commonWP是一个插件,可以为开源JavaScript和CSS文件使用免费的公共CDN(jsDelivr)。不过这篇文章要介绍2个很有用的插件Redis Object Cache和WP-China-Yes前一个可以用来减少wp数据库查询,后一个可以解决目前令人头疼的wp429问题。
1、安装commonWP
wp后台搜索插件commonWP即可,安装启用之后会自动把js以及css文件都托管到jsDelivr。没有任其他何设置。激活后,它就会后台填充其缓存,这可能需要一些时间,具体取决于站点使用的资源数量。
2、效果
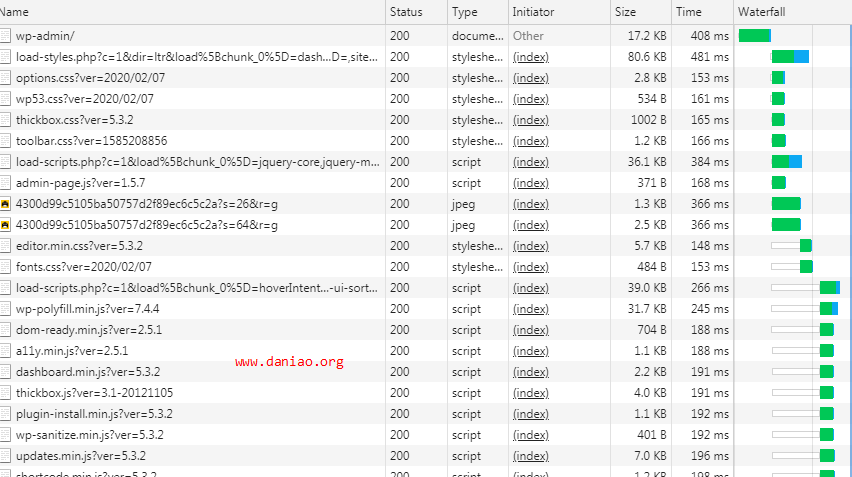
使用效果对比,没安装之前。
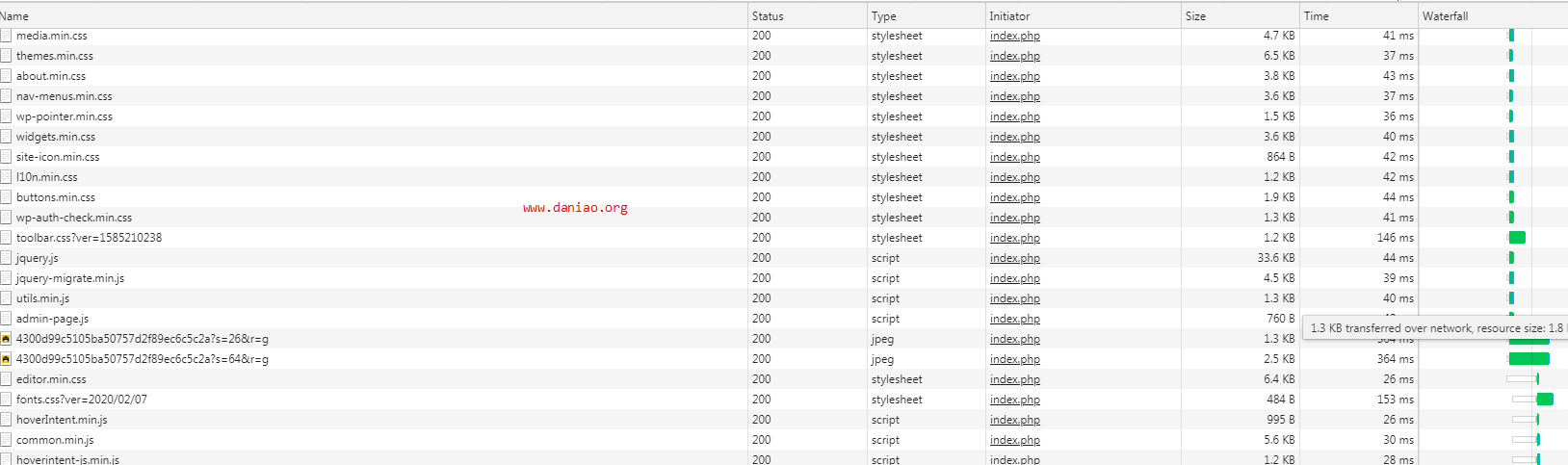
安装commonWP启用之后:
对比下,加速效果还是很明显的。jsDelivr CDN国内部分是网宿加速,国外是cf加速。
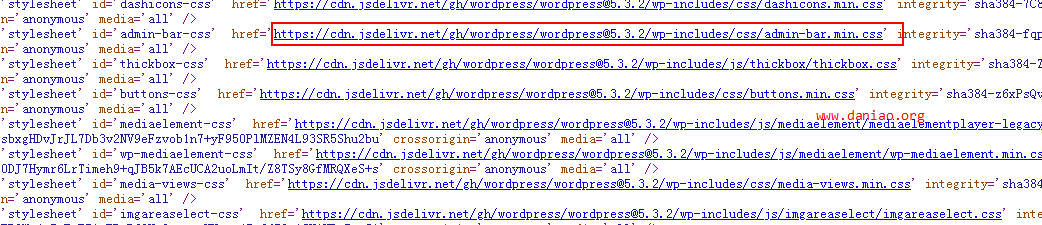
源码部分css都已经托管在了jsDelivr CDN。
上面部署完毕之后,会发现后台打开速度会有很大的提升。
3、安装Redis插件以及设置密码
