2020.05.18更新:最新版本的安装还是用这个方法,不过大鸟博客编译了改程序的静态文件,所以你只要上传静态文件到自己的网站根目录即可访问,省心方便。在第八步中可以看到具体内容。
2019.12.13更新:vue-netease-music的设置域名访问的方法,第七步中看可以看到。并且新增了演示地址。
基于Vue2、Vue-CLI3的高仿网易云mac客户端播放器(PC) Online Music Player,据说是用 vue 全家桶模仿 mac 客户端的 ui 实现了一个,颜值确实不错。
这篇文章,我们就来说说如何利用宝塔面板实现这个高仿网易云mac客户端播放器(PC)。额,安装这个需要一台VPS,并且安装好宝塔面板。具体步骤如下。
具体的部署和安装
前言:
项目地址:https://github.com/sl1673495/vue-netease-music
演示:https://music.sl1673495.now.sh
简介:
- Vue 全家桶 Vue-CLI3 create 出来的。
- ui 库用了魔改样式的 element-ui
- 歌词滚动部分用了黄轶老大的 better-scroll(贼爽)
- 主题换肤用的 css 变量替换。
- ES 6 / 7 (JavaScript 语言的下一代标准)
- Sass(CSS 预处理器)
- postcss-pxtorem(自动处理 rem,妈妈再也不用担心屏幕太大太小了)
1、环境配置
宝塔面板:这个自己安装好,目前最新版本是7.0.3
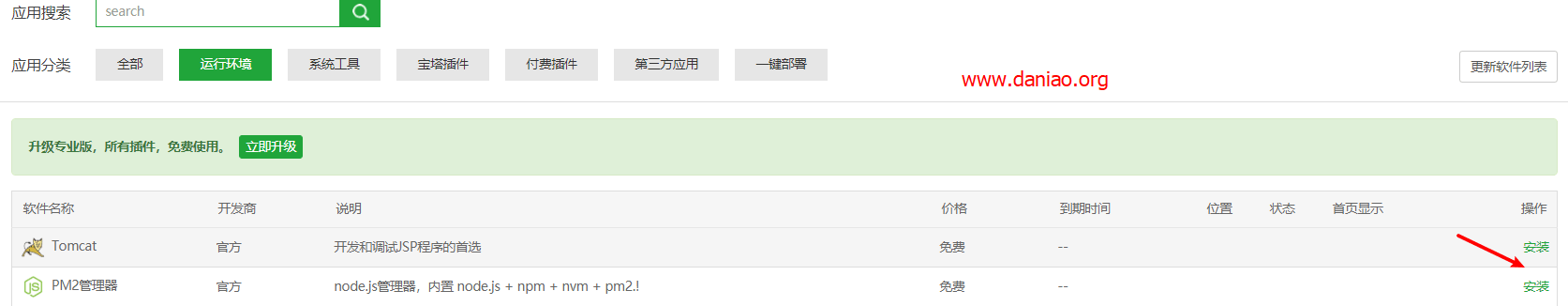
PM2管理器 4.2.2:node.js管理器,内置 node.js + npm + nvm + pm2.!
