文章目录
展开
前面说了用宝塔和腾讯云来部署air-conditioner,这篇来说说,利用cloudflare pages部署这个小玩具。
Cloudflare Pages是一个JAMstack平台,供前端开发人员协作和部署网站。使用Pages,只需将GitHub应用程序安装到您的仓库中。之后,这只是git push-我们将为您构建和部署。下面来具体说说如何部署。
1、如果还没有需要现申请
Cloudflare Pages申请地址:https://pages.cloudflare.com/
2、项目地址
项目:https://github.com/tmmtoo/air-conditioner
3、部署
1)登录cf pages
2)fork上面的小空调项目地址
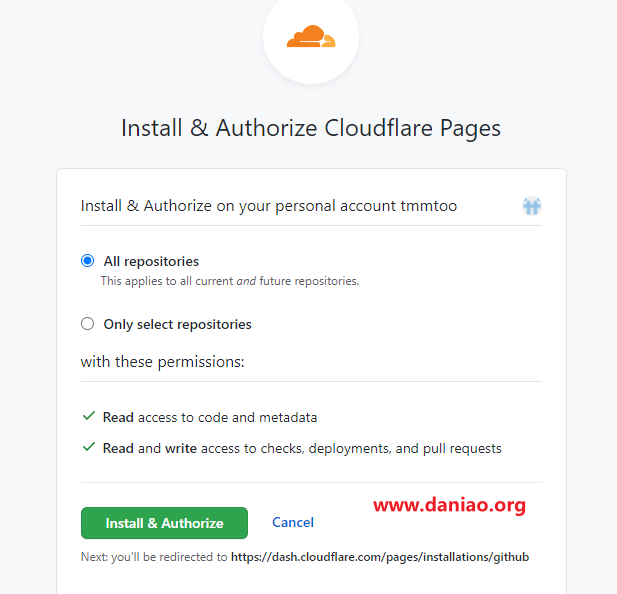
2)链接github账户,授权登录。
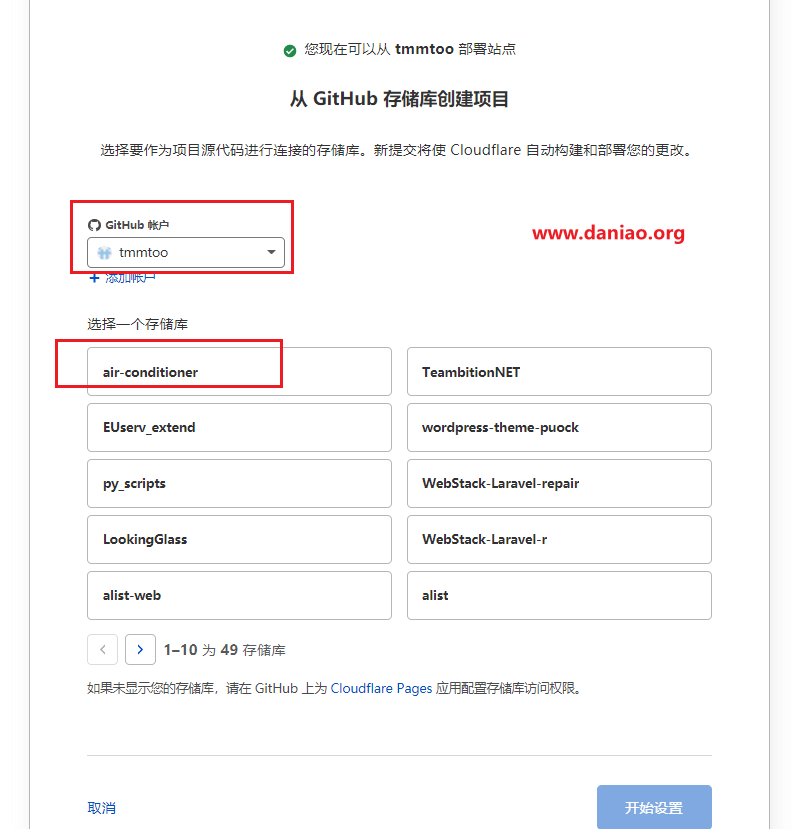
3)从github选择选择一个储存仓库创建项目。我们选择刚刚fork的那个。
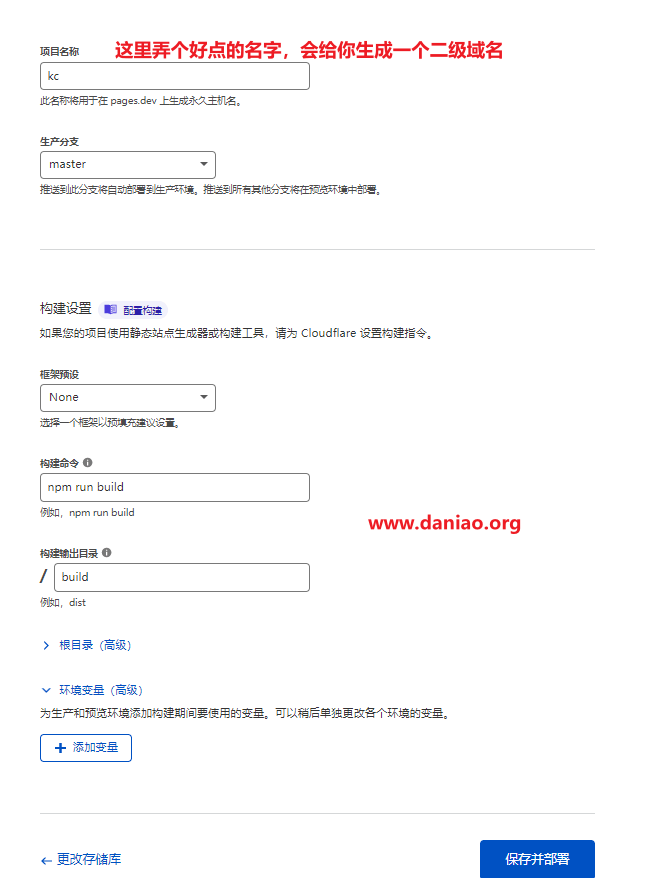
