文章目录
展开
前面说过手动安装webstack-laravel,不过步骤繁琐,上手很困难,后来大鸟看到WordPress版WebStack导航主题,也顺便说了下如何安装。总的来说WordPress版WebStack导航主题更容易安装。
不过今天要说的是用docker方式安装原版的webstack-laravel导航网站,这个方式安装起来就更容易了。前面的关于webstack-laravel 导航站点的文章:
具体的安装部署
1、测试环境
- 宝塔面板7.0.3
- docker管理器2.2
- 解析域名一个
- 宝塔新建网站一个
2、安装docker + docker-compose
因为前面说了安装docker管理器,所以docker环境就已经配置好了,我们现在还需要安装docker-compose,命令:
pip install docker-compose
安装好之后用命令检查,如下:
[root@host63c0dcac37 ~]# docker-compose -v docker-compose version 1.25.0, build b42d419
4、下载文件
官网:https://github.com/Gourds/WebStackLaravel
在命令行的状态下,输入如下命令:
git clone https://github.com/Gourds/WebStackLaravel.git
5、修改docker-compose.yml
因为内置了数据库密码,我们需要修改docker-compose.yml中数据库的默认密码,如下:
展开收缩
version: '3'
services:
db:
image: mysql/mysql-server:5.6
restart: always
container_name: "mysql_wsl"
environment:
MYSQL_ROOT_PASSWORD: Tym8zrnNRpz4
MYSQL_DATABASE: webstack
MYSQL_USER: webstack
MYSQL_PASSWORD: Xym8zrnNRpz #可以修改,以下同
command: --default-authentication-plugin=mysql_native_password