2、安装模块
安装PM2管理器之后,我们需要安装几个模块,‘PM2管理器’→‘模块管理’需要安装3个模块:vue、vue-cli、cnpm,具体安装如图:
注意:
输入模块,点击安装即可,全部安装好如上图。
3、安装程序
3.1安装screen
因为需要在后台运行程序,所以这里就通过screen来运行,如果你安装过了可以无视,没安装的命令如下:
yum install screen
3.2安装程序
我们在screen下面进行安装,命令如下:
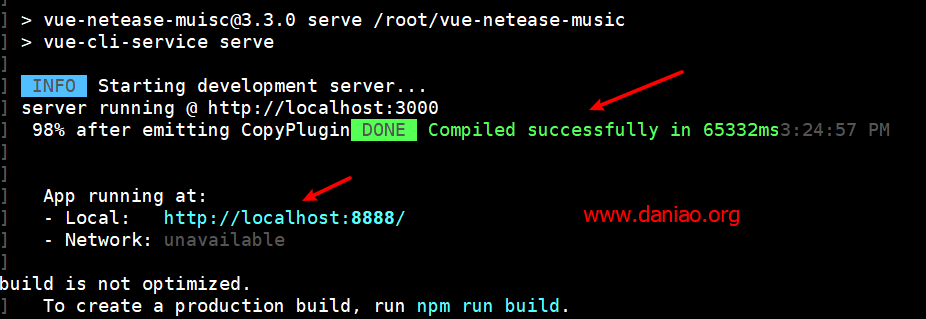
等待安装结束即可,最后安装成功的截图如下:
注意:
- Local: http://localhost:8888/
- Network:你服务器ip:8888 浏览器中需要用这个地址才能打开。
4、效果
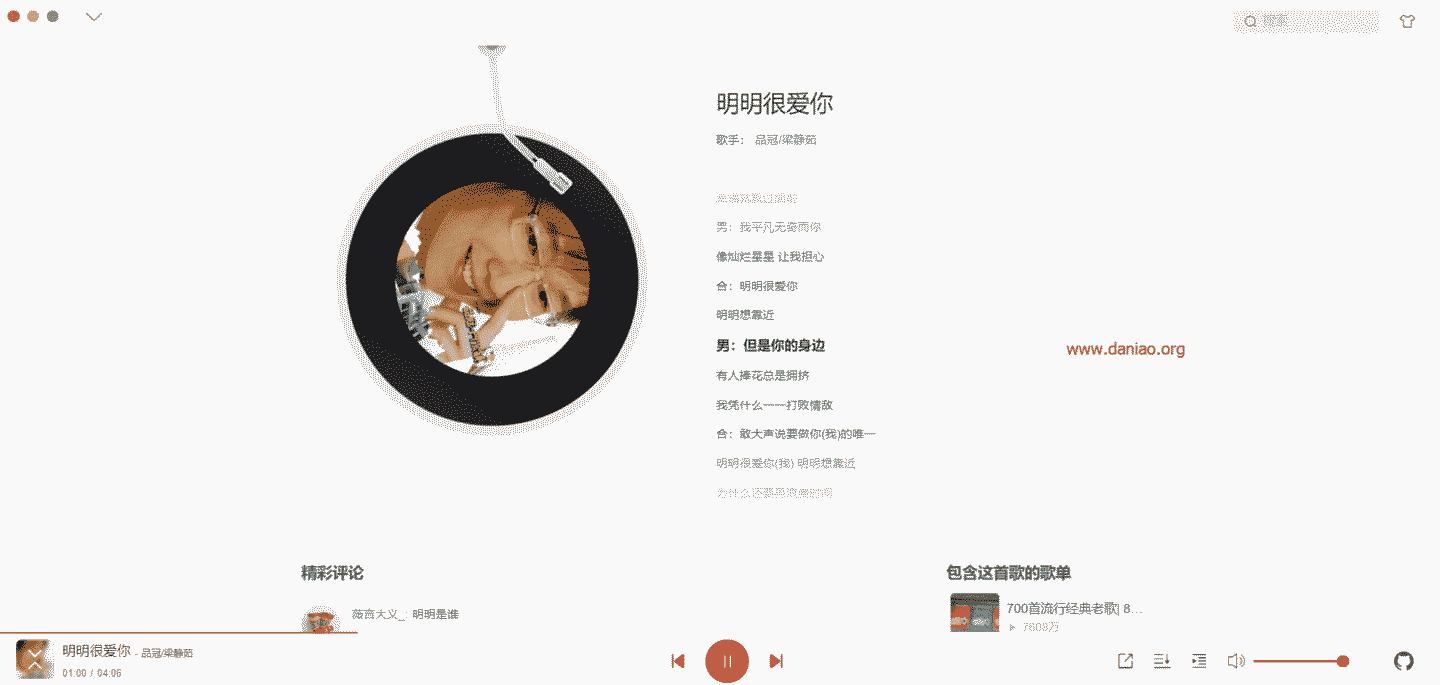
效果确实不错,截图如下:
5、登录
vue-netease-music是支持在线登录的,如下:
- 请 点我(http://music.163.com)打开网易云音乐官网
- 点击页面右上角的“登录”
- 点击您的头像,进入我的主页
- 复制浏览器地址栏 /user/home?id= 后面的数字(网易云 UID)
6、设置域名访问
