ngx_waf,一个新开发的方便且高性能的 Nginx 防火墙模块,ngx_waf的优点包括:
- 功能齐全:「网络应用防火墙」的基本功能都有。
- 安装方便:缺少依赖项时会自动提供解决方法。
- 使用方便:配置指令简单易懂,不用看文档都能猜到大概是什么意思。
- 高性能:经过较为极限的测试,启动本模块后 RPS(每秒请求数) 降低约 4%。测试说明和结果见使用文档。
这篇文章利用宝塔面板来部署这个新的防火墙模块,宝塔服务器面板,一键全能部署及管理,送你3188元礼包,点我领取https://www.bt.cn/?invite_code=MV9ub2NxdmI=
1、简介
项目:https://github.com/ADD-SP/ngx_waf/
2、部署方法1
这篇文章利用两个方法部署该模块,先介绍常规的静态编译方法。此外作者还提供了Docker安装方式,但不在本文讨论范围内。
1)进入宝塔面板的nginx目录
cd /www/server/nginx/sbin/
2)备份宝塔nginx
cp nginx nginx.bak
3)查看当前nginx的加载所的模块,在编译加载的PageSpeed模块的时候仍需加载这些模块(下面的路径是宝塔默认的nginx的路径,其他面板请自行更改路径)进入nginx的编译目录,命令如下:
cd /www/server/nginx/src
4)查看宝塔编译好的nginx加载模块,在重新编译加载新模块时候仍需加载这些模块
nginx -V
注意这个命令是大写的V,如果小写v是不会显示模块的,这里会显示出所有的已经编译的模块。将./configure arguents:之后的内容复制到记事本备用。大鸟这里是:
--user=www --group=www --prefix=/www/server/nginx --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-openssl=/www/server/nginx/src/openssl --with-pcre=pcre-8.43 --with-http_v2_module --with-stream --with-stream_ssl_module --with-stream_ssl_preread_module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-cc-opt=-Wno-error --with-ld-opt=-ljemalloc --with-http_dav_module --add-module=/www/server/nginx/src/nginx-dav-ext-module
5)添加ngx_waf防火墙模块,在所有模块的最后面添加如下的模块。
--add-module=/www/server/nginx/src/ngx_waf --with-cc-opt='-std=gnu99'
6)举例,如果是宝塔直接如下命令回车即可。
./configure --user=www --group=www --prefix=/www/server/nginx --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-openssl=/www/server/nginx/src/openssl --with-pcre=pcre-8.43 --with-http_v2_module --with-stream --with-stream_ssl_module --with-stream_ssl_preread_module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-cc-opt=-Wno-error --with-ld-opt=-ljemalloc --with-http_dav_module --add-module=/www/server/nginx/src/nginx-dav-ext-module --add-module=/www/server/nginx/src/ngx_waf --with-cc-opt='-std=gnu99'
7)以上命令执行完毕,输入编译命令如下:
make
编译安装过程大概要5分钟左右,还是有点长的。完成后将系统中原有的nginx用重新编译生成的nginx文件替换。
8)停止nginx
service nginx stop
9)删除原来的nginx,操作之前请确认自己的nginx已经备份
rm -rf /www/server/nginx/sbin/nginx
10)复制新编译的nginx
cp /www/server/nginx/src/objs/nginx /www/server/nginx/sbin/
11)启动nginx
service nginx start
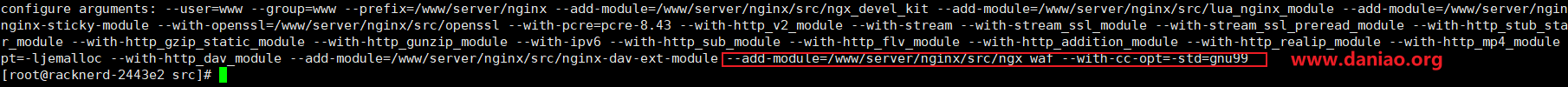
12)利用nginx -V命令检查模块是否完成,编译成功效果如下:
3、部署方法2
这里在介绍一个方法编译该模块。
1)如果你安装nginx,需要在软件商店卸载,之后重新安装,注意请选择编译模式安装。
2)选择自定义安装模块,看图:
文章加密,密码获取,可加tg获取。进群后输入:宝塔waf 即可获得密码!!!
