还是接着昨天的的教程<CF Workers+Workers KV 搭建一个免费的博客程序>,因为是个准静态博客,所以你需要集成第三方评论系统。
这篇教程就以集成valine为列,当然你也可以集成别的,我们用valine评论是因为国内可以打开,打开速度还很快,颜值也比较符合我的审美,界面也很清爽。当然就是一个博客,你也可以不用评论。
注意: Valine分为国内版和国际版本,国内版本需要实名等,这里我们推荐使用国际版。
1、注册
网址:https://console.leancloud.app/login.html#/signup
2、获取评论用的AppID 和 Appkey
如没有创建,那么在显示 post 页面时,请求 LeanCloud 的 api 接口,可能会返回 error code=101,当然你也可以直接获取key。
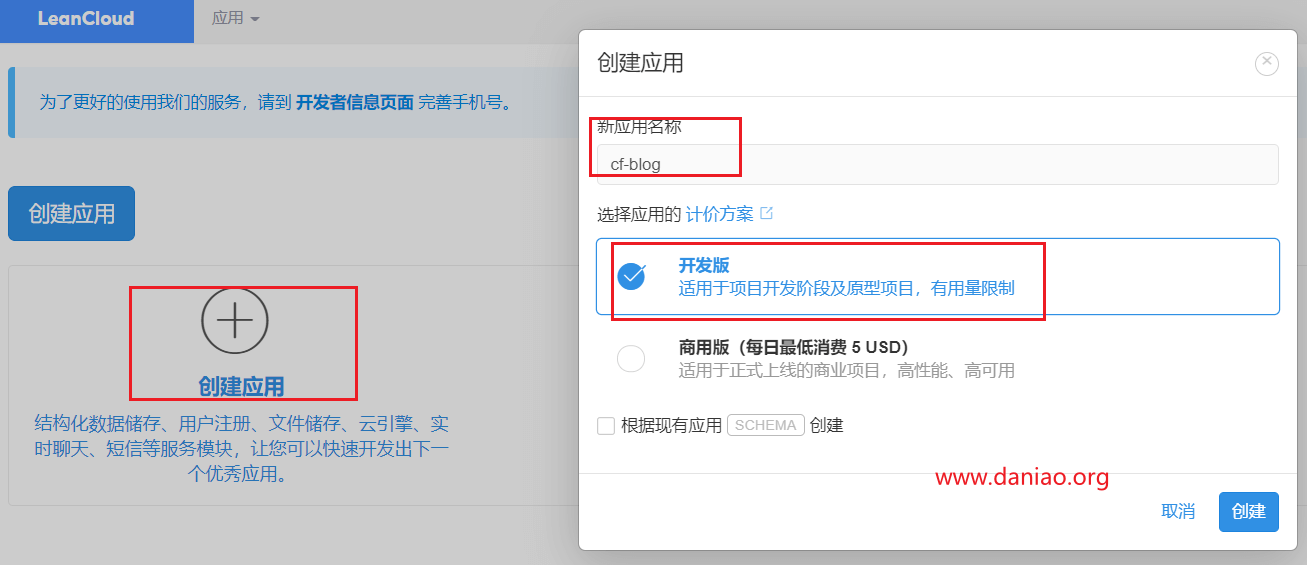
1)注册完成后我们需要先创建应用。单击创建应用:
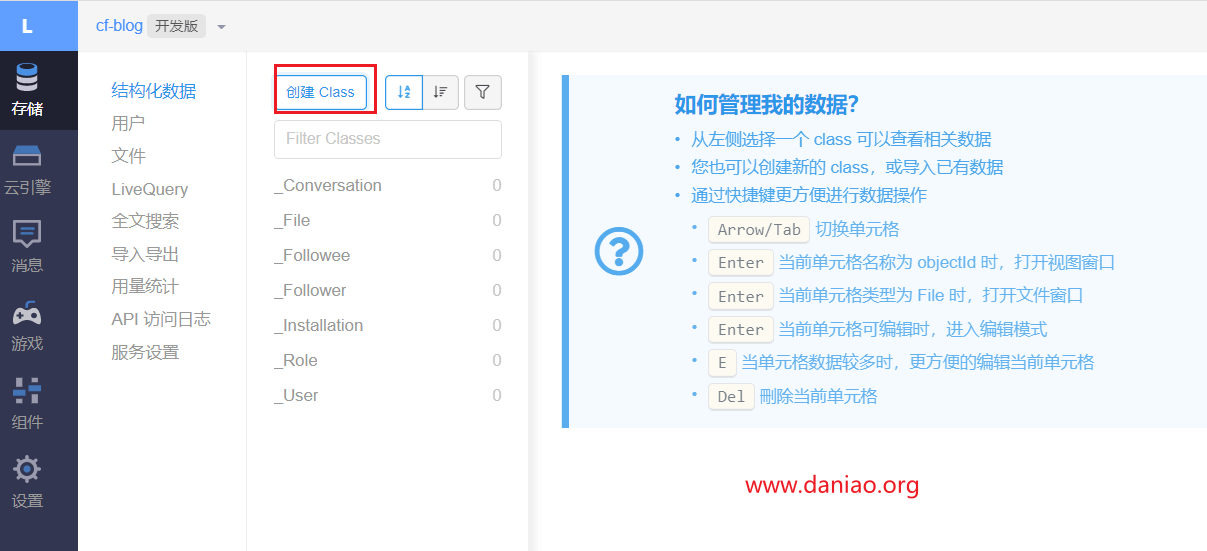
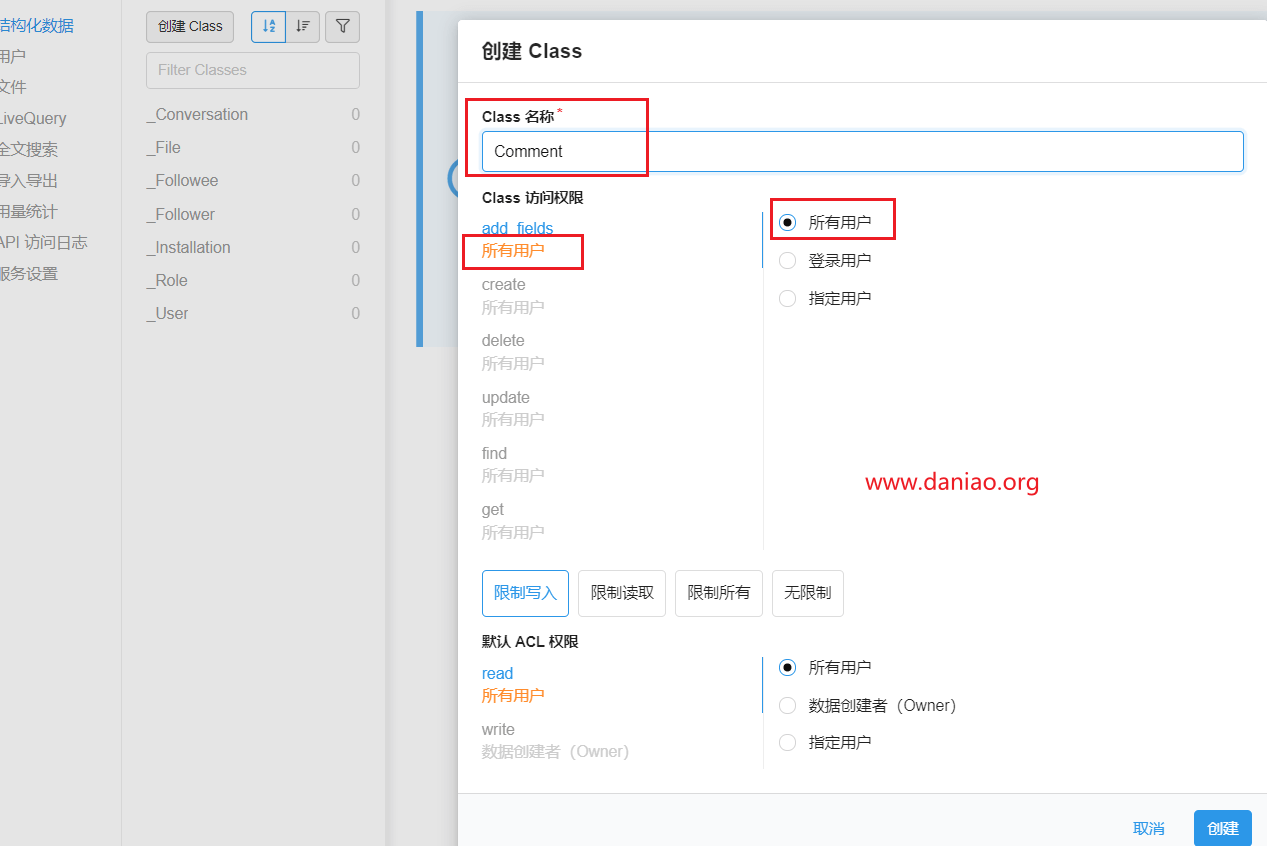
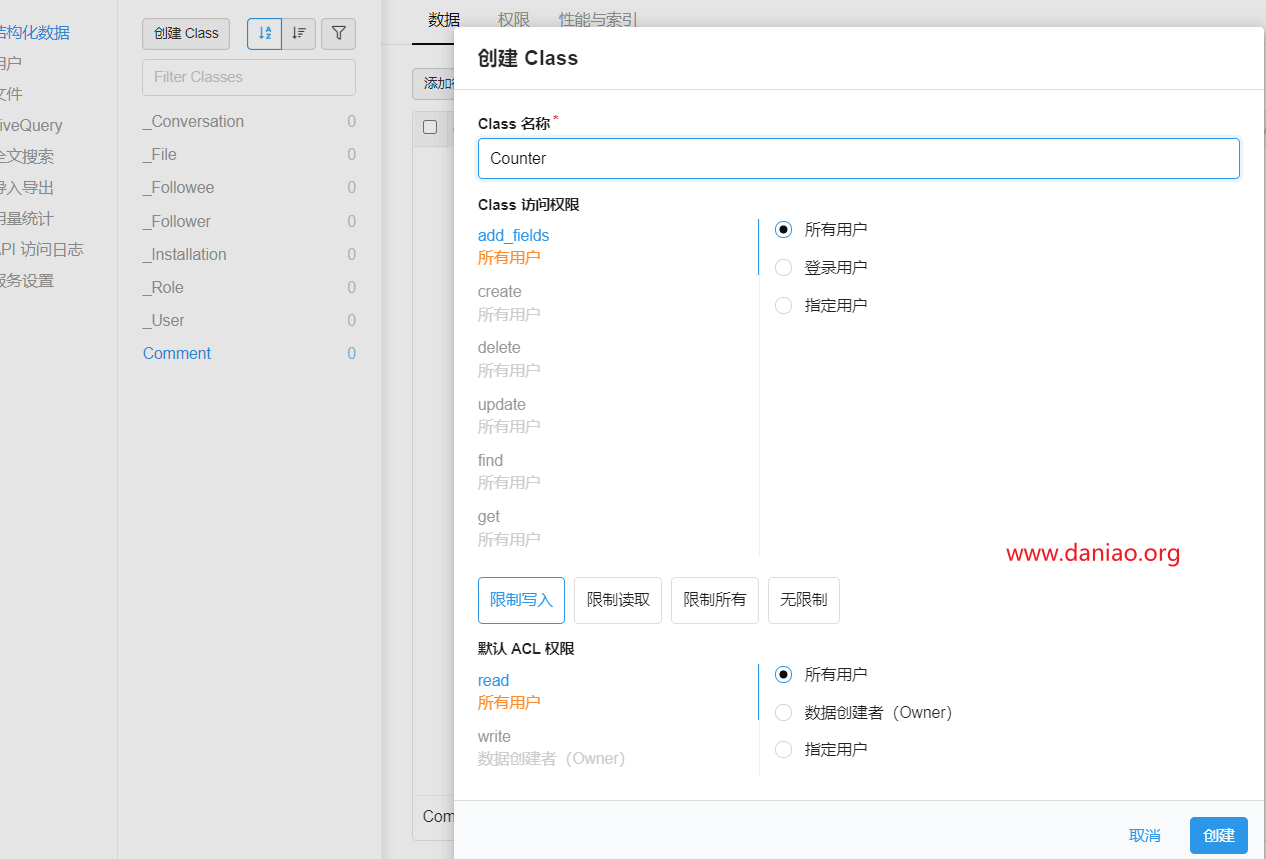
2)创建完成后,打开应用,点击左边的存储,查看是否有Comment和 Counter,如没有则创建,权限设为所有用户。
<创建Comment>