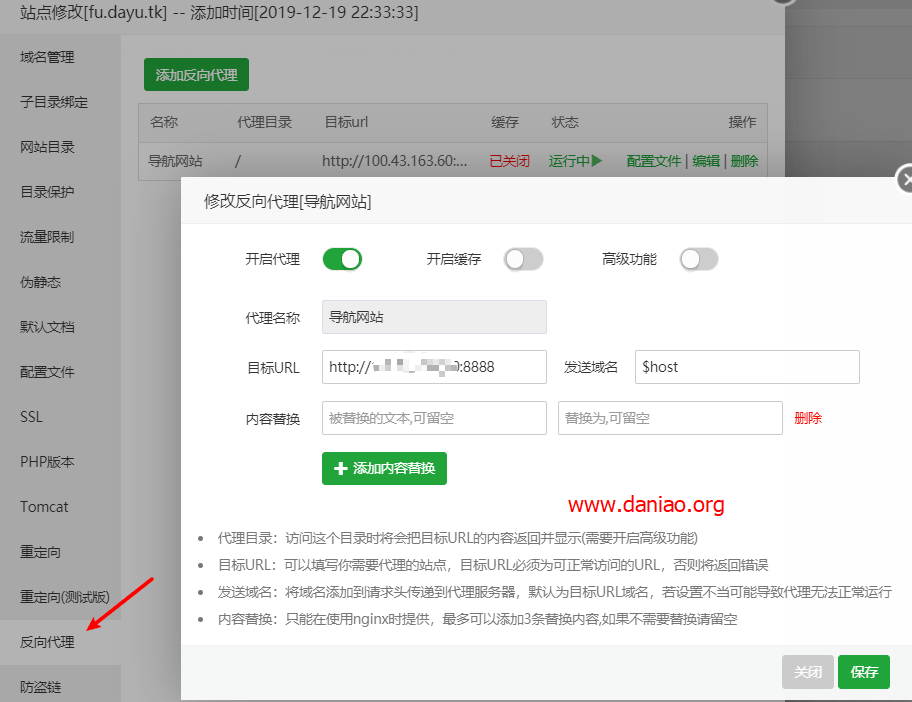
如果不能用域名去访问中感觉美中不足,所以这个播放器,我们还是需要用域名来访问,具体如何操作,还是一样,宝塔面板中新建网站,设置好域名访问。之后再‘网站设置’→‘方向代理’中设置,具体看图:
7、Invalid-Host-header
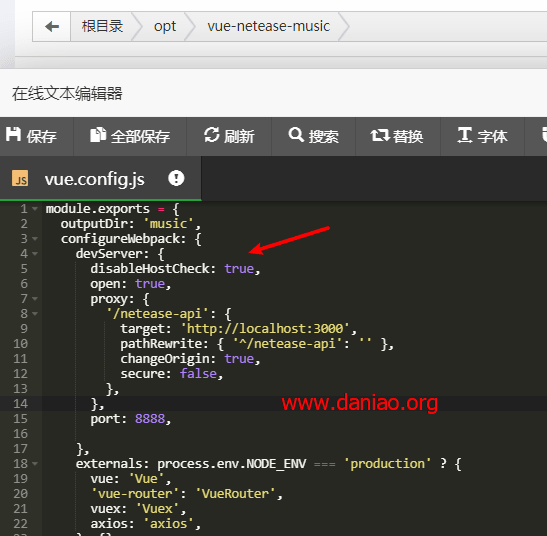
当让这样你用域名打开之后还是不能访问,浏览器会显示‘Invalid Host header’错误,如何修改?我们找到文件夹‘vue-netease-music’→‘vue.config.js’,编辑‘vue.config.js’这个文件,然后在第五行也就是‘devServer: {’下面添加一行代码,如下:
不会就看截图吧。
浏览器刷新,发现已经可以打开访问了,问题解决。
8、开箱即食
编译了静态文件,宝塔面板用户只要新建一个网站,然后上传静态文件到自己的网站根目录即可访问,开箱即食。下载地址如下:
9、最后
用宝塔面板安装貌似会更简单一点,当然你用别的linux环境安装也是可以的,还可以在本地电脑安装,有空试试。推荐用国内的VPS安装,这样打开速度会快一点。
设置域名访问,稍微麻烦点,具体就根据教程来设置吧。不过已经编译了打包了该程序,目前只需要上传静态文件即可使用。