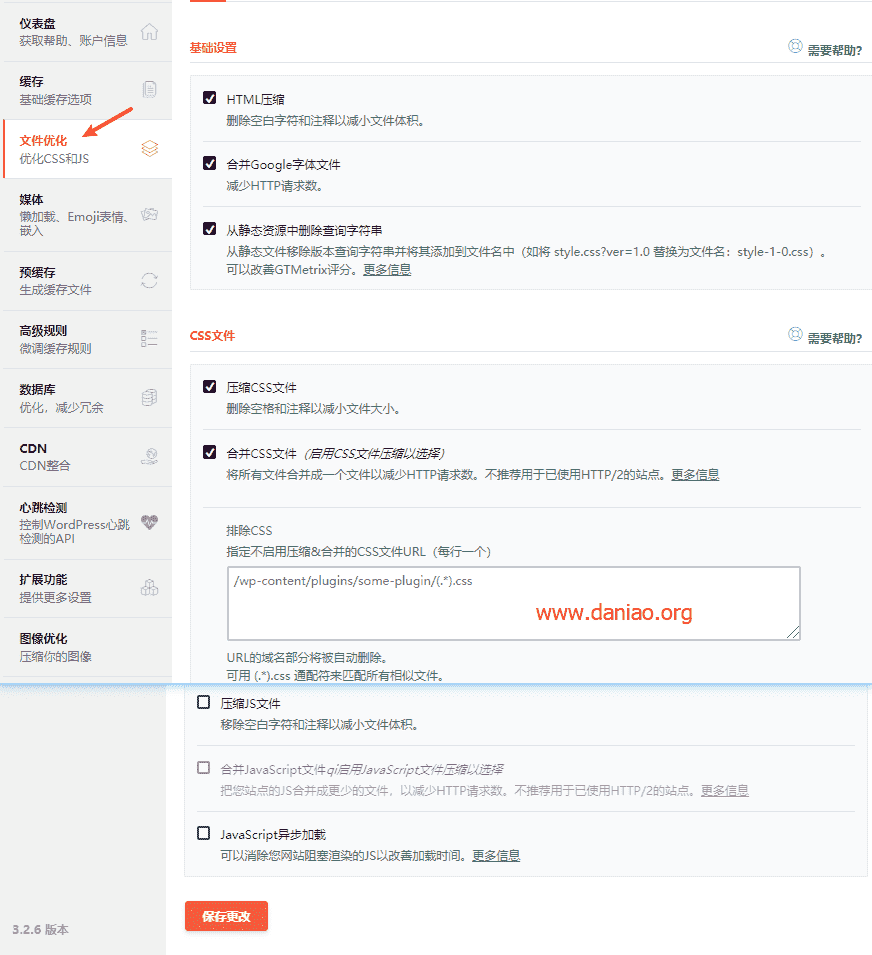
4、文件优化
这里需要注意的是JavaScript文件不需要压缩,容易出问题,其他随意,看图:
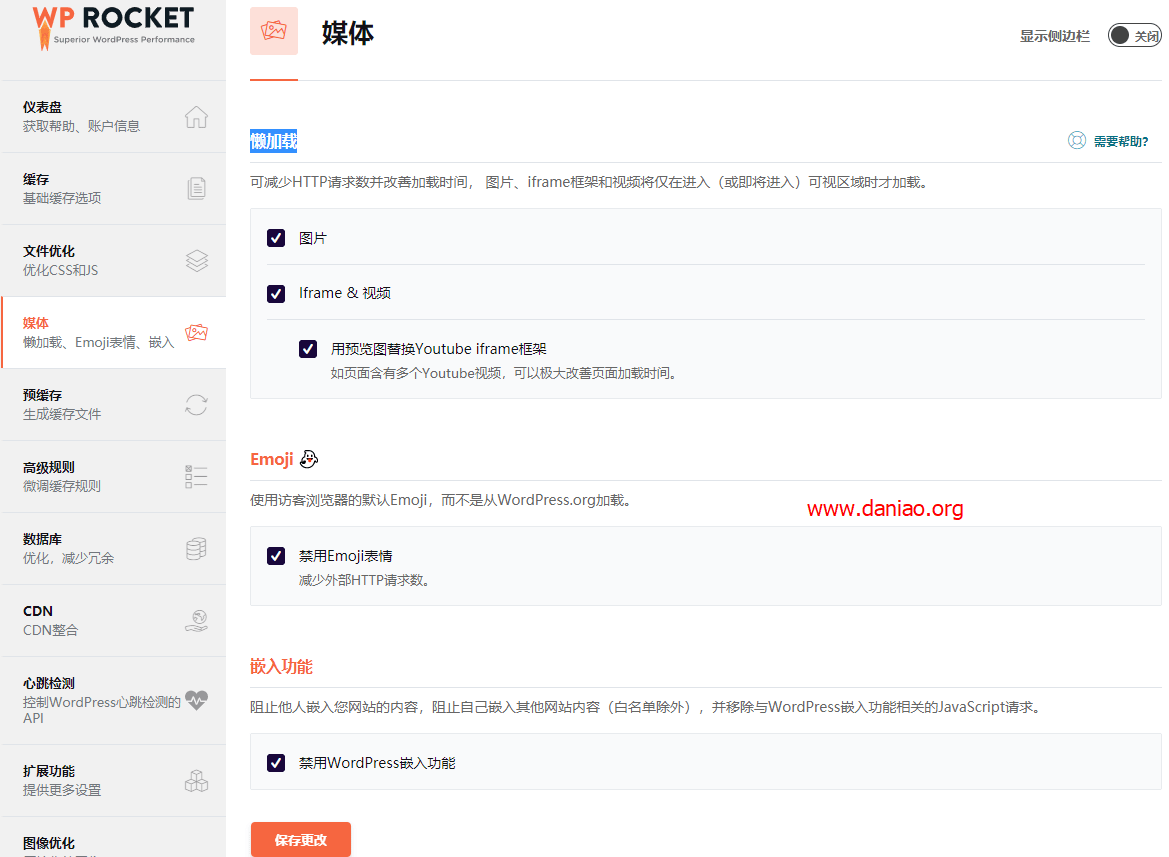
5、媒体
Lazyload 懒加载,看到那里加载到哪里,可以提高加载速度。具体看图吧。设置起来也很简单。
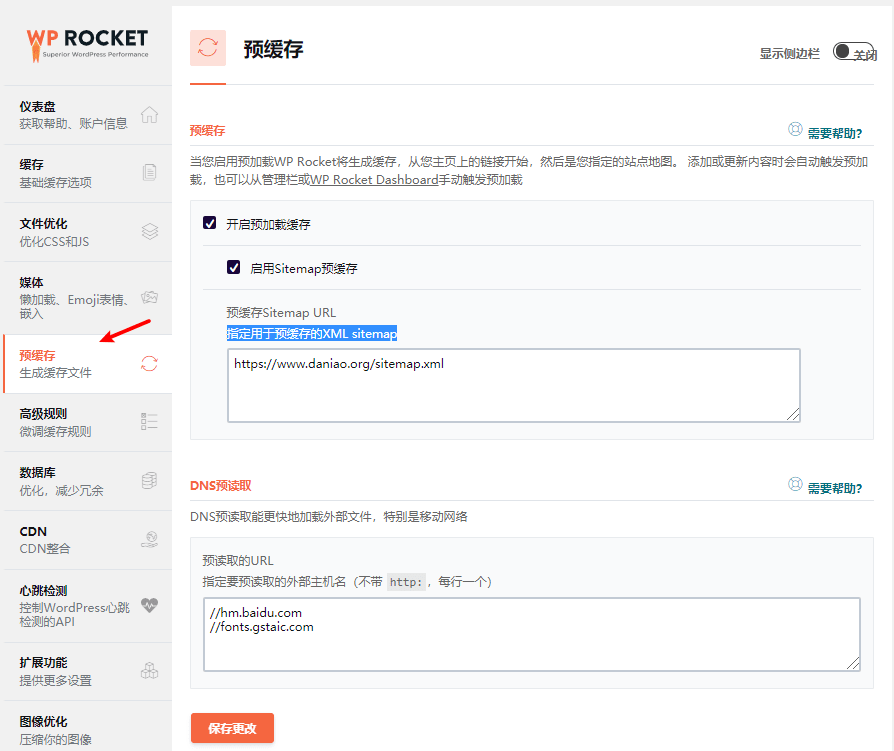
6、预缓存
