https://squoosh.app/ 这个网站应该很多人都知道,这是谷歌出品在线图片压缩工具,压缩效率给力的很,也是大鸟收藏的工具网站之一。
其实这个web程序是开源的,所以,我们自己也可以搭建在线图片压缩网站,这篇文章就来说说,如何利用宝塔面板来搭建这个开源的squoosh程序。
具体的搭建和部署
1、前言
Squoosh是一个图像压缩Web应用程序,可让您深入研究各种图像压缩器提供的高级选项。图像压缩在本地处理;没有其他数据发送到服务器。
github:https://github.com/GoogleChromeLabs/squoosh
2、准备
- 宝塔面板7.0.3(目前是最新版本,如果更新了版本,请以最新版本为准)
- PM2管理器4.2.2(目前是最新版本)
- 解析好的域名一个
- 新建网站(这个不用说了,宝塔面板新建网站应该都会的吧。)
3、下载
命令环境下执行如下命令:
cd /www/wwwroot/nginx.daniao.org git clone https://github.com/GoogleChromeLabs/squoosh.git mv * ../ npm install npm run build npm start
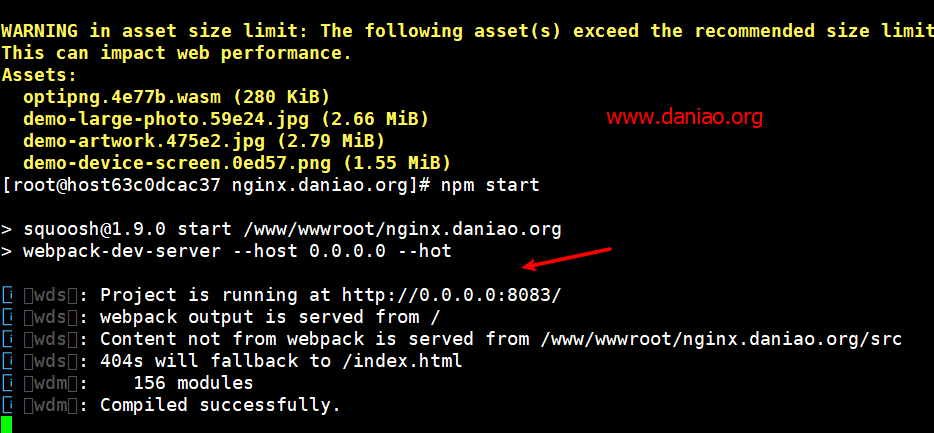
以上命令一条一条执行,大鸟这里是把程序代码放在了‘nginx.daniao.org ’这里网站的根目录,所以请自行修改为自己的路径。具体的执行完成的截图:
4、域名访问
我们上图中看到程序已经运行在了8083端口,如果你需要在浏览器中打开,形式如:‘ip:8083’打开即可访问。如果我们能配置一个域名来访问,很完美了。下面就来折腾。
4.1、袋里
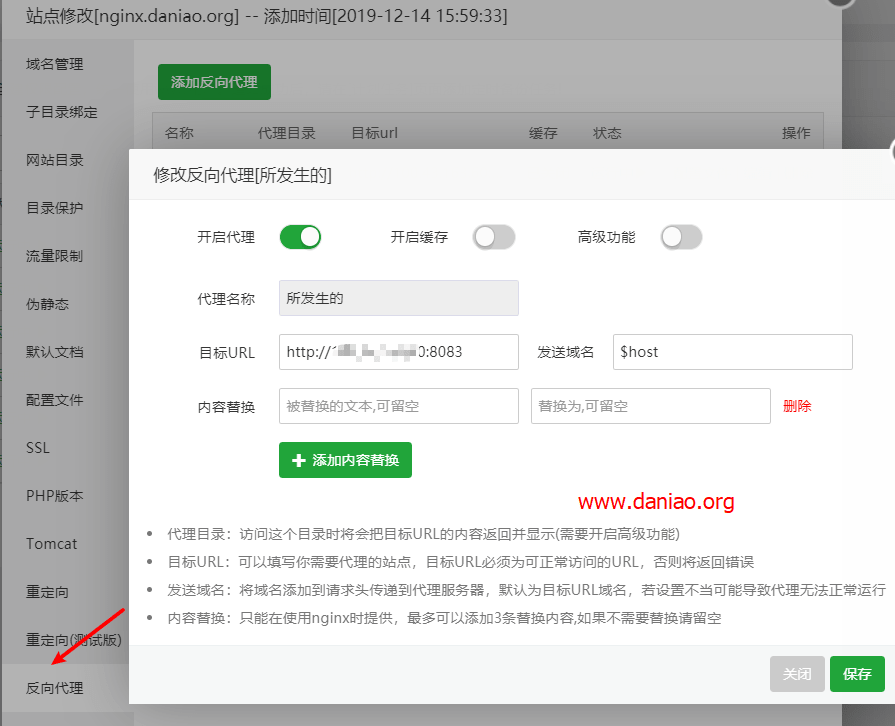
上面大鸟提到需要新建网站和绑定域名,现在就需要了。我们在网站设置中设置‘反向daili’,具体看图:
4.2、修改文件