下面的教程基于《WordPress开启Nginx fastcgi_cache缓存加速》。Redis缓存对于减少Wordpress的数据库查询次数非常有用,我们在安装了Nginx fastcgi_cache缓存加速之后,可以在尝试给网站安装Redis Object Cache,以此来减少数据库查询,组合使用:Nginx fastcgi_cache+Redis Object Cache
3.1 后台搜索安装插件Redis Object Cache,安装之后,启用。
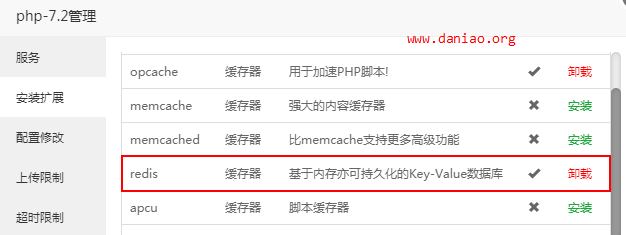
3.2 宝塔面板安装redis扩展,安装后,会自动安装redis服务端。
3.3 redis服务端设置密码。
PHP扩展安装好redis之后,会自动安装好服务端,但是为了更好的使用redis,我们需要给服务端设置好密码。首先在软件商店中找到Redis服务端,然后点击设置。
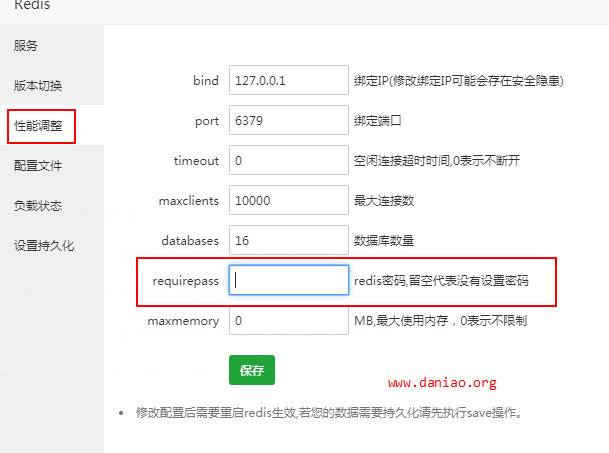
点击设置在性能调整中为requirepass这个选项设置密码,如图:
设置好密码后,重启Redis。
4、wordpress启用
我们还需要在 wp-config.php 放置如下代码,即可启用Redis密码:
