目前比较火爆的wp缓存优化方式Litespeed + LSCache,据大佬测试的结果,对于Wordpress该方式吊打一切使用其他缓存插件的配置。
而且在OpenLiteSpeed 下PHP的性能也高了非常多,比Nginx 和 apache打开opcache下的性能还要高2.3倍左右,这种提升确实值得追随了。
大鸟在前面的文章里面也说了很多wp优化加速的文章,今天这篇文章就来搞一搞利用Litespeed + LSCache来优化加速我们的wordpress。
1、安装OpenLiteSpeed服务器
1)安装之前你得需要有宝塔面板,还没有的来看看这里(宝塔服务器面板,一键全能部署及管理,送你3188元礼包,点我领取https://www.bt.cn/?invite_code=MV9ub2NxdmI=)
2)安装OpenLiteSpeed
宝塔的安装方式是你需要想申请到内测版本,之后才能安装,具体看文章,如下:
注意:安装之前,你需要想卸载你的nginx或者apache
3)安装wordpress
宝塔面板安装wp,就不多说了。都开始搞这种缓存了,肯定是会的。
提示:OpenLiteSpeed 和nginx一样都是web服务器。
2、安装LSCache
1)在wp后台安装LSCache插件,安装好后启用
3、使用对象缓存
使用对象缓存Memcached或者Redis能让系统缓存更多的内容。本文选用redis缓存来缓存对象。
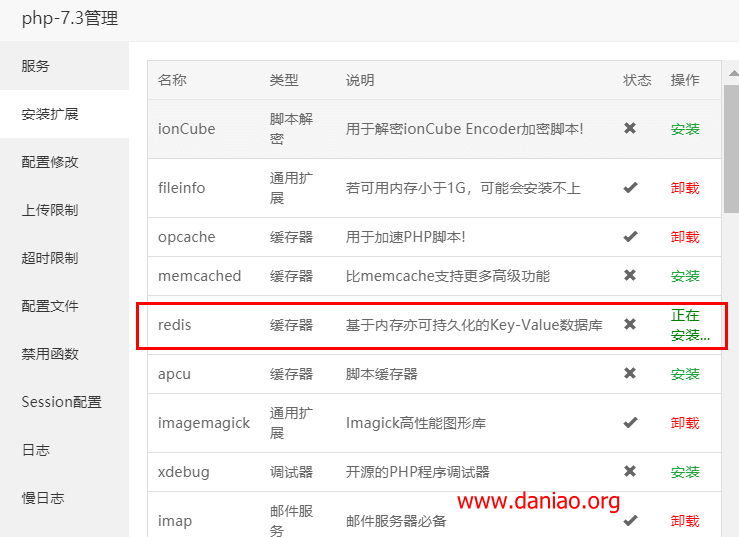
1)宝塔安装redis,具体安装看图吧。
2)也可以选择Memcached,方式同样,本文略过~
4、配置LSCache插件
