很多时候网址过长不利于分享,将长网址转换短网址/短链接,缩短内容长度,会使得分享更加方便。
借助免费的Cloudflare Worker和前不久新添加的kv免费额度可以搭建属于我们自己的长网址转换短网址程序!!
利用cf worker和CF Worker KV完全免费,如果你要高端一点,那么得用一个短网址程序来配合,效果会更好。
注意:KV有免费额度限制,每天只能写1000次(个人使用是足够了)
1、简介
项目:https://github.com/xyTom/Url-Shorten-Worker/
演示:
https://5it.me
https://dd.ctho.me/
2、准备
1)首先你要去cf注册账号,官网地址:https://www.cloudflare.com
2)如果你需要用域名来美化,那么请准备一个短域名。
3、部署
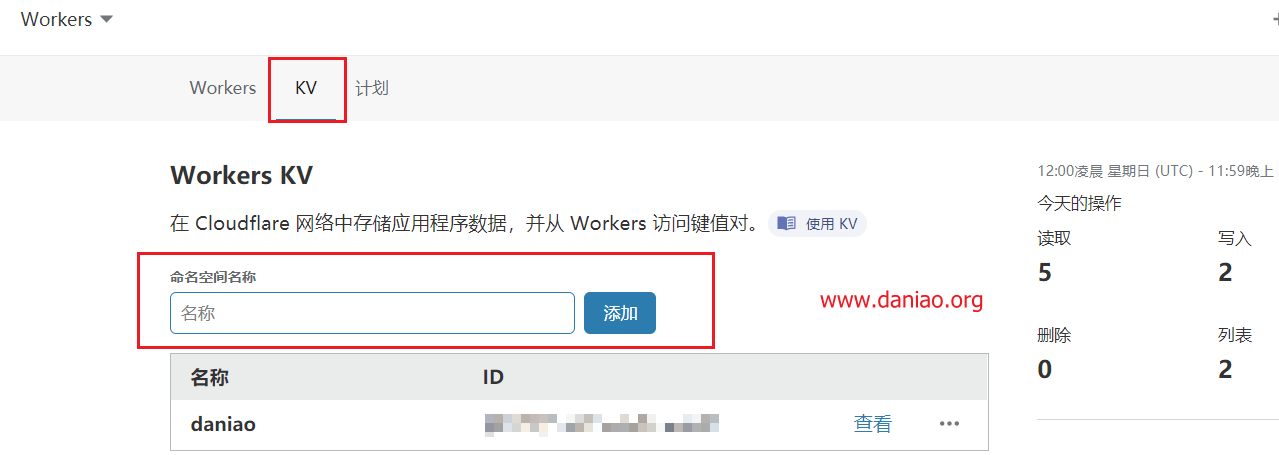
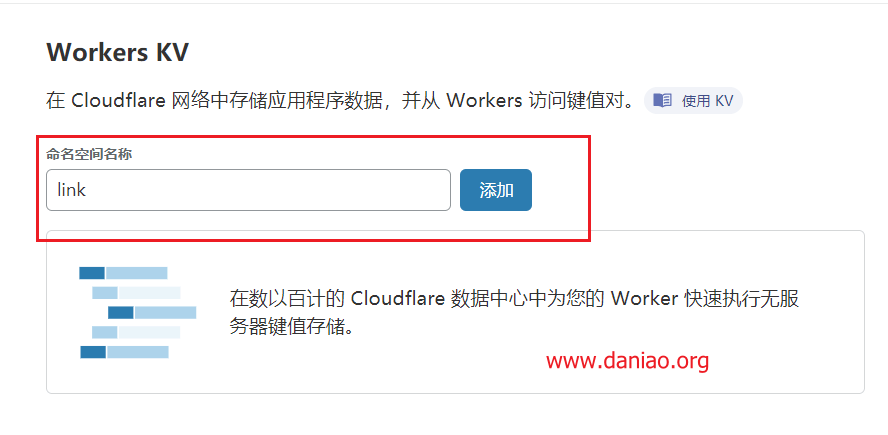
1)登录CF后,点击右侧的Workers进入界面后,在Workers KV中创建一个命名空间。
命名空间名称随便写,比如这里用的link
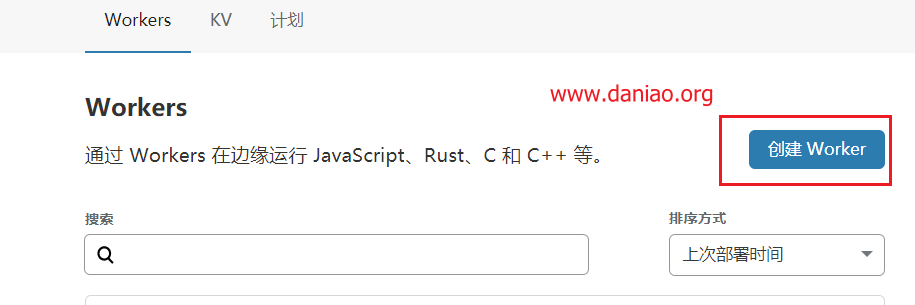
2)之后新建Workers,去Worker的Settings选选项卡中绑定KV Namespace,至于如何新建worker可以看之前的文章,这里就不细说了!!!
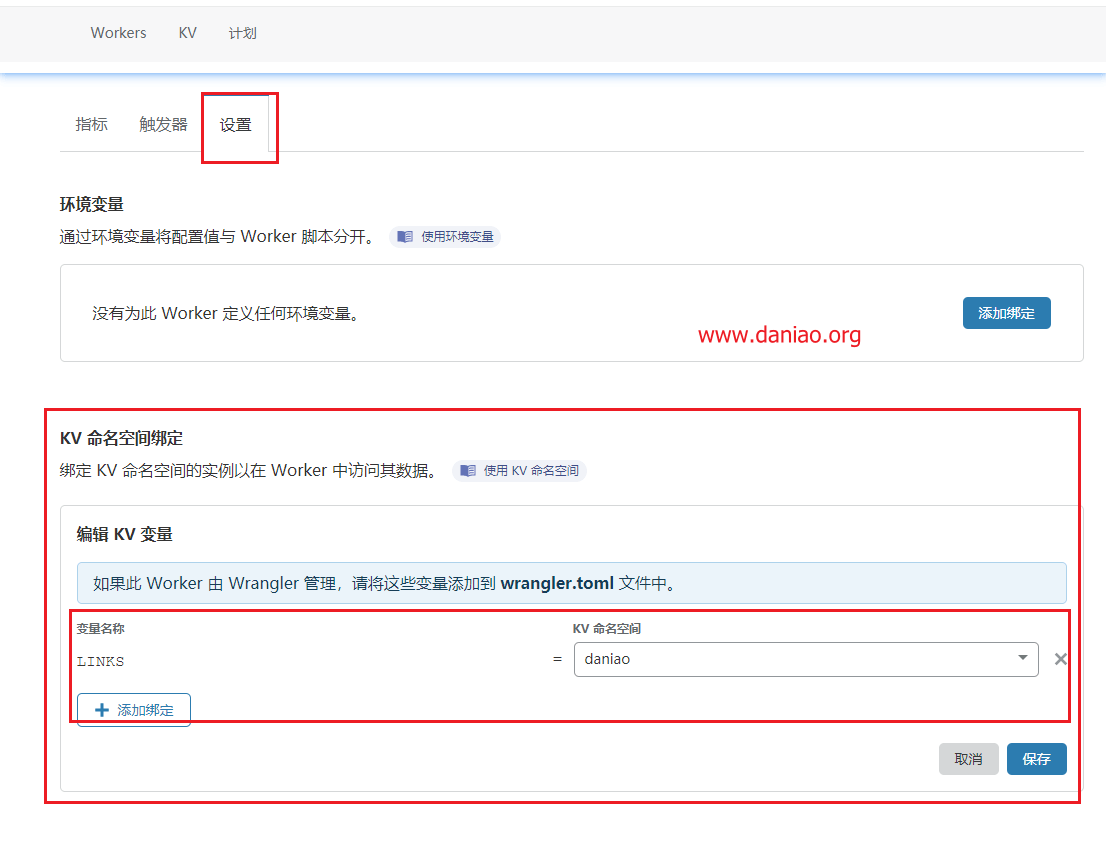
这下来绑定KV Namespace!!
