文章目录
展开
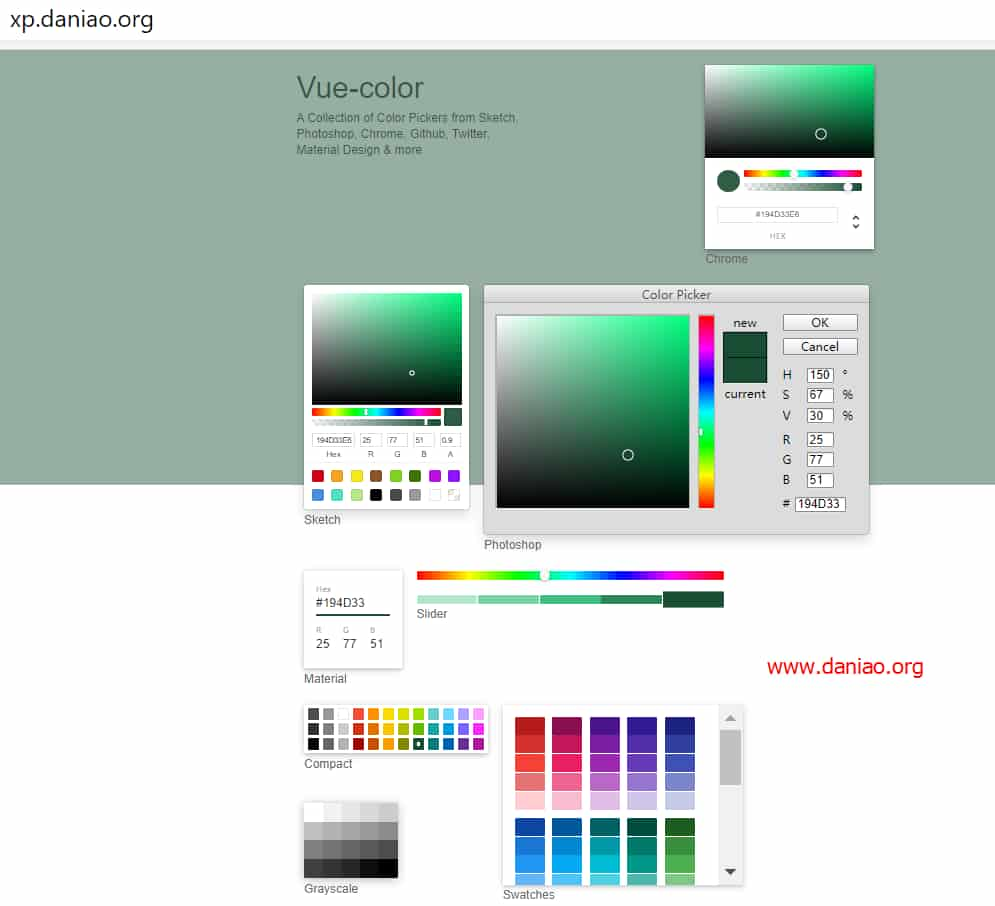
vue-color:使用 Vue.js(vue2.0)用于素描、Photoshop、Chrome 等颜色选取器。vue-color在github上也是一个高星项目。这篇文章就来说说如何使用宝塔面板来搭建一个数据自己的颜色选取器。
具体的部署和安装
1、前言
github:https://github.com/xiaokaike/vue-color
演示:http://vue-color.surge.sh/
2、准备
- 宝塔面板
- PM2管理器
- nginx(如果你要用到域名的话,那么就需要安装nginx)
- 解析好的域名
- 新建一个网站
3、模块安装
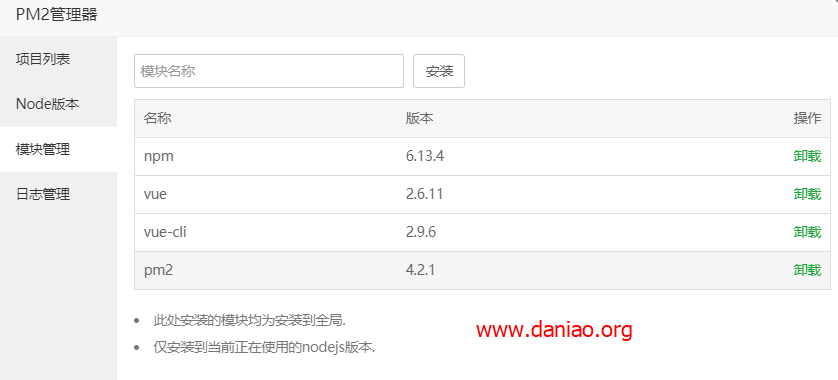
PM2管理器,在宝塔面板的软件商店里面即可安装,安装好之后,需要安装2个模块:“vue”和“vue-cli”看图:
注意:
- 直接输入模块名称,点击安装即可
4、部署
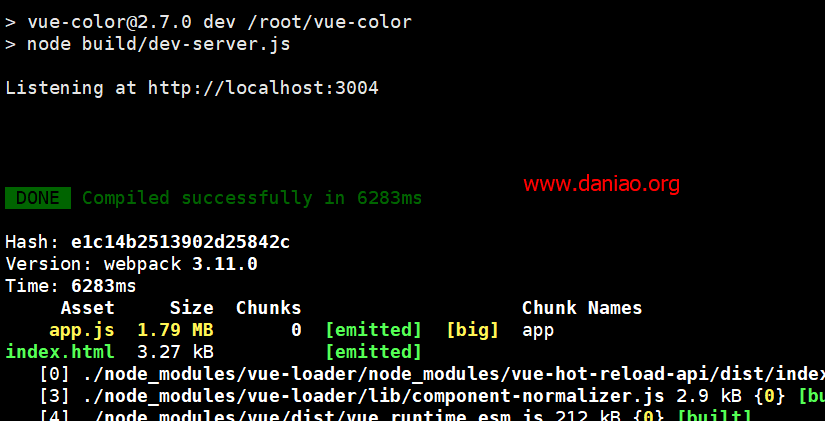