networks:
- "webstacknet"
redis:
image: redis:3
container_name: "redis_wsl"
restart: always
networks:
- "webstacknet"
webstack:
image: arvon2014/webstack-laravel:v1.2.1
container_name: "wsl"
ports:
- 8000:8000
depends_on:
- "db"
- "redis"
environment:
LOGIN_COPTCHA: "false"
DB_HOST: db
DB_PORT: 3306
DB_DATABASE: webstack
DB_USERNAME: webstack
DB_PASSWORD: Xym8zrnNRpz
command: ['/entrypoint.sh','new-server']
networks:
- "webstacknet"
networks:
webstacknet:
driver: bridge
这里修改完成之后,可以执行命令:
此处为隐藏的内容
发表评论并刷新,方可查看
安装完成之后,浏览器输入‘ip:8000’打开就可访问。如果不能访问,请到安全中放行8000端口。
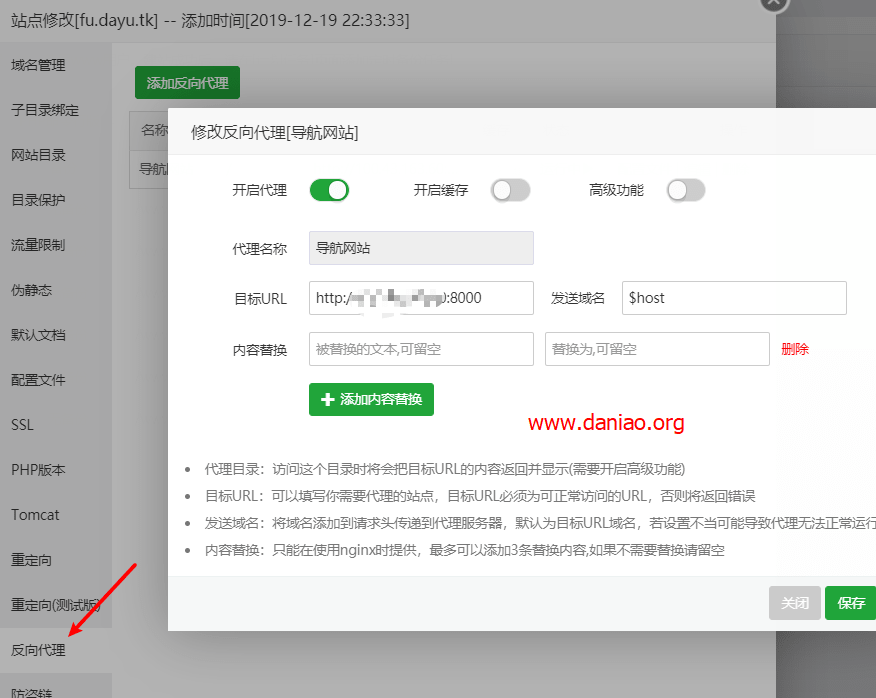
6、设置域名
新建网站,在‘网站设置’→‘方向代理’,具体如图:
目标url:ip:8000
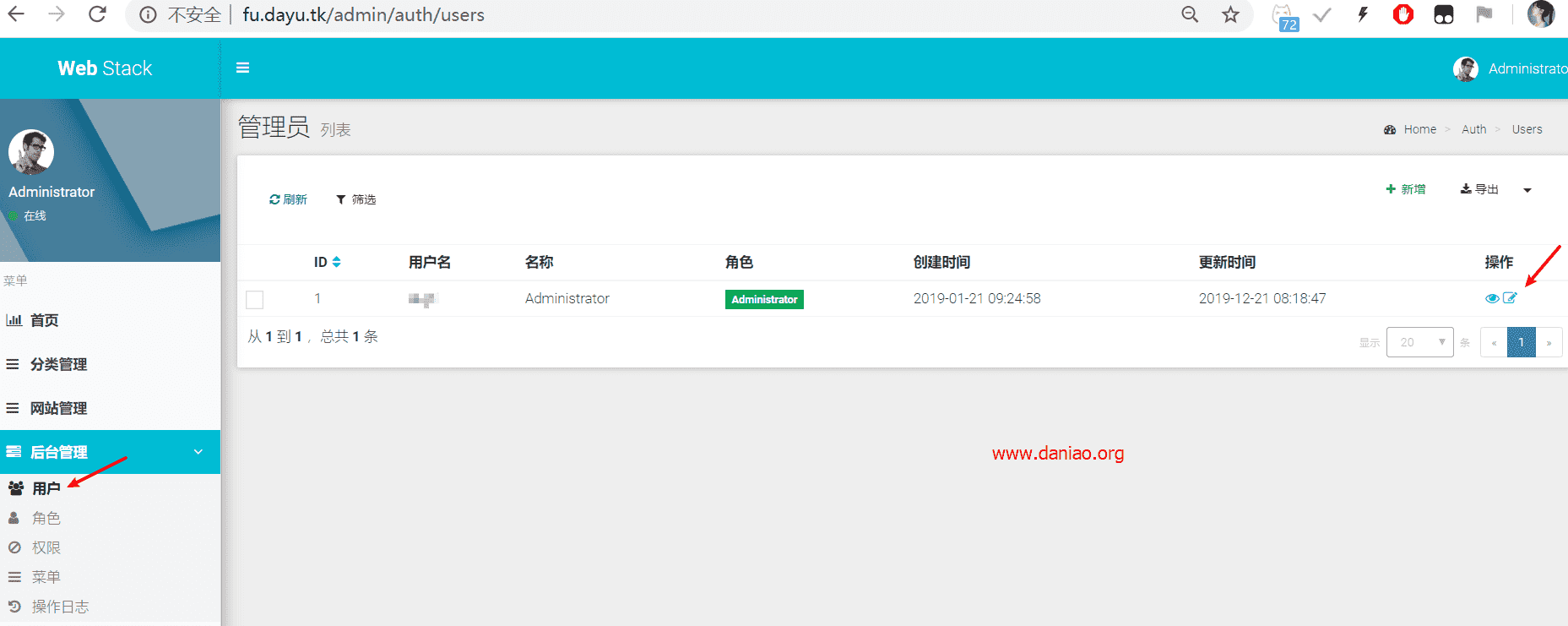
7、使用
- 后台地址:http://domain/admin
- 默认用户:admin
- 默认密码:admin
登录之后,可以先修改用户名和密码,如图:
其他的就自己折腾去吧。
8、最后
其实最快的安装方式是这样的,如下:
git clone https://github.com/Gourds/WebStackLaravel.git cd WebStackLaravel/Basics docker-compose up -d
唯一的缺点是没有修改数据库密码,有点那啥。