你以为dali之后就可以打开了么,打不开的,你会遇到‘Invalid Host header’错误,如何解决,修改文件,我们修改,比如大鸟这里的路径是‘/www/wwwroot/nginx.daniao.org’找到‘package.json’文件,打开编辑。在‘"scripts": ’下面的‘"start":’添加如下代码:
这下应该秒懂了。修改好之后保存。
4.3、重新编译
保存之后刷新网页是不生效的,你需要重新运行命令,如下:
npm start
注意,这个命令在你的放置文件的根目录下面运行。
4.4、效果
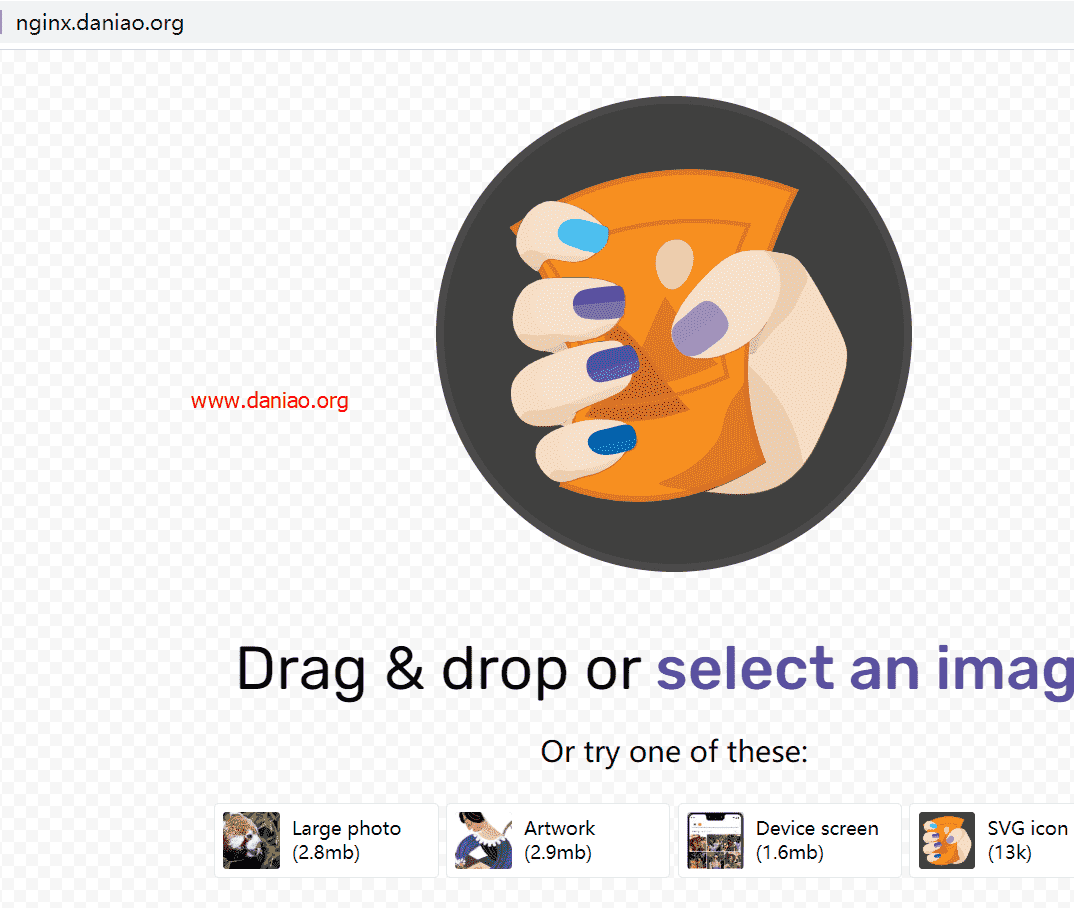
运行,上面的命令之后,现在是生效了,效果如图:
是不是和squoosh.app的官网一毛一样,废话当然一样了,因为就是他们开放的源码。
5、后台运行程序
你以为就这样就结束了吗,么有呢,以为你关了s-s-h工具,发现网站又不能打开了,所以我们还需要借助‘screen’来实现后台运行。宝塔面板默认是么有安装这个玩意的,所以你需要自己安装,命令如下:
yum install screen
上面是centos系统的命令,其他的系统可以用‘apt-get install screen’安装。
5.1、重新编译
安装好之后,我们停止掉你刚刚运行的squoosh程序,我们需要创建一个screen会话,然后重新编译程序,让他安静的在后台运行即可,具体代码如下:
screen -S squoosh cd /www/wwwroot/nginx.daniao.org npm start
注意:
- 执行:
screen -S squoosh是创建screen会话 - 再执行
screen -r squoosh就会看到你的这个程序运行的状态。 - 有时候screen异常退出可能会提示状态为Attached,可以执行:
screen -D -r squoosh进行恢复。 - 有时候可能会创建了多个同名的screen会话,可以执行:
screen -ls查看对应会话的session id,然后使用screen -D -r sessionid进行恢复。
6、最后
经过上面一番梭哈,你就可以安逸的关掉工具,然后在浏览器中使用这个在线压缩工具了。使用起来非常方便有木有。