在命令行状态下输入命令,如下:
git clone https://github.com/xiaokaike/vue-color.git cd vue-color npm install npm run dev
安装好如图:
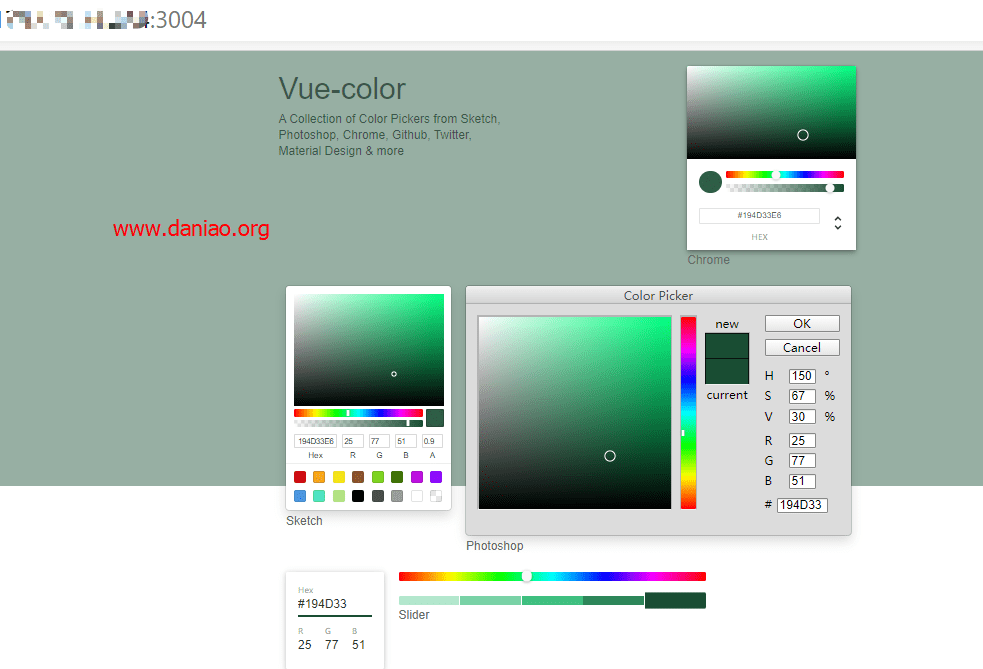
浏览器输入<ip:3004>即可打开,注意,如果打不开,请到安全组中放行“3004”端口!效果如图:
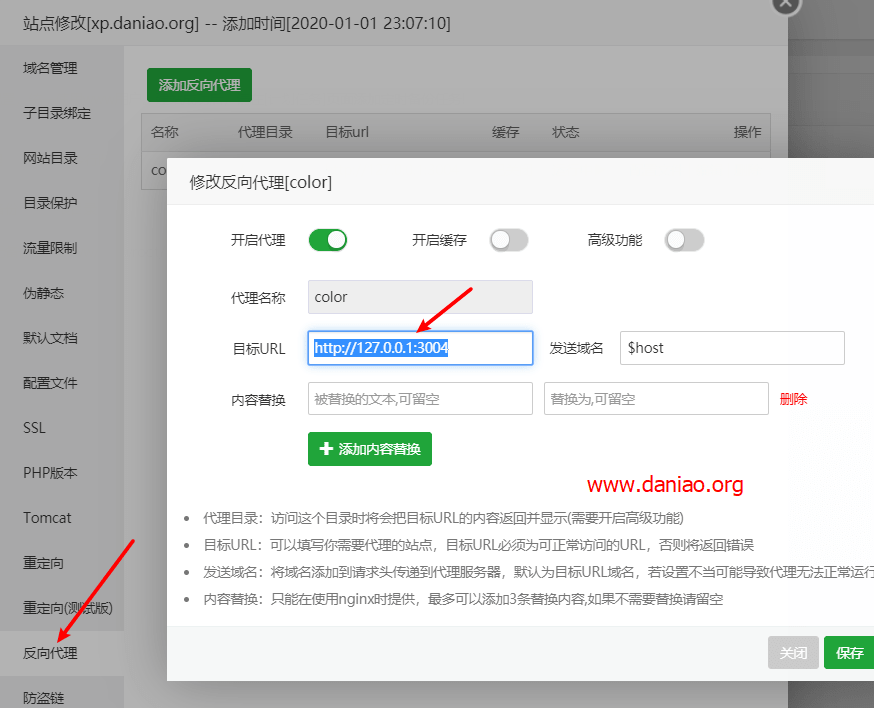
5、设置域名
新建网站→网站设置→反向daili→目标url:http://127.0.0.1:3004 具体看图:
保存之后,即可用域名打开,如图:
6、细节设置
别人免费开源的东东,最好留着版权信息,但是你要去除,可以修改以下路径的文件:
此处为隐藏的内容
发表评论并刷新,方可查看
删除之后保存即可。
7、最后
使用体验非常不错,比较适合设计师这类角色的使用,当作一个在线小工具还是很不错的。作者开发不易,最好的留着版权信息。