nginx还可以当做一个文件共享的使用,索引目录列表提供用户下载文件,这篇文章就来说说,基于宝塔面板的Nginx编译fancy-index模块。
本次测试环境:宝塔面板7.0.3、Nginx1.17.6。需要注意的是,请用编译安装的方式安装宝塔面板的lnmp环境,如果是极速方式安装,那是不好编译的。
如果需要给默认的fancy-index模块安装一个漂亮的主题,请看这篇文章:
安装部署
本文还是基于宝塔面板的lnmp环境来安装fancy-index模块。
演示:http://nginx.daniao.org/
1、Nginx文件备份
编译前先将已经安装的Nginx文件进行备份,通过ps命令查看nginx文件的路径。以下所有步骤都以自身nginx路径为准。使用如下命令查找路径。
ps -elf | grep nginx
命令执行之后,我们会得到宝塔面板nginx的具体路径:/www/server/nginx/sbin/nginx
所以,我们继续执行下面的命令:
cd /www/server/nginx/sbin/ #进入到路径 cp nginx nginx.bak #备份nginx
2、下载Nginx fancyindex模块
git clone https://github.com/aperezdc/ngx-fancyindex
3、拷贝至src目录
cp -R ./ngx-fancyindex /www/server/nginx/src
4、nginx -V
我们需要知道目前nginx编译了哪些模块,具体如下:
cd /www/server/nginx/src nginx -V
注意:这里的‘V’是大写,我们看到目前的的模块,然后全部复制到一个记事本中备用。然后在最后面添加:--add-module=/www/server/nginx/src/ngx-fancyindex
5、开始编译
具体的编译代码如下,nginx版本是1.17.6,是宝塔面板的可以完全复制过去了。注意需要进入到:/www/server/nginx/src编译
./configure --prefix=/www/server/nginx --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-openssl=/www/server/nginx/src/openssl --with-pcre=pcre-8.43 --with-http_v2_module --with-stream --with-stream_ssl_module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-cc-opt=-Wno-error --with-ld-opt=-ljemalloc --add-module=/www/server/nginx/src/ngx-fancyindex