注意:
其中Variable name填写`LINKS`, KV namespace:选择你刚刚创建的命名空间。
前面命名空间说是link,后来我又改成了daniao,这里自己注意下。
4、放置代码
复制该项目中的`index.js`的代码到Cloudlare Worker,点击保存即可!额,可能有人不会,我把脚本代码贴在下面,如下:
5、设置路由
其实上面的做完了,就可以访问和工作了,不过,有人还需要配合用要给短网址。这里简单说下过程。
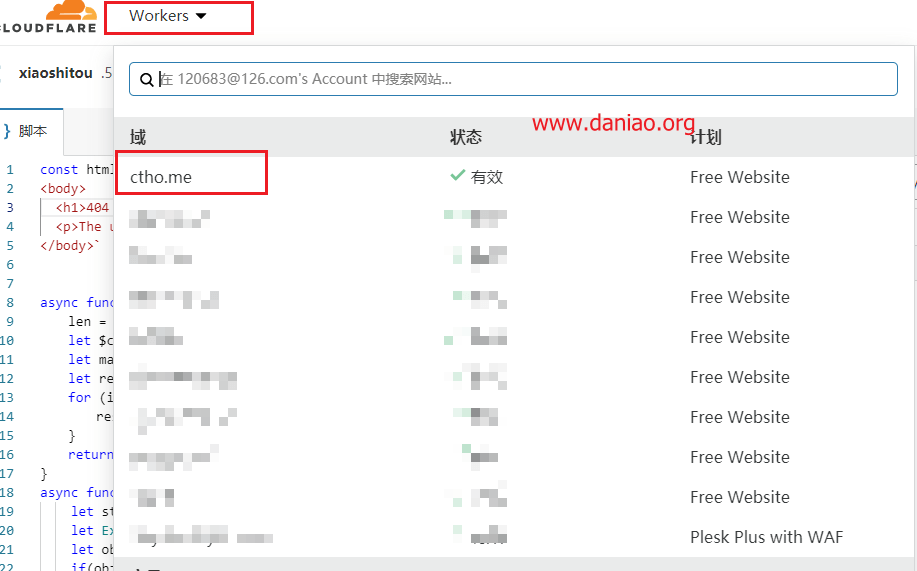
1)选择你事先接入的短域名,具体看图:
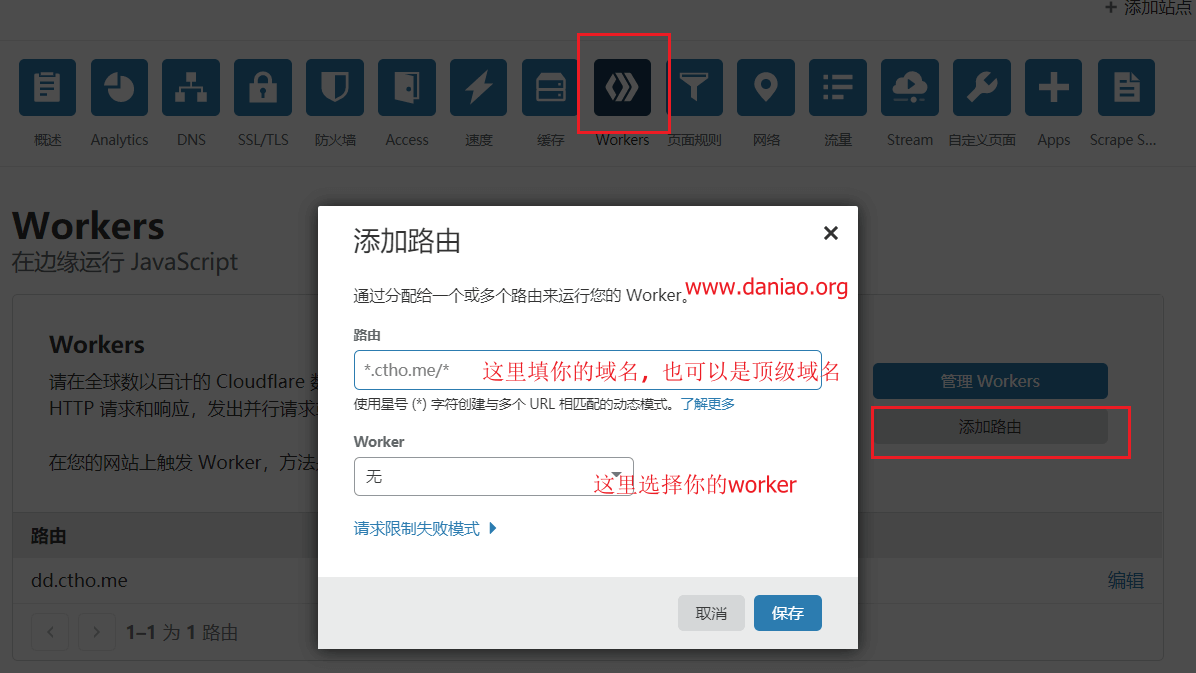
