ngx_pagespeed是一个开源的Nginx模块,由Google创建,通过重写网页来减少延迟和带宽,从而帮助提高Web速度。宝塔面板默认已经支持了ngx_pagespeed,但是前提你需要开启这个玩意,如何开启呢,额,还是需要点技巧的,这个我们后面在说。
因为WebP图片已经是一种趋势了,现在已经有很知名的网站支持了这种格式的图片,而Google出品的PageSpeed模块有一个功能,会自动将图像转换成WebP格式或者是浏览器所支持的其它格式。
所以我们只需要编译这个PageSpeed模块然后在nginx中开启这个功能,就可以让nginx来判断是否需要输出webp格式的图片,无疑这也是一种比较高效的方法。所以这篇文章就来水一水,学习本文之前,我们可以了解下如何编译安装ngx_pagespeed
nginx.sh
安装之前请把自己的宝塔面板升级为最新版,当然可以自己编译安装ngx_pagespeed,编译也很简单,可以看上面的文章,不过因为宝塔面板的新版本的nginx.sh中已经默认集成了ngx_pagespeed,所以就不费那事了,我们只要在宝塔官网下载最新版的nginx.sh。
1》下载
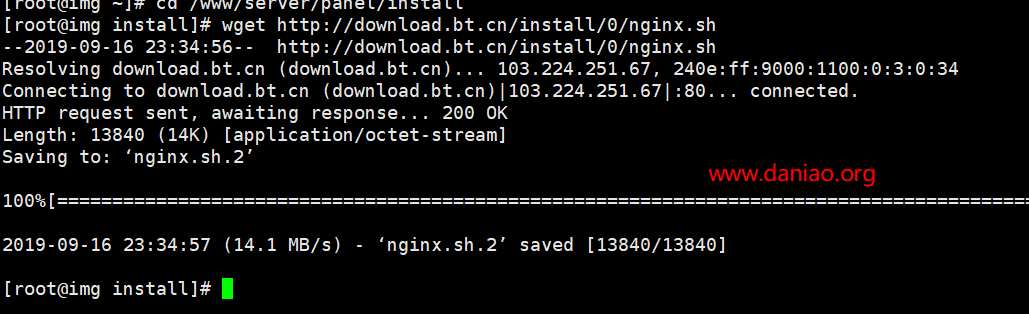
宝塔面板找到路径:/www/server/panel/install
wget http://download.bt.cn/install/0/nginx.sh
看截图:
额,这个文件下载好之后,因为原本/www/server/panel/install中有一个nginx.sh,所以新下载的文件你需要修改下名称为nginx.sh,把原来那个可以修改为nginx.sh.1这样的就可以了。
2》设置nginx.sh
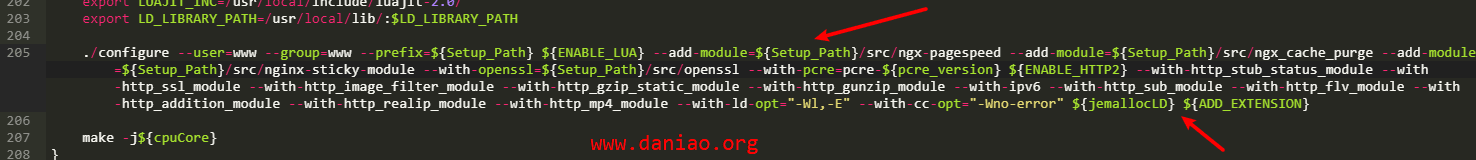
打开nginx.sh,宝塔面板7.0.2版本中nginx.sh大概在205行左右,如果你没找到,可以按照上面的命令重新下载一份,我们在里面添加代码,如下:
--add-module=${Setup_Path}/src/ngx-pagespeed
删除掉尾部的${NGX_PAGESPEED},全部修改后如图:
3》编译安装
上面的做好之后,我们还需要编译nginx,选择好自己的nginx版本,执行下面的命令,如下:
sh /www/server/panel/install/nginx.sh install 1.17
4》安装nginx
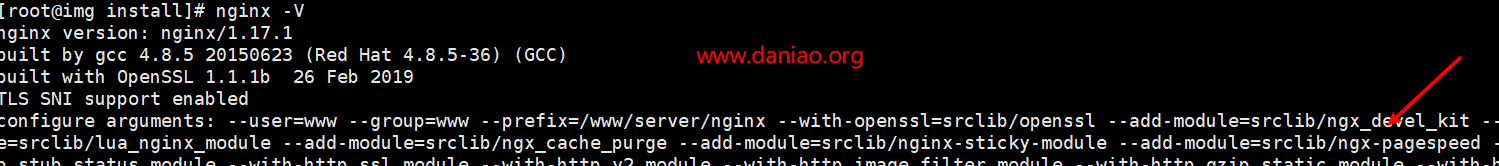
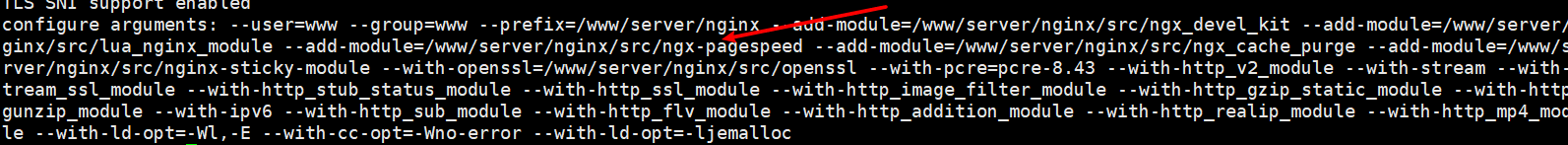
其实还有个小技巧就是执行完上面3的命令之后,把原来的nginx卸载,然后重新安装,就会默认的配置好ngx_pagespeed,如图:
其实这个也挺麻烦的,建议还是自己编译安装这个模块吧,按照上面‘2’中的要求设置好nginx.sh,然后执行‘3’中的命令,编译安装好之后,如图:
配置nginx
不管你是编译安装,还是用的这个土鳖的方法只要你的nginx编译好ngx_pagespeed就可以了。现在我们需要在nginx中开启ngx_pagespeed。
1》开启ngx_pagespeed
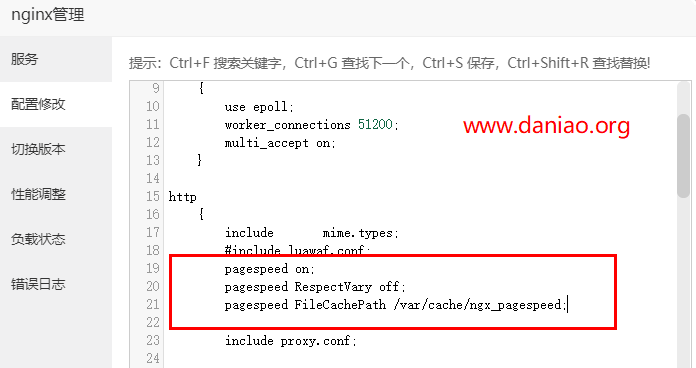
在nginx的http端,放入如下命令:
pagespeed on;
pagespeed RespectVary off;#不合并js文件
pagespeed FileCachePath /var/cache/ngx_pagespeed;#缓存路径为
看图:
这样保存就可以了。
详细设置:
这里设置在nginx配置中。