4.1 后台开启Redis缓存
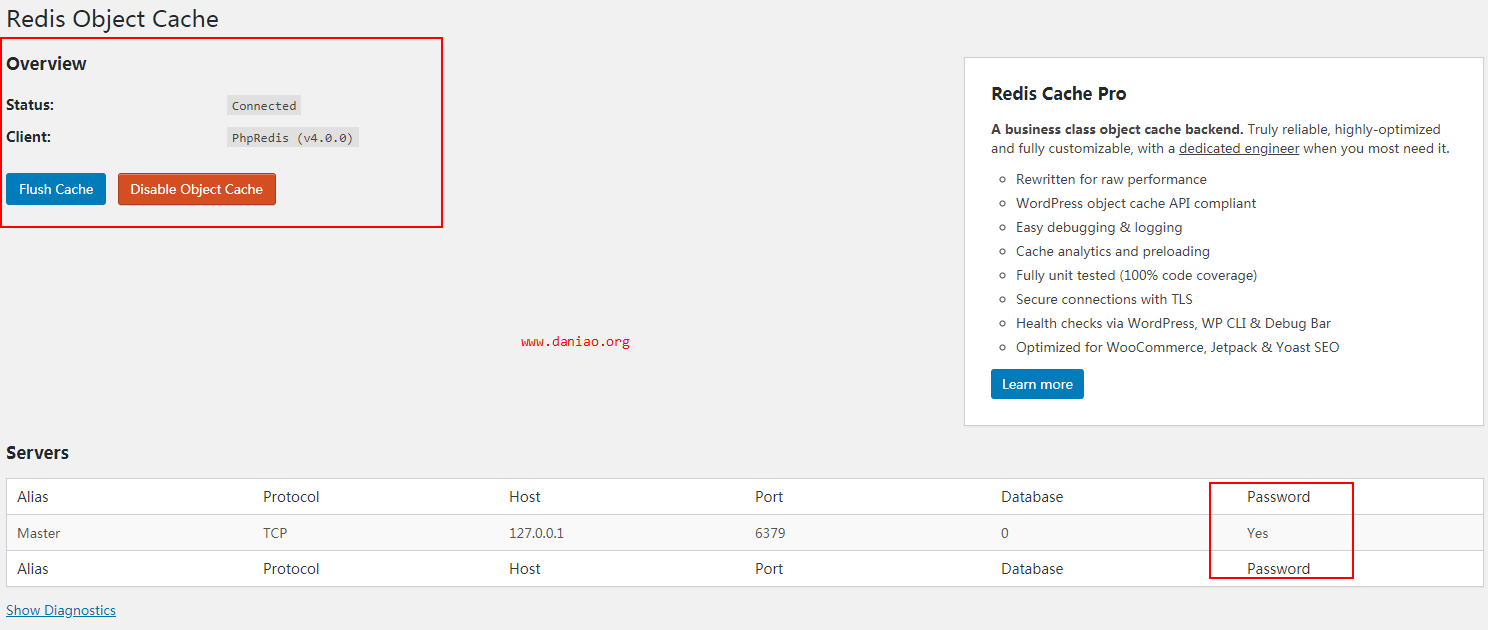
在Redis设置中点击enable,开启Redis,效果如图:
图示,已经设置为Redis设置了密码,我们在状态中已经看到Redis开始工作。设置了Redis缓存之后,对于减少数据库查询还是非常有帮助的。
5、安装WP-China-Yes
wordpress429的问题已经出现很久了,终于有大神出了一款插件WP-China-Yes,我们安装启用之后,就可以在后台安装、更新插件,以此来规避429报错问题。
GitHub下载: https://github.com/sunxiyuan/wp-china-yes
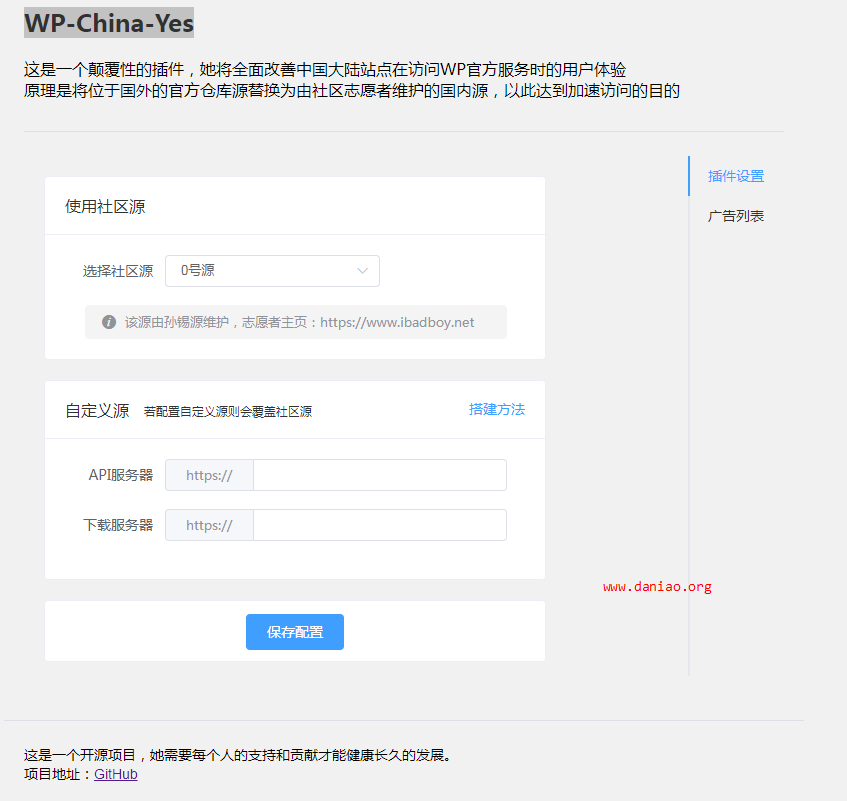
网络不错的同学也可以在wp后台搜索WP-China-Yes插件安装,注意:无论你采用何种方式安装插件,都请一定保证插件的目录名是wp-china-yes,否则插件将无法正常工作。插件安装之后,我们默认保存即可使用,如图:
6、最后
这篇文章其实就介绍了3款wordpress插件,但是不可否认前2款插件对于提升网站速度有很大帮助,最后一款可以轻松规避wp429问题。