tg订阅:https://t.me/rssbig
tg群:https://t.me/joinchat/SKct5jFnL_PUvCFr
5)安装成功效果如下:nginx -V 检查!!看到最后已经有了ngx_waf模块,大功告成。
configure arguments: --user=www --group=www --prefix=/www/server/nginx --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --add-module=/www/server/nginx/src/nginx-sticky-module --with-openssl=/www/server/nginx/src/openssl --with-pcre=pcre-8.43 --with-http_v2_module --with-stream --with-stream_ssl_module --with-stream_ssl_preread_module --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-cc-opt=-Wno-error --with-ld-opt=-ljemalloc --with-http_dav_module --add-module=/www/server/nginx/src/nginx-dav-ext-module --add-module=/www/server/nginx/src/ngx_waf --with-cc-opt='-std=gnu99'
4、网站配置和效果展示
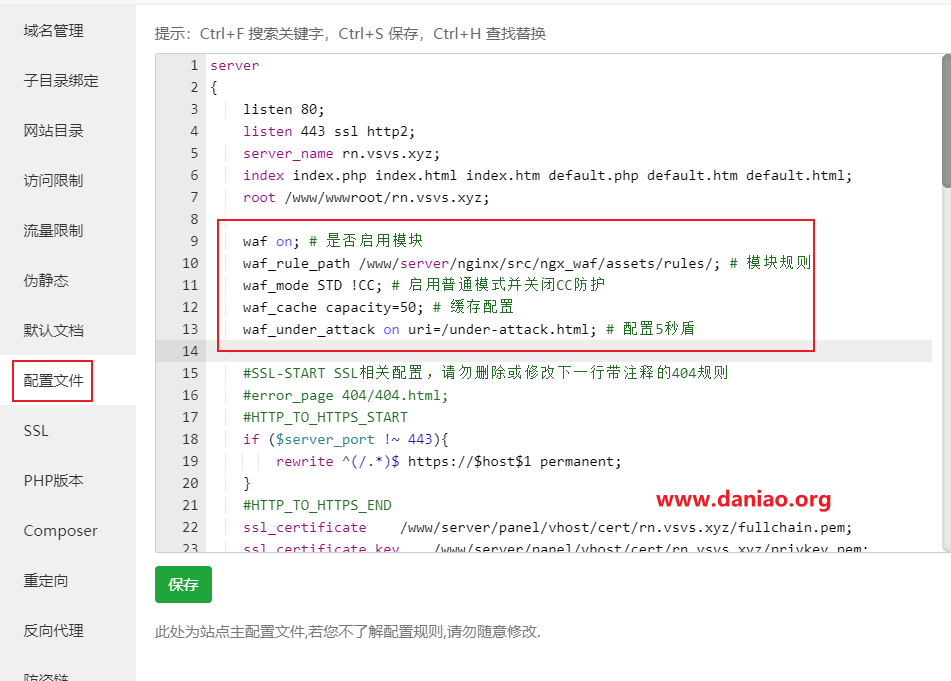
1)如果没有网站可以新建一个,点开宝塔的网站配置文件,在server段内找个地方放一下即可。示列代码如下:这段代码开启了waf自带的5秒盾功能。
waf on; # 是否启用模块 waf_rule_path /www/server/nginx/src/ngx_waf/assets/rules/; # 模块规则 waf_mode STD !CC; # 启用普通模式并关闭CC防护 waf_cache capacity=50; # 缓存配置 waf_under_attack on uri=/under-attack.html; # 配置5秒盾
看图:
2)以上需要注意,把测试用的5秒盾html文件复制到你的站点的根目录下:
cp /www/server/nginx/src/ngx_waf/assets/under-attack.html /www/wwwroot/rn.vsvs.xyz
如果你不用命令可以顺着路径把这个文件直接复制到自己的网站根目录即可。
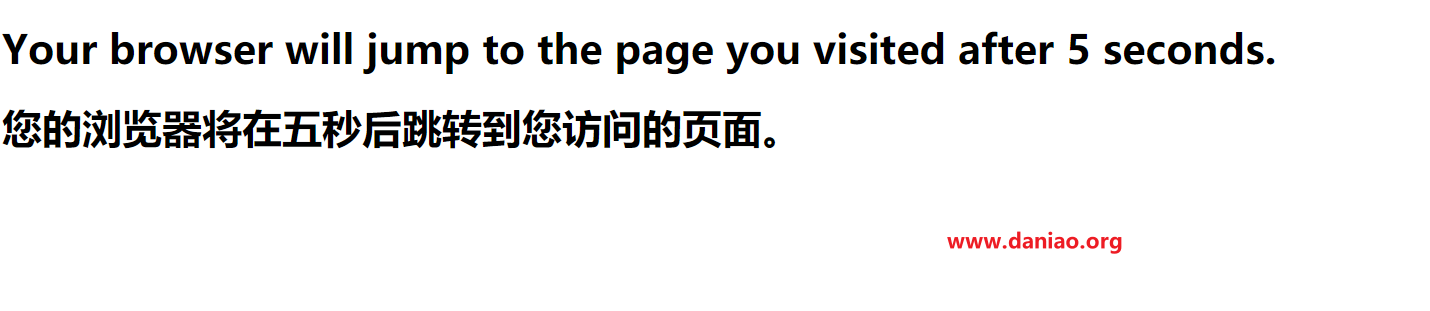
3)测试效果,如果你配置正确,此时打开网站,会有5秒盾的效果提示。
当然,这只是一个静态页面,你可以随意魔改,如果有改的特别好的,不妨贡献一份出来。
5、最后
以上教程只是简单展示了下5秒盾功能的开启,教程是基于宝塔部署,2种方法,推荐用第二种,不过具体看自己的需要来选择方法了。
至于其他的更多的功能,看官方的文档:
https://add-sp.github.io/ngx_waf/zh-cn/advance/directive.html