DNS预读取:DNS预读取能更快地加载外部文件,特别是移动网络,如果网站加载了一些外部的资源那么可以用上,如图:
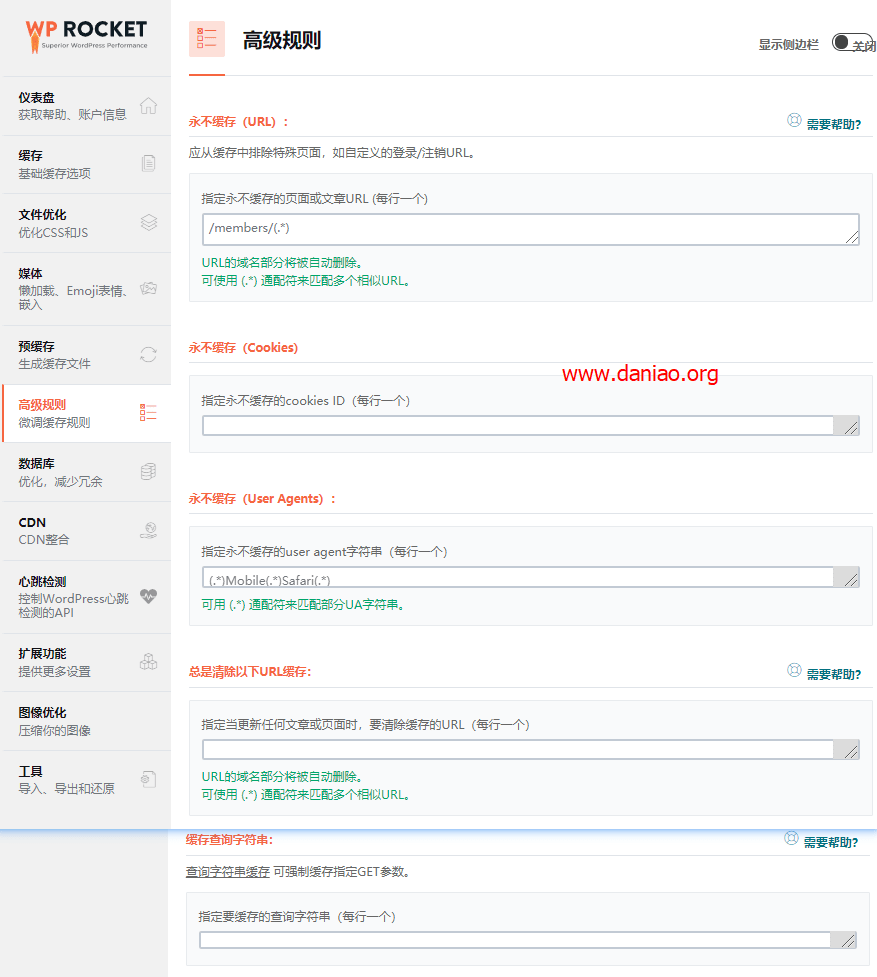
7、高级规则
这里没啥好说的,就是你有些不想缓存的文章或者url,可以在这里加入白名单,支持通配符。
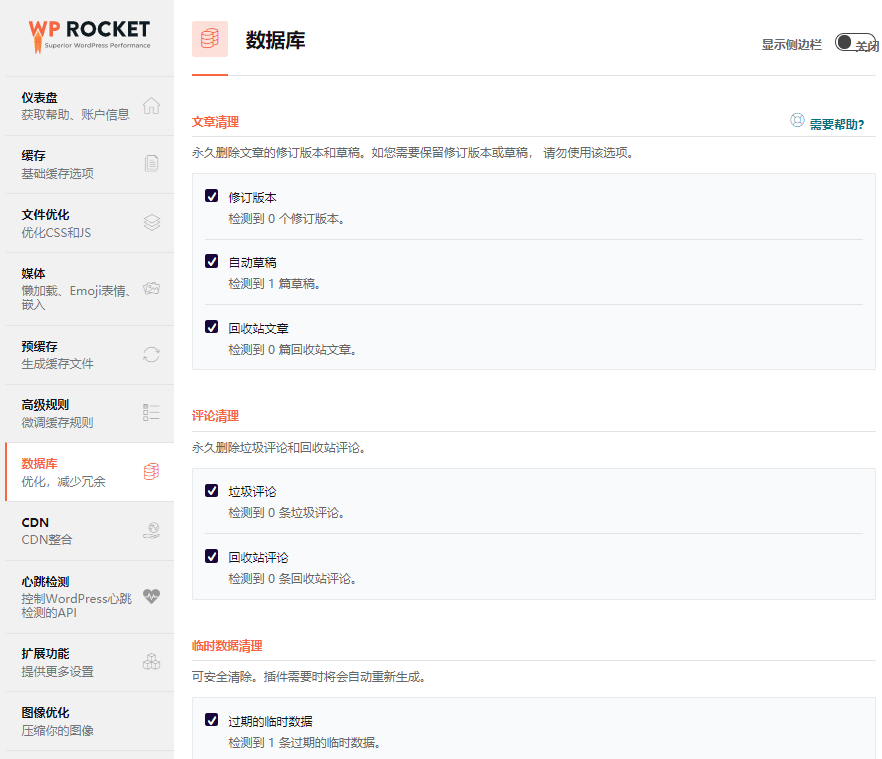
8、数据库
数据库这里,基本没啥好说的,如果用到啥功能自己勾选。可以全部选中,点击优化,也可以。自己看图吧。