3)设置构建和部署
注意:
- 框架预设:none
- 构建命令:npm run build
- 输出目录:build
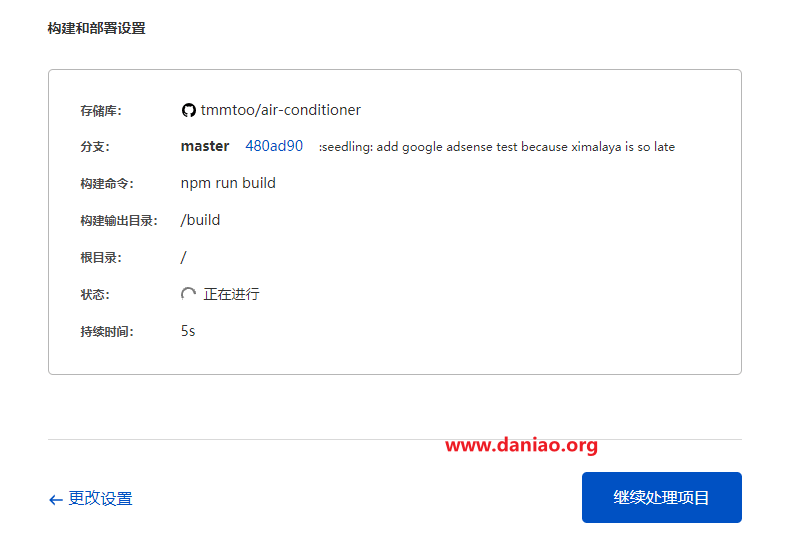
4)之后,会显示正在部署,等待即可。
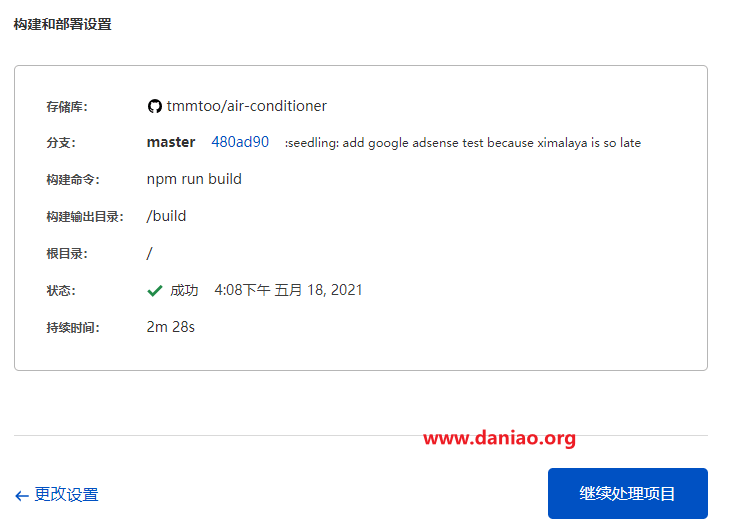
5)处理成功后,点击继续处理项目
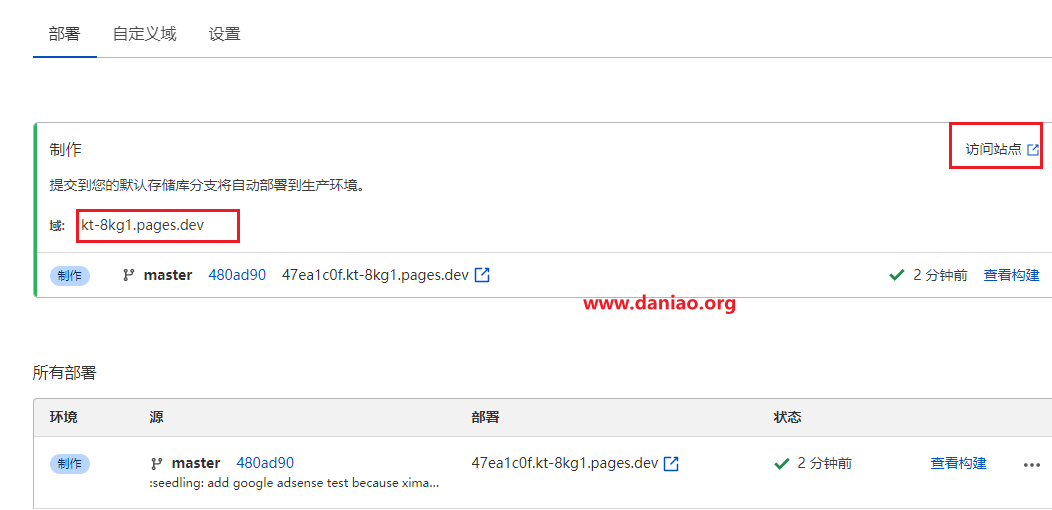
6)用生成的域名访问,收工。