2)继续选择Workers,之后,添加路由,具体看图:
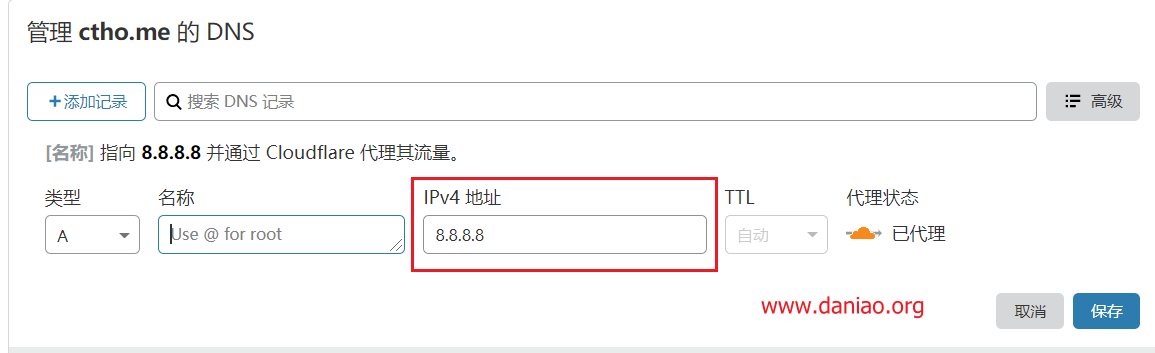
3)添加解析(设置占位)
在DNS管理处,添加一个A解析,地址:8.8.8.8
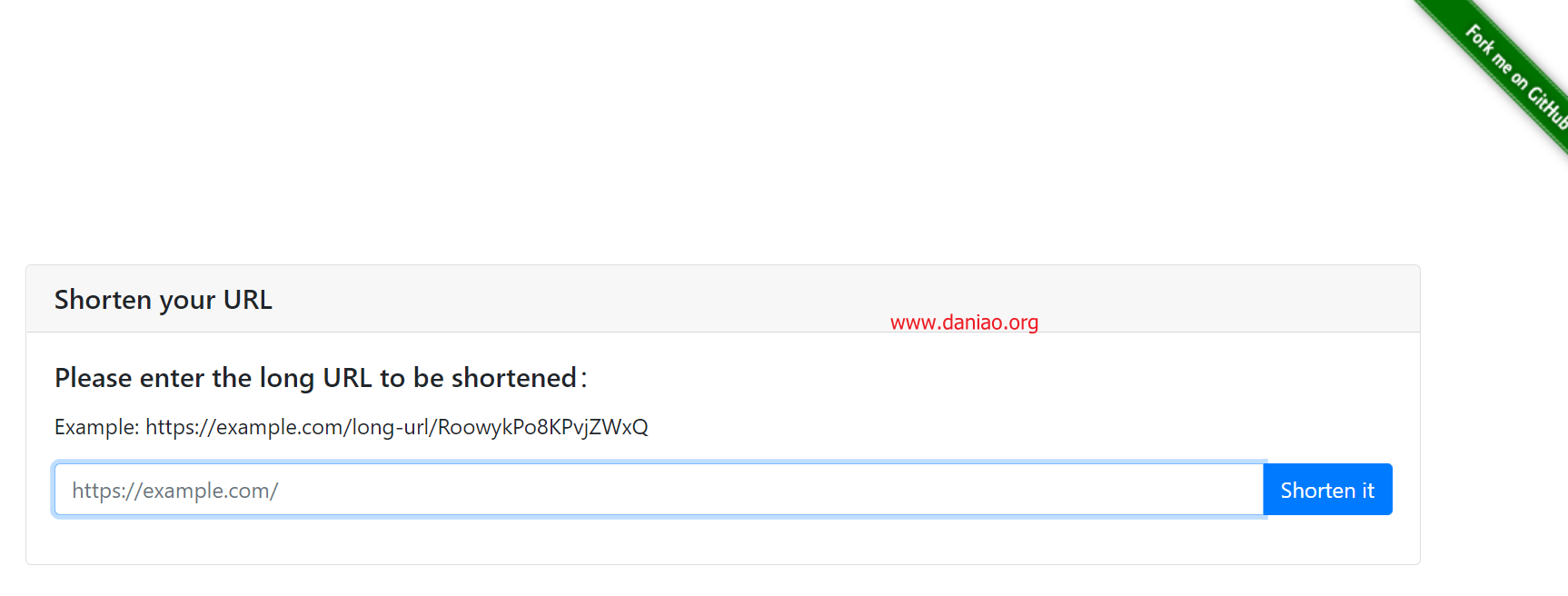