# 启用ngx_pagespeed 开始 pagespeed on; #列出优化过程中所有失败的请求,debug 时很有用,失败的信息会打印到 error log 里 #pagespeed ListOutstandingUrlsOnError on; # 配置服务器缓存位置和自动清除触发条件(空间大小、时限) #路径请提前创建好,可以放在内存也可以放在临时文件夹中 pagespeed CreateSharedMemoryMetadataCache /tmp/ngx_pagespeed_cache 51200; pagespeed DefaultSharedMemoryCacheKB 51200; pagespeed FileCachePath /tmp/ngx_pagespeed_cache; pagespeed FileCacheSizeKb 2048000; pagespeed FileCacheCleanIntervalMs 43200000; pagespeed FileCacheInodeLimit 500000; # 过滤器级别(自定义模式) pagespeed RewriteLevel PassThrough; # 一个标识而已(若在浏览器开发者工具里的链接请求响应标头看到此标识,则说明 PageSpeed 生效) pagespeed XHeaderValue "Powered By daniao.org"; # HTML页面链接转小写(SEO 优化,推荐) pagespeed LowercaseHtmlNames on; # 重置 HTTP Vary 头 除非有特殊需求,建议不开启,默认配置往往是最佳配置 # pagespeed RespectVary on; #PageSpeed能够根据响应头中指定的任何内容安全策略调整其优化 pagespeed HonorCsp on; #PageSpeed 默认遵守 Cache-Control: no-transform 协议, 表示不可被中间代理软件改写,如果想让优化效果最大化,可以关闭 #pagespeed DisableRewriteOnNoTransform off; # 启用 样式属性/CSS/JavaScript/Images 重写,其它功能的先决开关 pagespeed EnableFilters rewrite_style_attributes,rewrite_css,rewrite_javascript,rewrite_images; #重写CSS文件,以便首先加载渲染页面的CSS规则。 pagespeed EnableFilters prioritize_critical_css; ###########缓存 ########## #相当于同时使用了extend_cache_images, extend_cache_scripts和 extend_cache_css pagespeed EnableFilters extend_cache; pagespeed EnableFilters extend_cache_pdfs; pagespeed EnableFilters local_storage_cache; #开启使用Redis(和memcached只能先其一) #pagespeed RedisServer "127.0.0.1:6379"; # memcached优化,如果没有memcached优化请删去 pagespeed MemcachedThreads 1; pagespeed MemcachedServers "127.0.0.1:11211"; ######## 过滤规则 ######## # 过滤不需要启用的目录或文件 #pagespeed Disallow "*/wp-admin/*"; #pagespeed Disallow "*/wp-login.php*"; pagespeed Disallow "*/vps-pingfen/"; # 启用压缩空白过滤器 pagespeed EnableFilters collapse_whitespace; # 预解析DNS查询 pagespeed EnableFilters