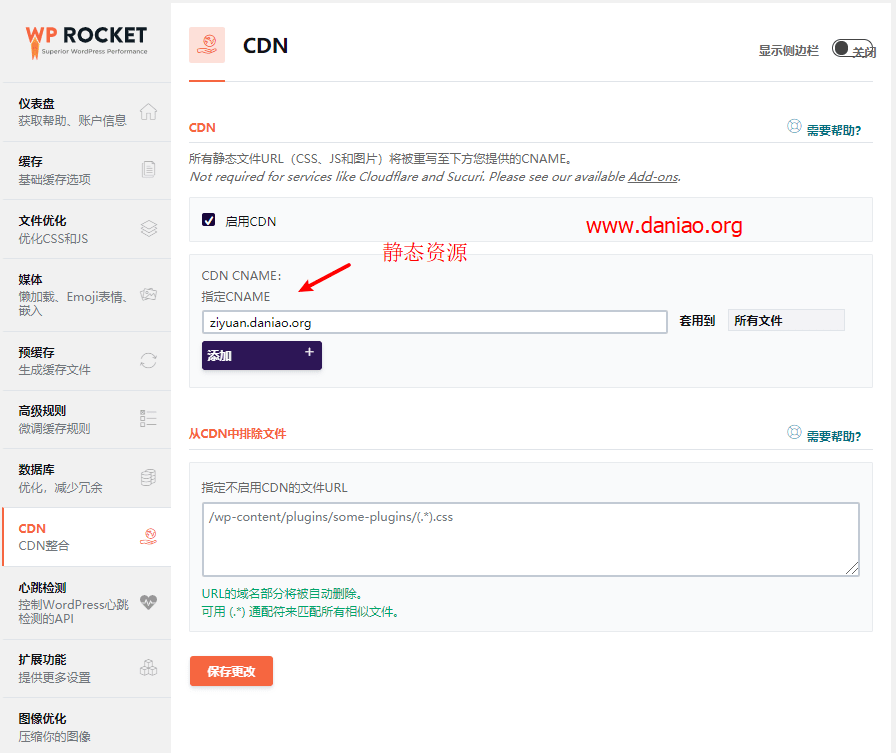
9、CDN
插件支持cdn设置,静态资源可以单独设置,如图:
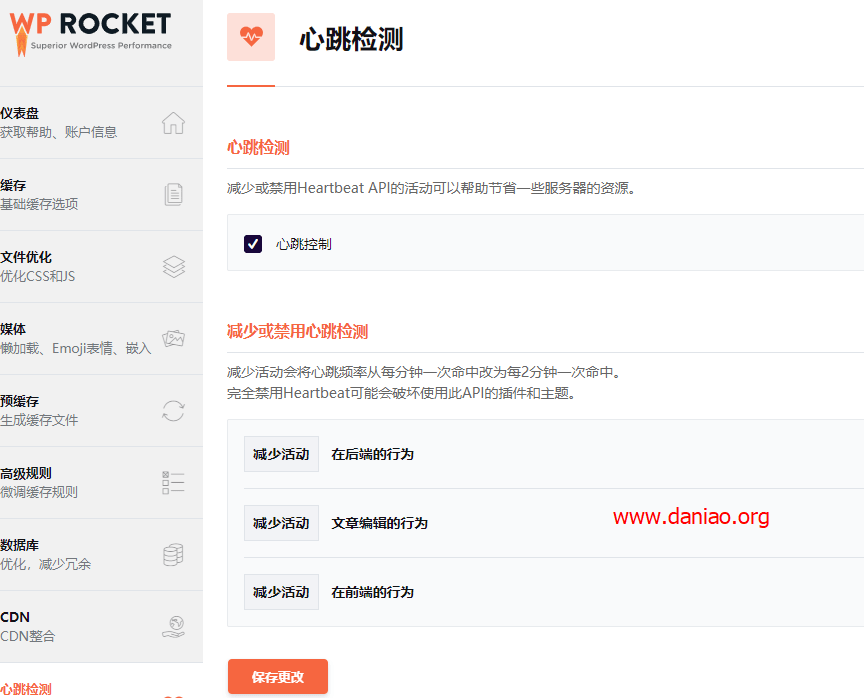
10、心跳检测
减少或禁用Heartbeat API的活动可以帮助节省一些服务器的资源。
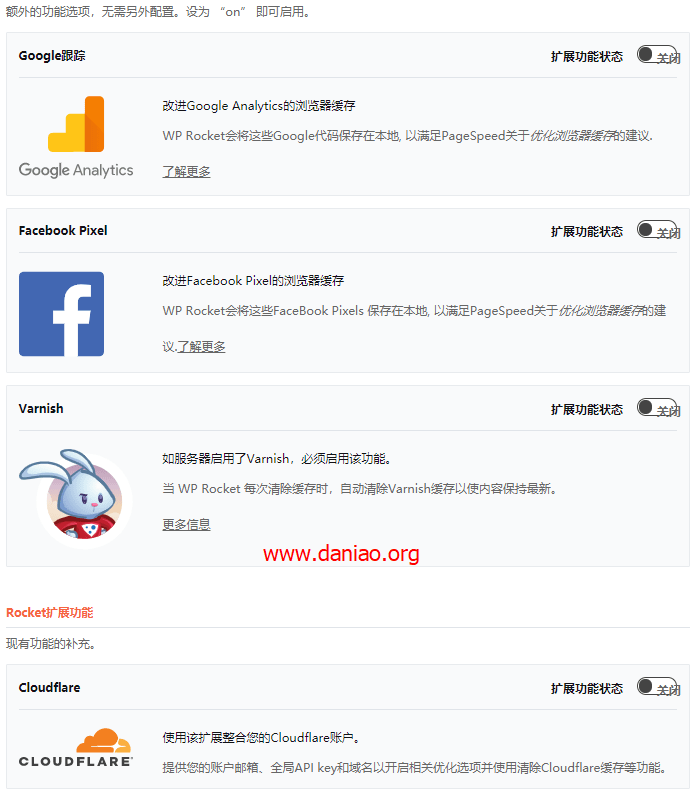
11、扩展功能
额外的功能选项,无需另外配置。设为 “on” 即可启用。
Rocket一键扩展功能,Google跟踪,分析代码的浏览器缓存,需要就打开,对于谷歌的优化评分还是有好处的。
12、最后
wp-rocket的设置非常简单,插件也很简洁,小白上手也非常容易,常用的就是设置好缓存、文件优化、媒体、如果需要预缓存,可以设置好预缓存,如果你挂了cdn,注意填写好静态资源的域名。差不就就这样了。
如果你要清楚缓存,在后台眉头的位置,点击‘Wp-rocket’就会出现一些选项,里面就有清除缓存,插件真的是非常好用,设置也简单。
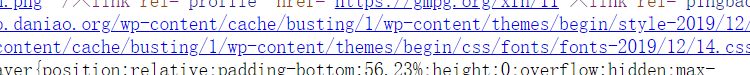
如何确定缓存已经工作了,因为大鸟上面设置了‘CSS’压缩,所以打开网页的源码,查看 <head> 部分。在 .css 或 .js 上结束的大多数 URL 都应包括此部分:
/wp-content/cache/busting/
看图:
或者看到源码最下面有‘<!–Debug:cached@1576846658 –>’也说明缓存开始工作了。