最近 UptimeRobot 官方的接口经常抽风,表现为响应头中丢失 CROS,导致跨域出错~
作者今天终于新增了自定义 API 域名的配置,以及在 README 中说明了如何通过 Cloudflare Workers 搭建自己的接口,这篇文章就来说说如何更新升级~
1、简介
- 项目:https://github.com/yb/uptime-status
- 下载:https://github.com/yb/uptime-status/releases/download/v1.5.1/uptime-status.zip
- 演示1:https://status.org.cn/
- 演示2:http://status.ctho.me/
2、安装
安装教程:https://www.daniao.org/8485.html
###解决跨域出错
3、新建Cloudflare Workers
1)如果之前已经安装了,那么下载最新版本,直接上传覆盖即可。这个就不细说了。
2)用Cloudflare Workers 搭建 UptimeRobot API 代理,以解决官网 API 跨域问题。
额,Cloudflare的账号应该都有的吧,没有自行注册一个。
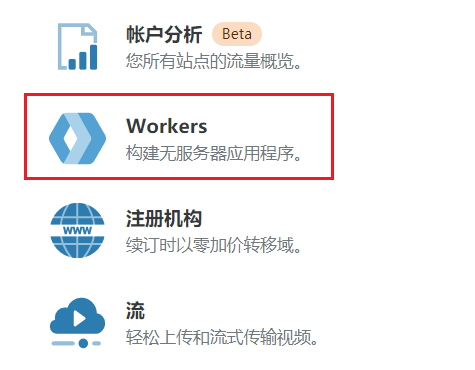
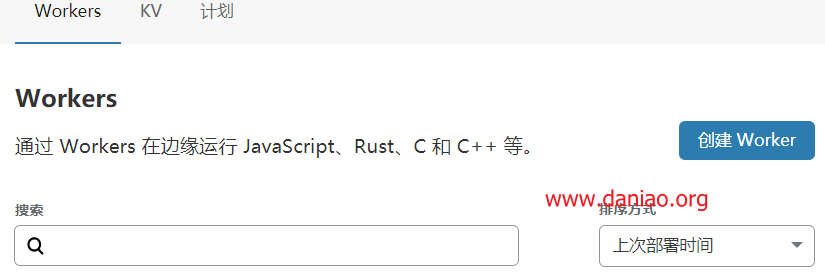
登录Cloudflare后,点击右下角的works,然后创建works,粘贴代码保存即可,如下:
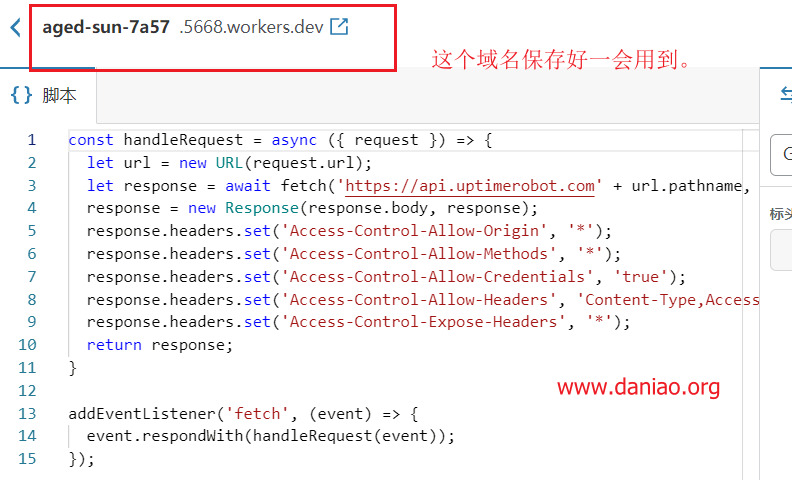
3)粘贴代码,如下:
const handleRequest = async ({ request }) => {
let url = new URL(request.url);
let response = await fetch('https://api.uptimerobot.com' + url.pathname, request);
response = new Response(response.body, response);
response.headers.set('Access-Control-Allow-Origin', '*');
response.headers.set('Access-Control-Allow-Methods', '*');
response.headers.set('Access-Control-Allow-Credentials', 'true');
response.headers.set('Access-Control-Allow-Headers', 'Content-Type,Access-Token');
response.headers.set('Access-Control-Expose-Headers', '*');
return response;
}
addEventListener('fetch', (event) => {
event.respondWith(handleRequest(event));
});
4)保存后,复制分配给你的域名,备用,看图:
4、修改 config.js
修改 config.js 中的 ApiDomian 为你的域名;到你网站根目录把刚刚的works域名复制过来粘贴保存即可。
// 站点名 SiteName: 'Uptime Status', // 站点链接 SiteUrl: '/', // UptimeRobot Api 域名 // 只需填写域名部分,默认为官网域名 // 因官网 API 时不时的会 CROS 报错,可填自定义反代域名 // 详见 https://github.com/yb/uptime-status/ 说明 ApiDomain: 'api.uptimerobot.com',
注意: ApiDomai这里填写你刚刚搭建的cf works的分配的域名。
5、最后
上面的全部搞定之后,一个漂亮的监控站点就搭建好了。跨域错误也就解决了。因为是纯静态的程序。
安装的话直接下载 zip 包,解压,修改 config.js 配置你的 key,然后随便找个空间把文件传上去就行,不需要 php 等支持,阿里云 oss 都可以。跨域的问题,就依照本教程设置下也就可以了。