插件功能丰富,这里只说几个必须设置的地方。
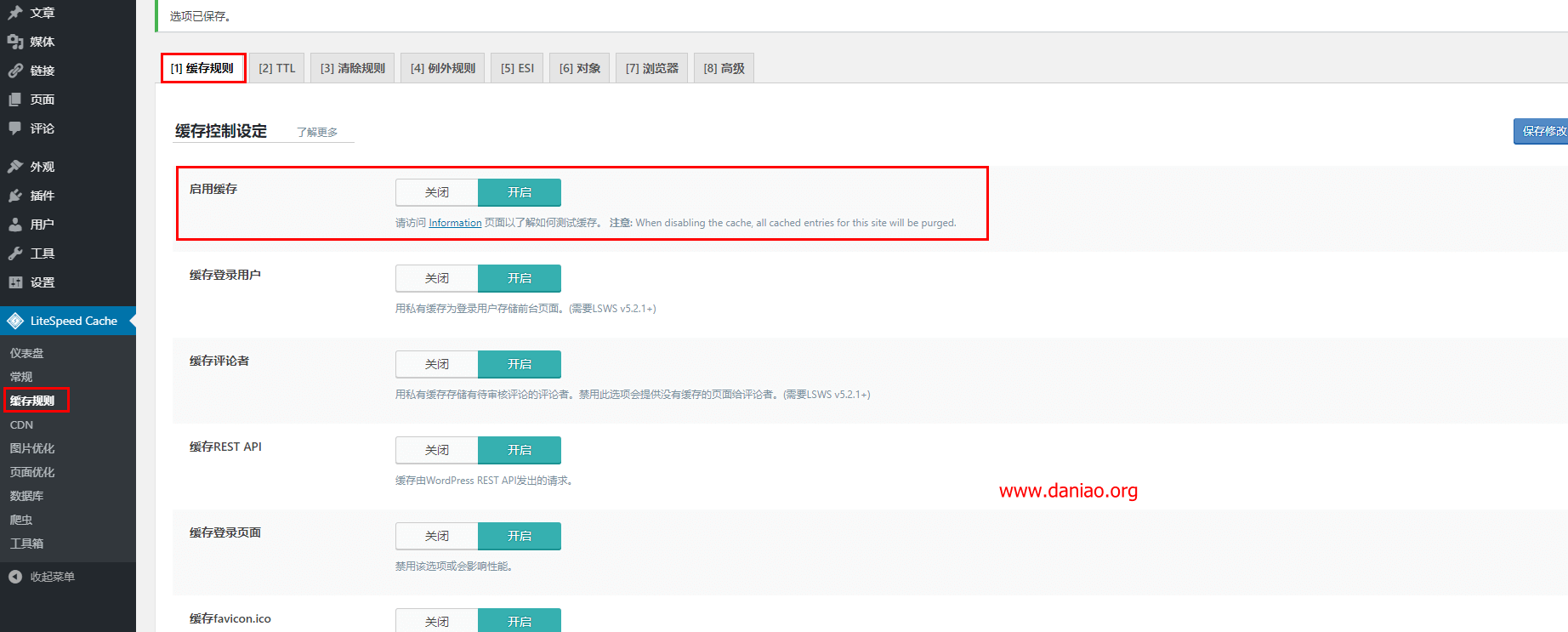
1)插件启用后,启用缓存模式
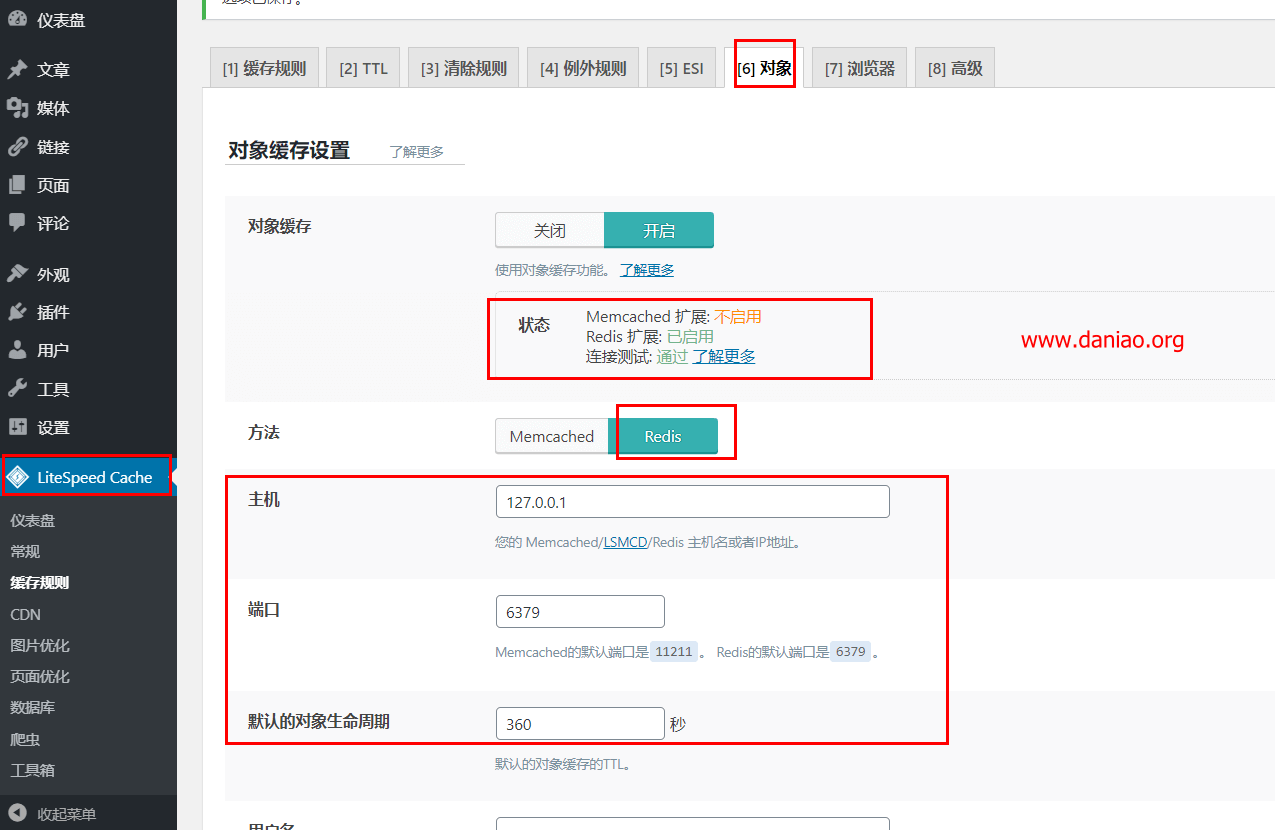
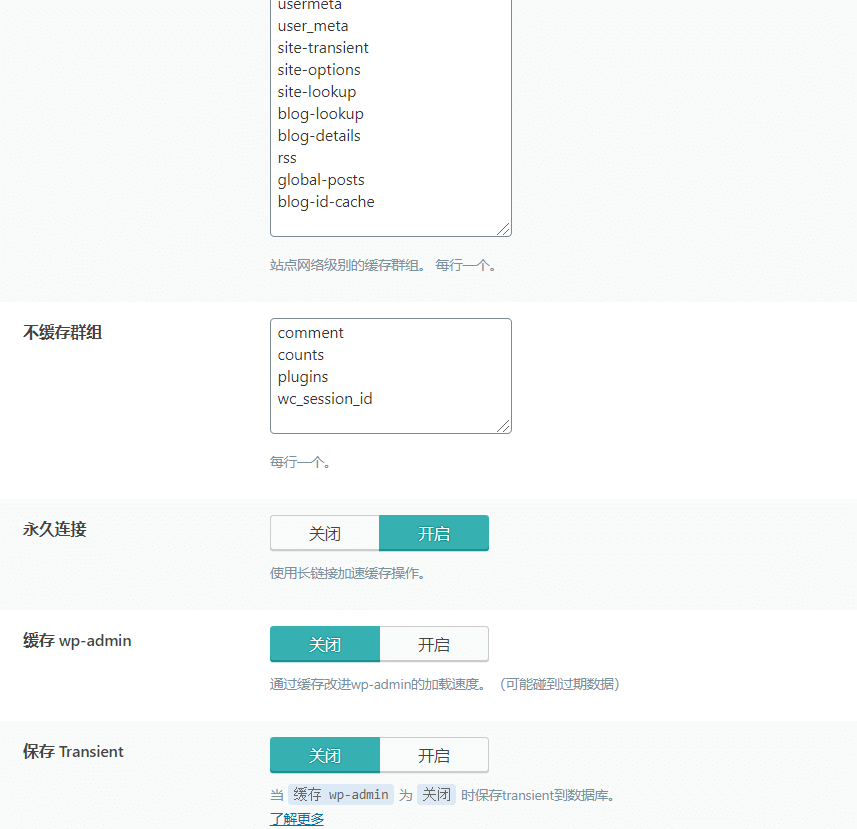
2)在后台LSCache控制页面找到缓存规则,然后选择对象,开启对象缓存。
2)缩小CSS和JS文件(js文件可以酌情处理)