insert_dns_prefetch; ########JS和CSS######## # 启用JavaScript库卸载 #谷歌被QQ,并不确定这个设置有没有副作用 # pagespeed EnableFilters canonicalize_javascript_libraries; # 把多个CSS文件合并成一个CSS文件(比较容易引起主题版面混乱,所以我禁用了 #pagespeed EnableFilters combine_css; # 重写CSS,首先加载渲染页面的CSS规则 pagespeed EnableFilters prioritize_critical_css; # 把多个JavaScript文件合并成一个JavaScript文件,禁用原因同上,大家可以酌情开启 #pagespeed EnableFilters combine_javascript; # 删除带默认属性的标签 pagespeed EnableFilters elide_attributes; # 更换被导入文件的@import,精简CSS文件 pagespeed EnableFilters flatten_css_imports; pagespeed CssFlattenMaxBytes 5120; # 启用JavaScript缩小机制 pagespeed EnableFilters rewrite_javascript; ####### 图片######## # 延时加载图片 pagespeed EnableFilters lazyload_images; # 不加载显示区域以外的图片 pagespeed LazyloadImagesAfterOnload off; pagespeed LazyloadImagesBlankUrl "https://cdn.daniao.org/1.gif"; # 启用图片优化机制(主要是 inline_images, recompress_images, convert_to_webp_lossless(这个命令会把PNG和静态Gif图片转化为webp), and resize_images.) pagespeed EnableFilters rewrite_images; #组合 convert_gif_to_png, convert_jpeg_to_progressive, convert_jpeg_to_webp, convert_png_to_jpeg, jpeg_subsampling, recompress_jpeg, recompress_png, recompress_webp, #strip_image_color_profile, and strip_image_meta_data. pagespeed EnableFilters recompress_images; # 将JPEG图片转化为webp格式 pagespeed EnableFilters convert_jpeg_to_webp; # 将动画Gif图片转化为动画webp格式 pagespeed EnableFilters convert_to_webp_animated; pagespeed EnableFilters inline_preview_images; pagespeed EnableFilters resize_mobile_images; pagespeed EnableFilters responsive_images,resize_images; pagespeed EnableFilters insert_image_dimensions; pagespeed EnableFilters resize_rendered_image_dimensions; pagespeed EnableFilters strip_image_meta_data; pagespeed EnableFilters