回车之后,输入代码:
make
6、nginx文件替换
make完成后将系统中原有的nginx用重新编译生成的nginx文件替换,替换后重启nginx使新编译nginx生效,具体命令如下:
rm -rf /www/server/nginx/sbin/nginx cp objs/nginx /www/server/nginx/sbin/ service nginx restart
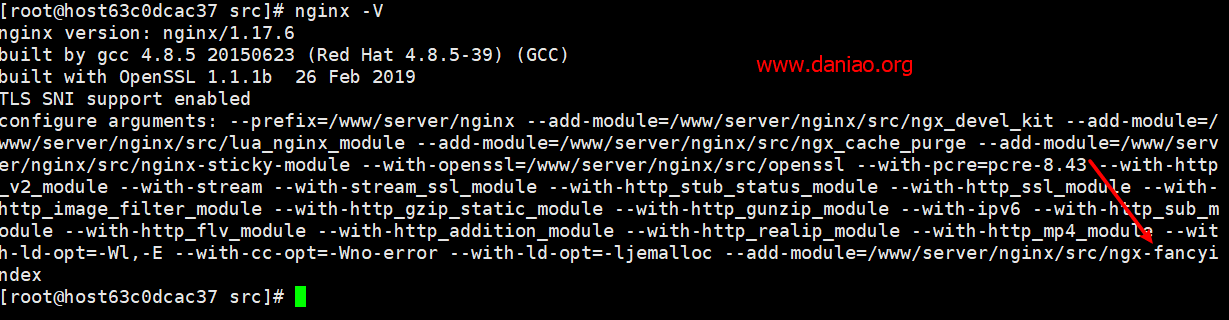
执行命令nginx -V 我们可以看到fancy-index模块已经编译成功,如图:
配置ngx-fancyindex插件
既然安装了配置ngx-fancyindex模块,那么我们就可以用这个模块来部署一个好看的索引目录,可以当做网盘使用,非常方便。具体如何部署。
7、新建网站
宝塔面板新建网站,不去多说了,注意,你需要绑定一个域名到你新建的网站。
8、网站配置代码
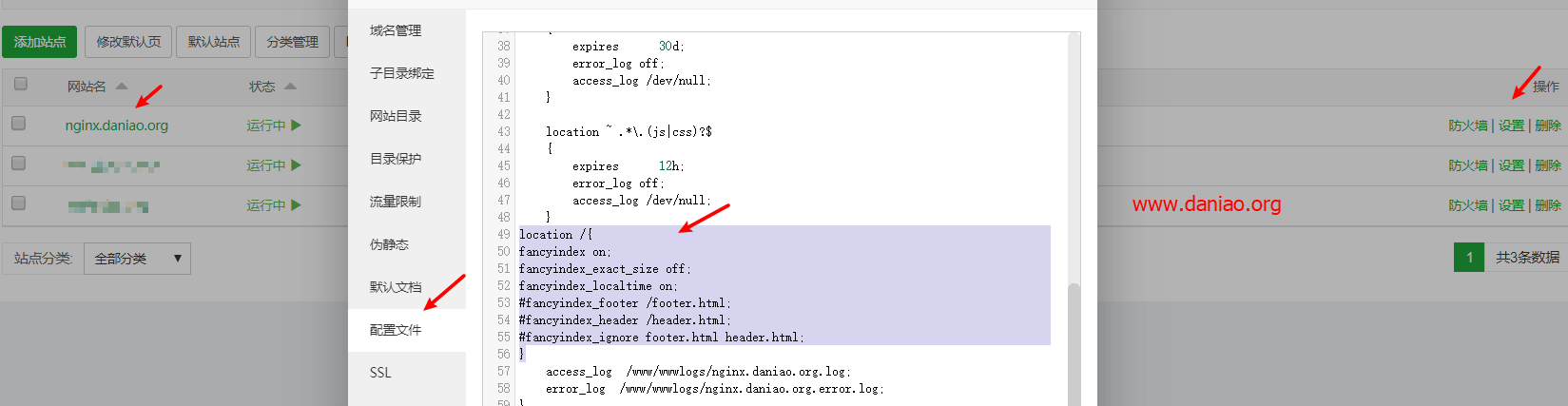
打开新建网站的配置文件,放置如下代码:
可以自定义footer.html等文件,但是大鸟这里没有配置,所以被大鸟注释了。具体防止的位置,如图:
参数解释:
- fancyindex on:开启fancy索引。
- fancyindex_exact_size off:不使用精确的大小,使用四舍五入,1.9M会显示为2M这样.如果开启的话,单位为字节。
- fancyindex_localtime on:使用本地时间。
- fancyindex_footer “myfooter.shtml”:把当前路径下的myfooter.shtml内容作为底部.文件不存在底部会出现404。
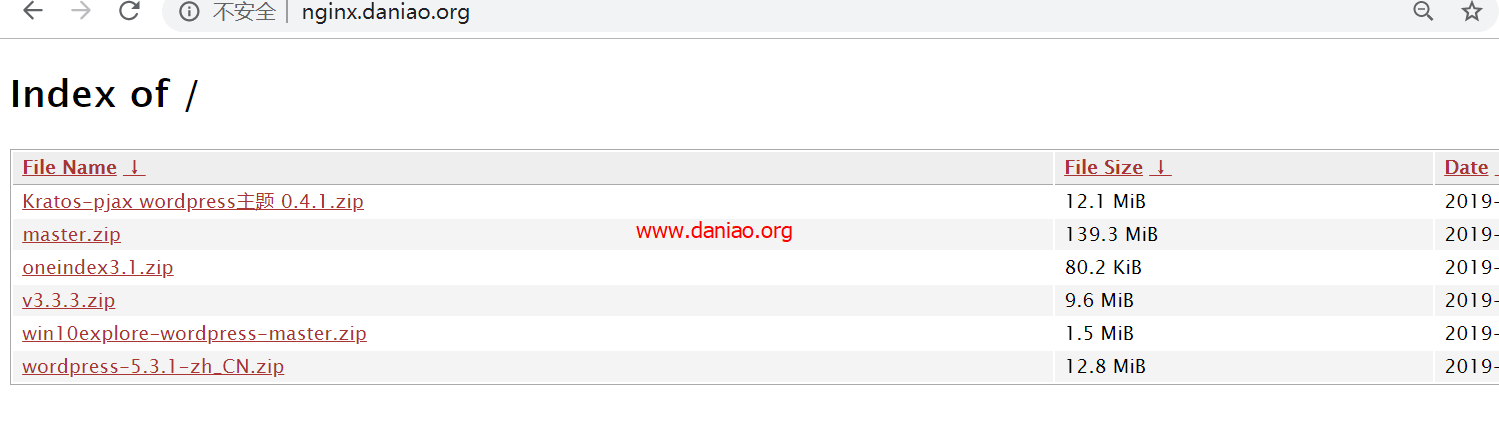
9、效果演示
设置好之后,可以重载nginx,之后重启nginx,效果如下。
10、总结
编译稍微有点难度,可以跟着教程慢慢来,原本是nginx的索引功能非常单一,比apache的差远了。有很多nginx的爱好者就看不过去了,开发了一个漂亮的索引插件,名叫fancy index.。也就是今天编译的这个。
安装完成后,我们还可以搞套索引主题来,让这个索引目录更美观一点,这个下次再说吧。
参考资料:
https://www.bt.cn/bbs/thread-41509-1-2.html