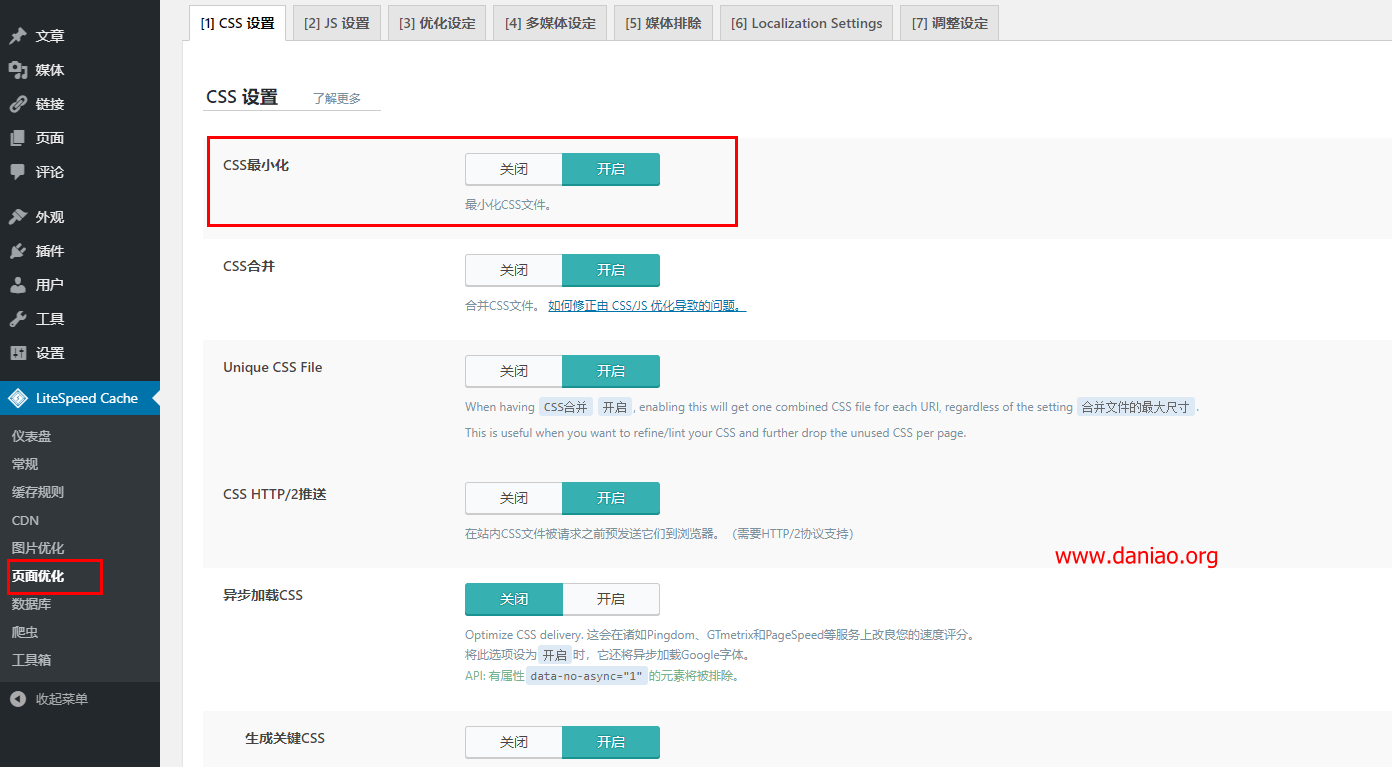
LSCache里面默认自带了缩小和合并CSS/JS文件的功能,在页面优化里面找到CSS Settings和JS Settings即可对应设置CSS/JS最小化。如果您的主题支持合并CSS/JS, 则也应开启合并CSS/JS. 如果您的主题支持异步加载CSS/JS, 也应开启异步加载。
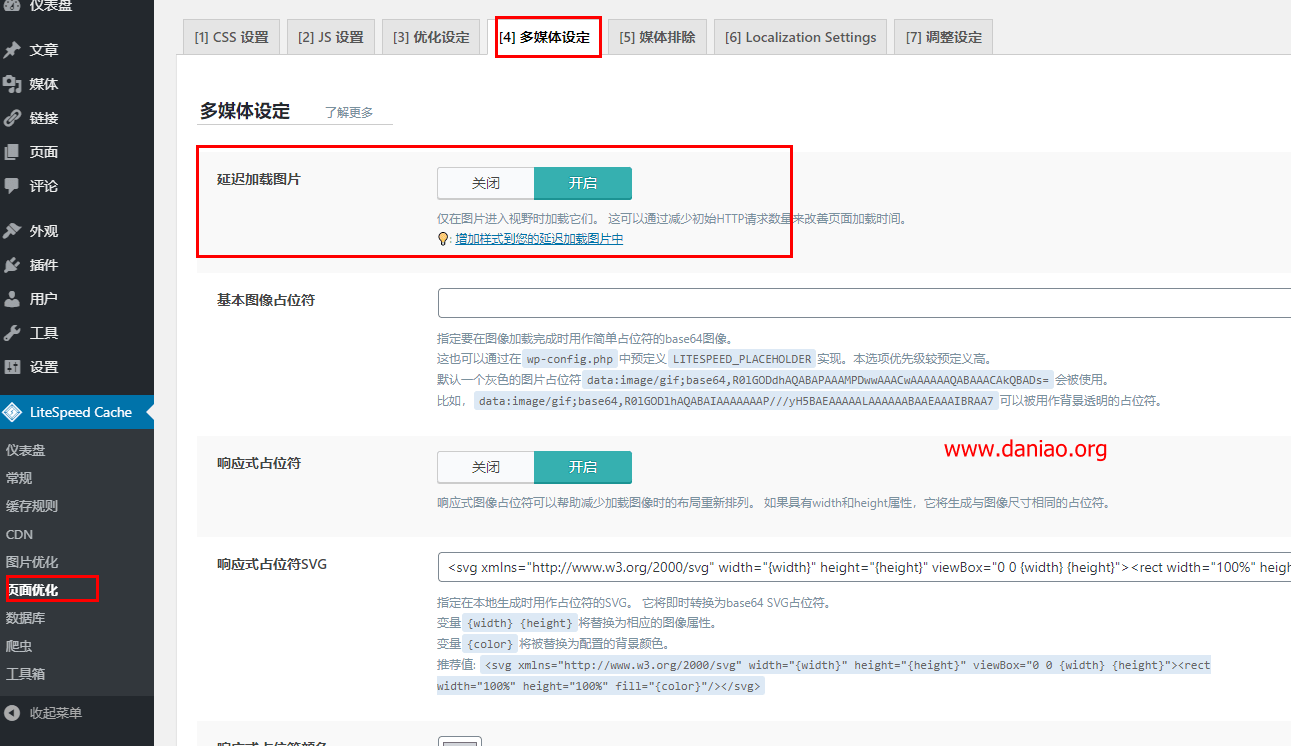
3)开启LazyLoad