convert_jpeg_to_webp,convert_to_webp_lossless,convert_to_webp_animated; pagespeed EnableFilters sprite_images; pagespeed EnableFilters convert_png_to_jpeg,convert_jpeg_to_webp; #让JS里引用的图片也加入优化 pagespeed InPlaceResourceOptimization on; pagespeed EnableFilters in_place_optimize_for_browser; # 启用ngx_pagespeed 结束
网站配置代码如下:
# 启用ngx_pagespeed 开始
pagespeed EnableFilters rewrite_domains;
pagespeed Domain https://www.daniao.org;
pagespeed MapRewriteDomain https://cdn.daniao.org https://www.daniao.org;
# 不能删 。确保对pagespeed优化资源的请求进入pagespeed处理程序并且没有额外的头部信息
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
location /ngx_pagespeed_statistics { allow 127.0.0.1; deny all; }
location /ngx_pagespeed_global_statistics { allow 127.0.0.1; deny all; }
location /ngx_pagespeed_message { allow 127.0.0.1; deny all; }
location /pagespeed_console { allow 127.0.0.1; deny all; }
location ~ ^/pagespeed_admin { allow 127.0.0.1; deny all; }
location ~ ^/pagespeed_global_admin { allow 127.0.0.1; deny all; }
# 启用ngx_pagespeed 结束
测试效果
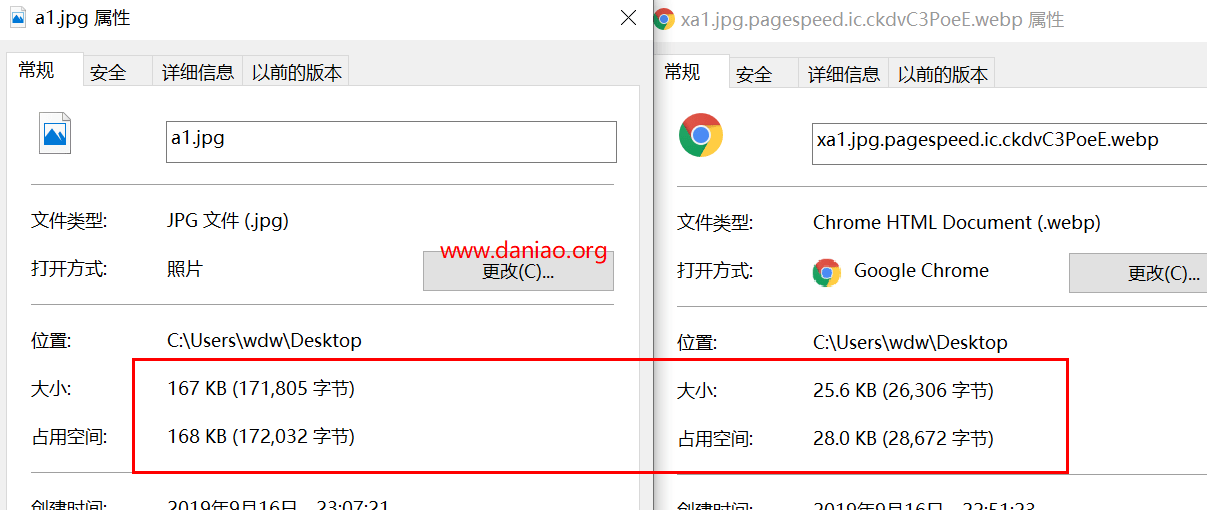
开启ngx_pagespeed之后,我们现在需要测试下效果,大鸟这里新建一个wordpress站点来测试效果,我们先看一张JPG格式的图片被转换为webp之后的效果对比。
图片对比
可以想象,如果你的服务器图片被这样以优化,那么图片加载提升的速度会变动很快。
网站效果
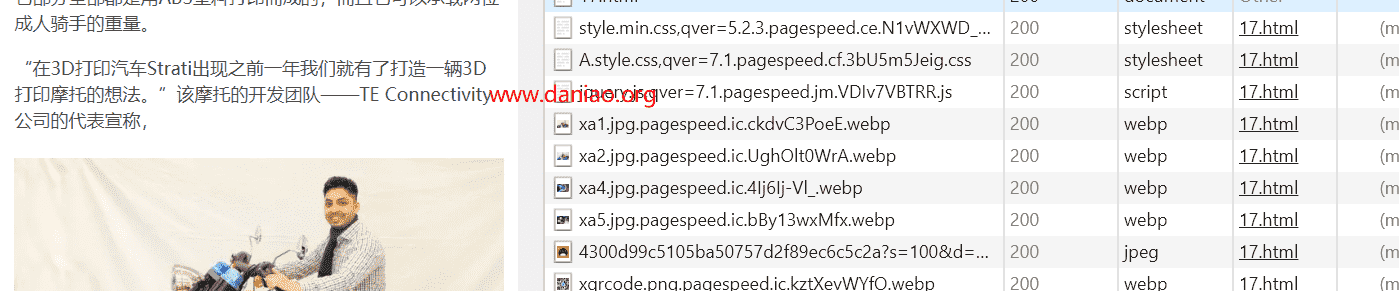
我们用F12看看转换的效果,如图:
我们看到ngx_pagespeed会把需要优化的图片都转换为webp格式,这样的方式优化网站还是很明显的。
清除缓存
#手动删除,该目录为你在nginx设置的缓存目录 rm -fr /tmp/ngx_pagespeed_cache/* #或者由pagespeed清空缓存 5秒后开始 sudo touch /tmp/ngx_pagespeed_cache/cache.flush
总结
如果你不会大鸟那种折腾,你可以编译ngx_pagespeed模块,如果你的服务器配置很乞丐,就不要折腾这个了。
ngx_pagespeed模块功能很丰富,还可以设置缓存时间,PageSpeed 还提供了一个 web 的管理员界面来进行监控管理,还是很方便的。
>>>>参考资料:
- https://www.modpagespeed.com/doc/admin
- https://www.coderxing.com/nginx-pagespeed-module.html
- https://www.ngxpagespeed.com/