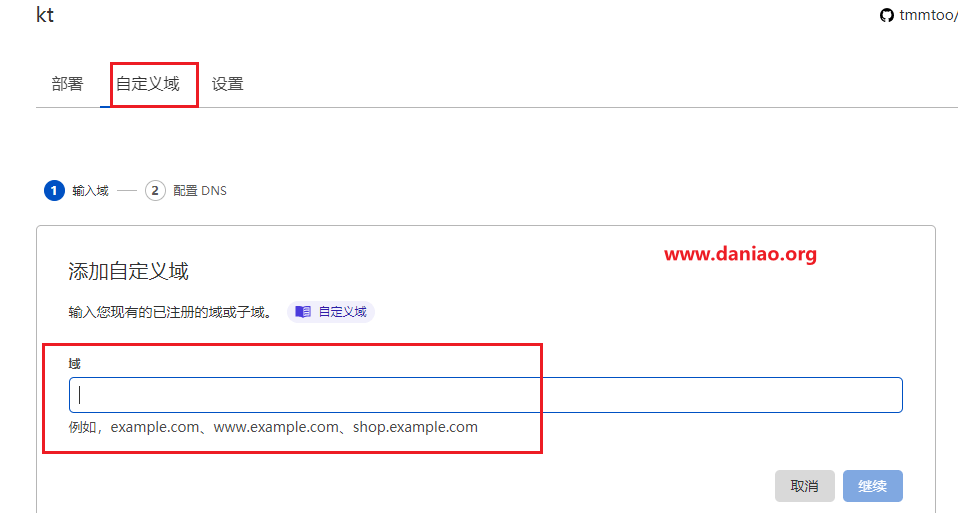
4、设置自定义域名
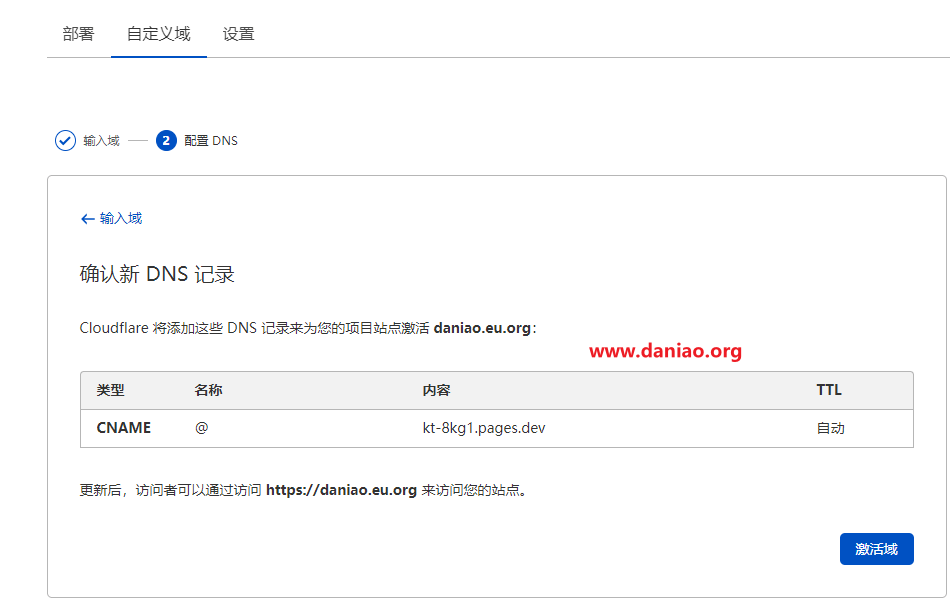
1)如果你不想用官方提供的二级域名,也可以在设置里自定义自己的域名。
2)设置一个cname记录,这个自己找个域名设置一下。
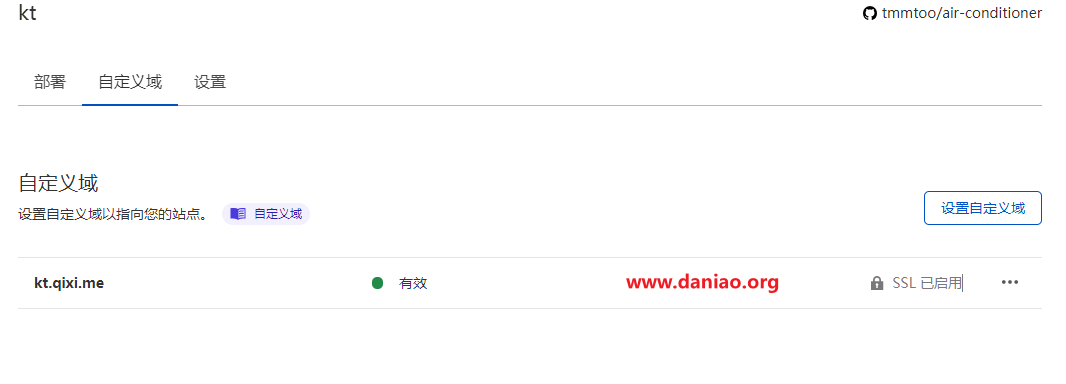
3)成功后的效果
5、最后
给厂家提点意见,空调的声音太大,而且开机后,基本没有效果,不制冷,也不制热。
演示:https://kt-8kg1.pages.dev