LazyLoad的作用是在页面加载的时候先用一张占位空白图片代替,然后逐渐载入页面中的图片,这样能够让用户暂时跳过图片加载,很快地先打开网页,然后再慢慢加载图片。
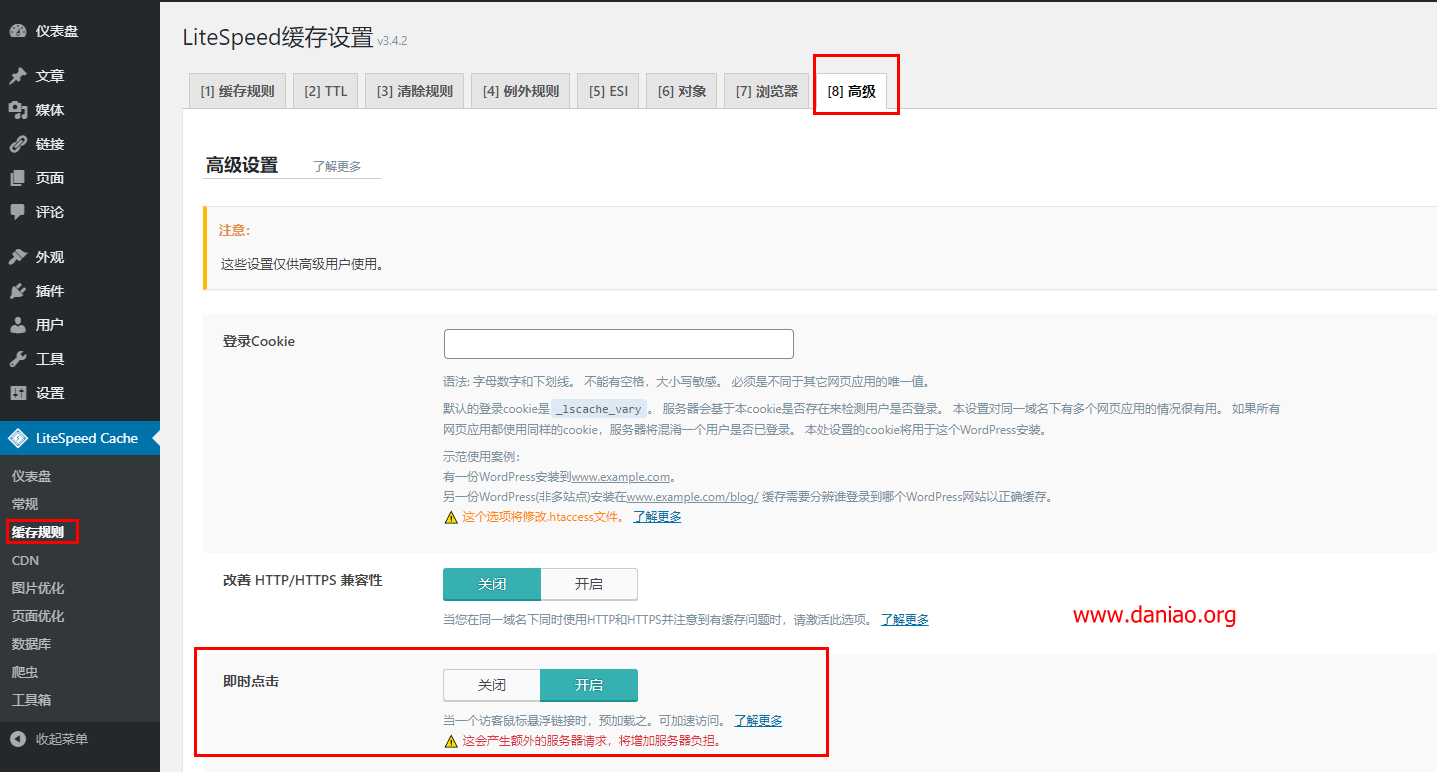
4)开启InstantClick
InstantClick真的是神器。它的原理是检测到用户的鼠标悬浮在链接上的时候就开始预加载链接对应的内容,这样大幅减少了页面之间跳转的响应时间。如果您的WordPress主题没有特别大的问题,建议都开启InstantClick.