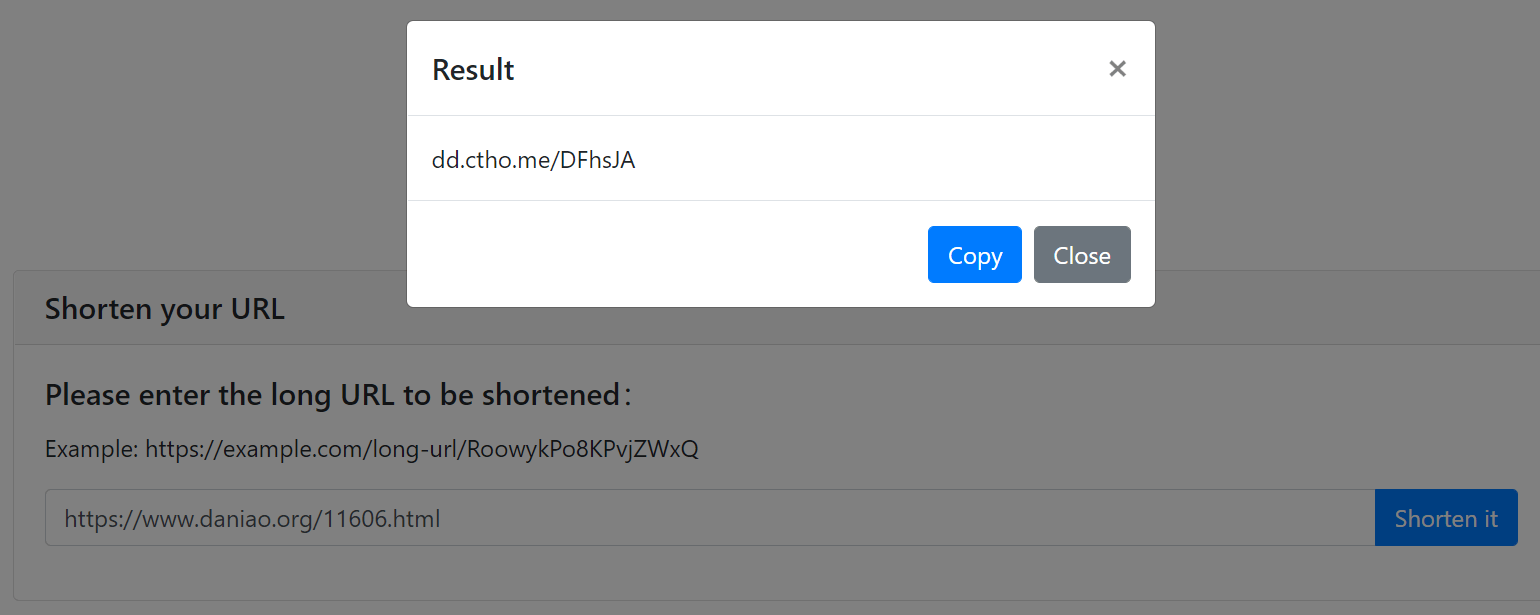
6、效果
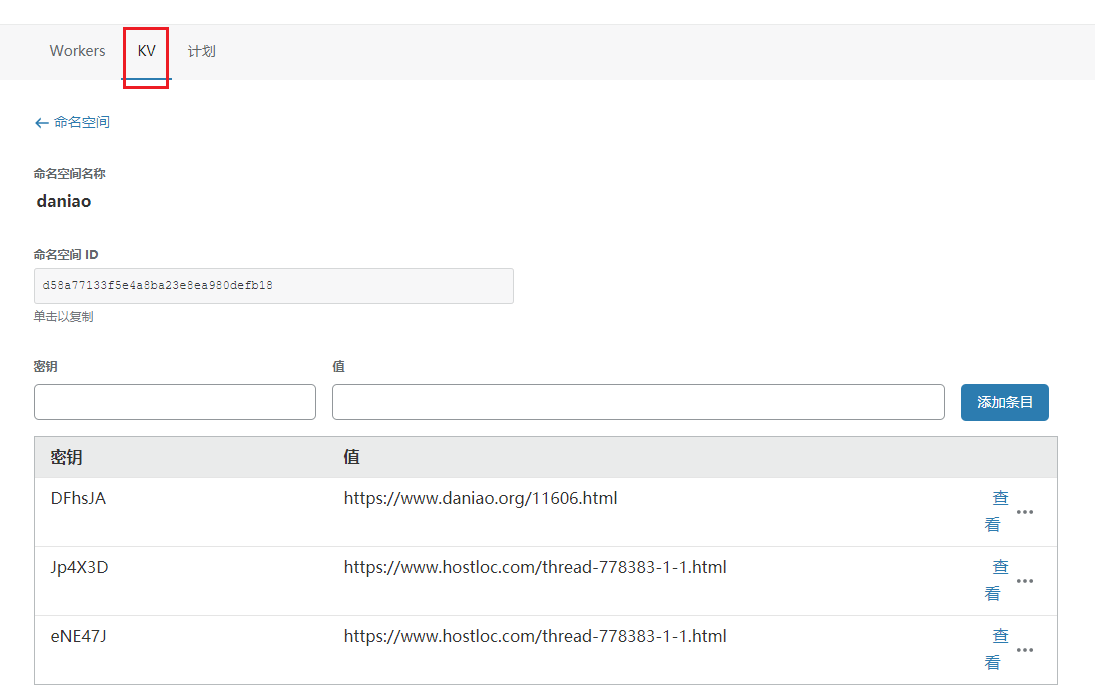
我们可以在kv里面看到缩短的网址。
7、最后
最后总结下流程:创建KV-创建worker-粘贴json-setting设置-域名的worker routing 绑定域名,指向CF IP