如果使用LSCache, 那么配置InstantClick很简单,仅需在缓存规则 – 高级设定中开启即时点击即可。
注意:开启InstantClick会显著提升CPU负载。因此,如果您的服务器采用的是Apache MPM-Prefork, 则不建议开启InstantClick。
如果您没有使用LSCache, 则需要安装额外的插件(比如https://wordpress.org/plugins/wp-instant-links/)来实现InstantClick。
5)至于其他的网站方面的配置,就暂时用宝塔自带的默认配置吧。
5、测试下效果
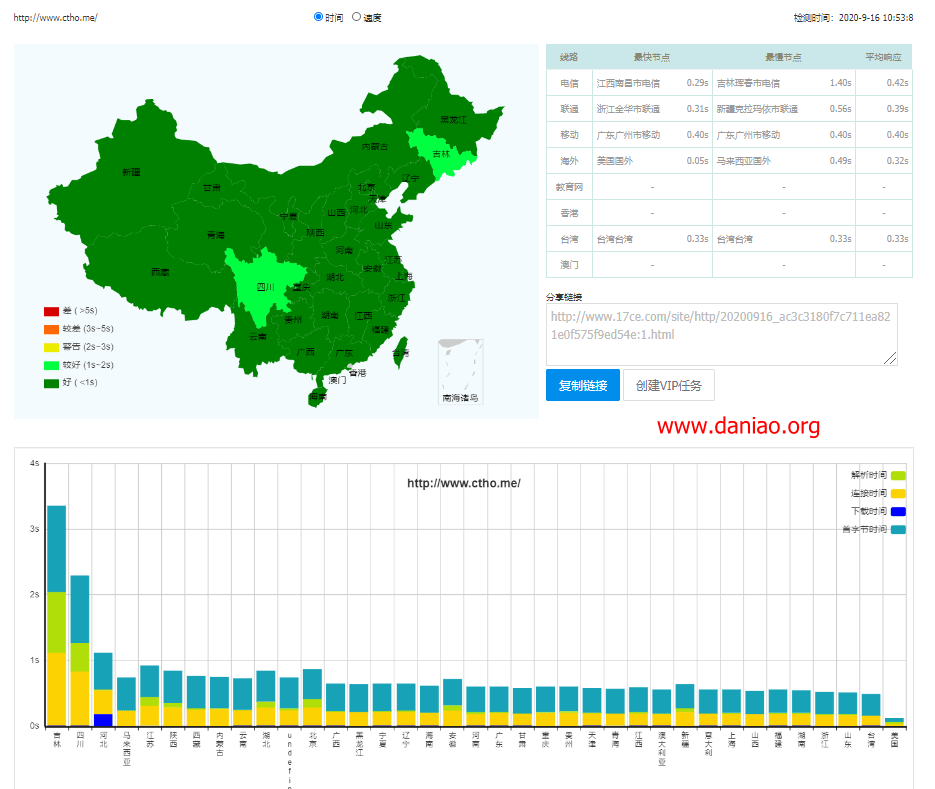
1)17ce测试,一片绿油油(测试机器iON 11.11刀的美西机器)
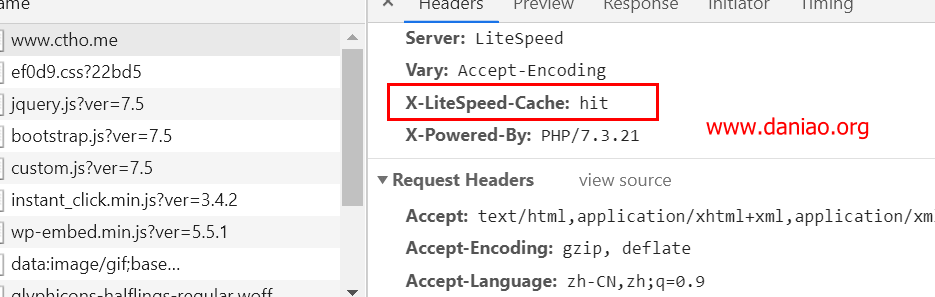
2)如果看是否缓存
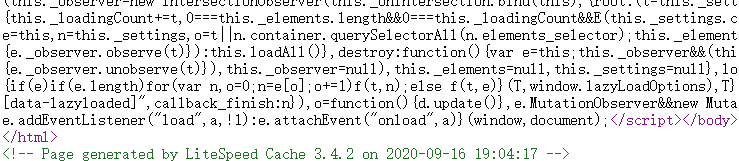
3)源代码查看
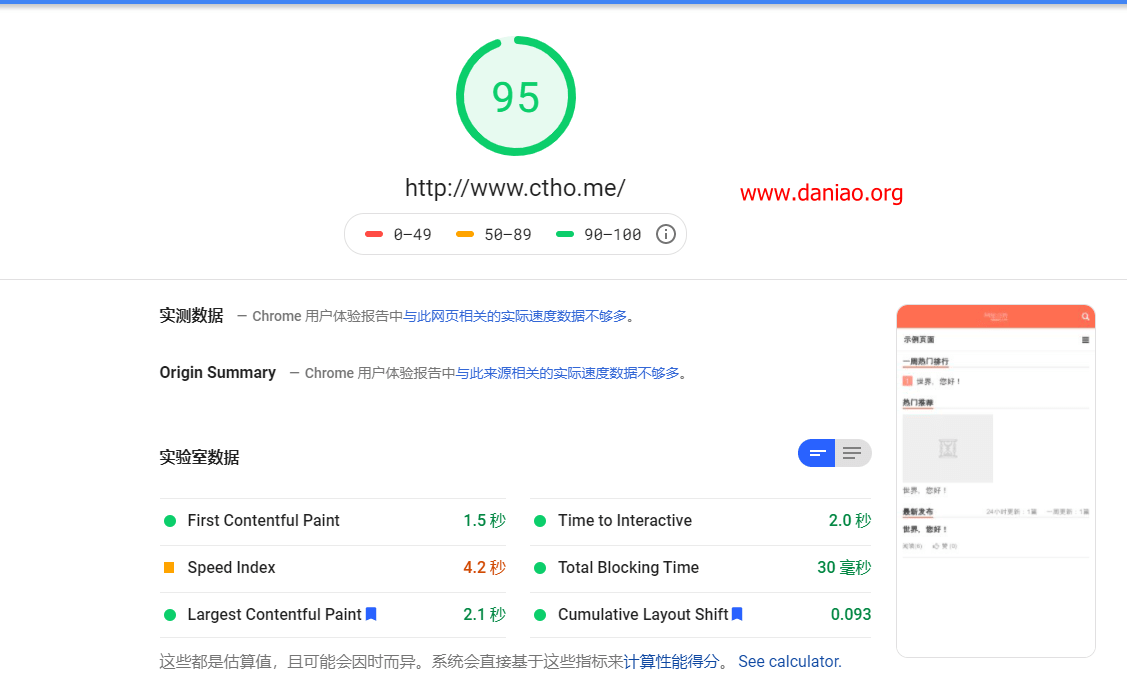
4)”PageSpeed”评分
https://developers.google.cn/speed/pagespeed/insights/
6、最后
LSCache的功能极为丰富,本文只介绍了一些不需要设置的地方,当然,nginx上面也可以用这个插件,只是无法使用缓存功能!!
以上文章通过多层缓存, LazyLoad, InstantClick, 我们实现了WordPress响应速度的优化。也要感谢宝塔,让以上诸多设置变得简单起来。
这个插件的唯一弊端就是让你舍弃常用的nginx服务器,那么你敢试试不……
参考:https://docs.litespeedtech.com/lscache/lscwp/admin/#how-to-debug