<创建Counter>
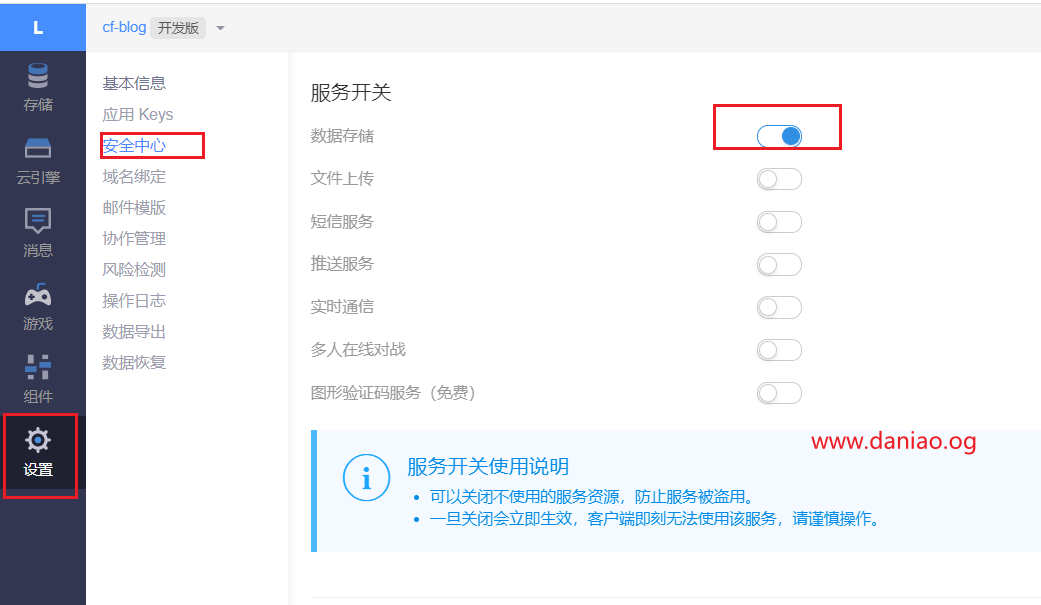
3)点击设置 → 安全中心 ,将除了数据存储的服务全部关闭,并绑定web安全域名,防止恶意调用。
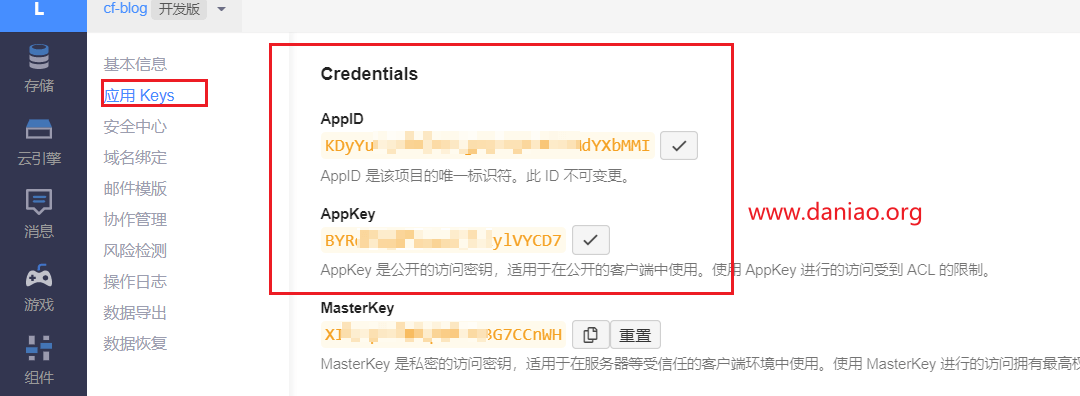
4)最后点击 应用 Keys,获取到 AppID 和 Appkey
3、cfblog里放置评论代码
具体的放置可以参考文档:https://valine.js.org/configuration.html
这个cfblog需要设置<codeBeforHead>和<commentCode>具体如下:
"codeBeforHead":`<script src='//unpkg.com/valine/dist/Valine.min.js'></script>`,
"commentCode":`
<div id="vcomment" class="comments-area"></div>
<script>
new Valine({
el:'#vcomment',
appId: '换成你自己的',
appKey: '换成你自己的',
avatar:'monsterid',
placeholder:"评论可以一针见血..."
})
</script>
`,//评论区代码
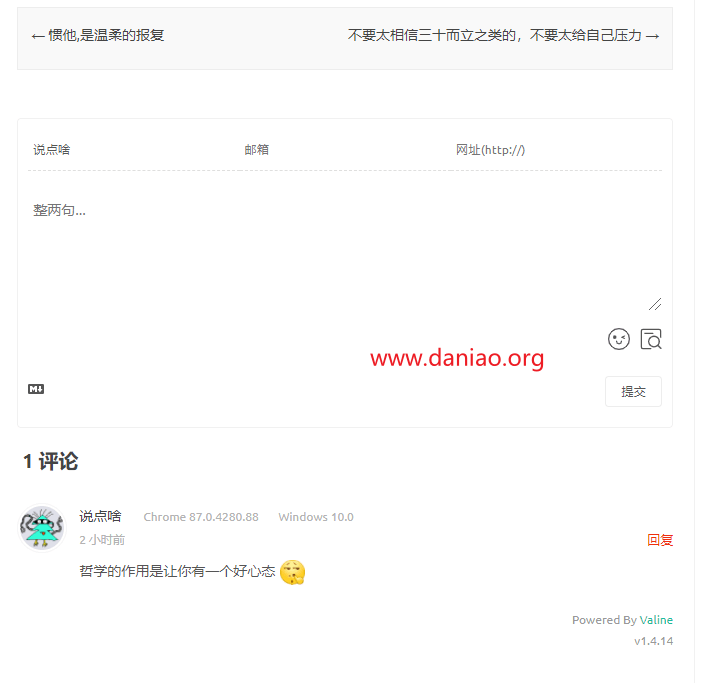
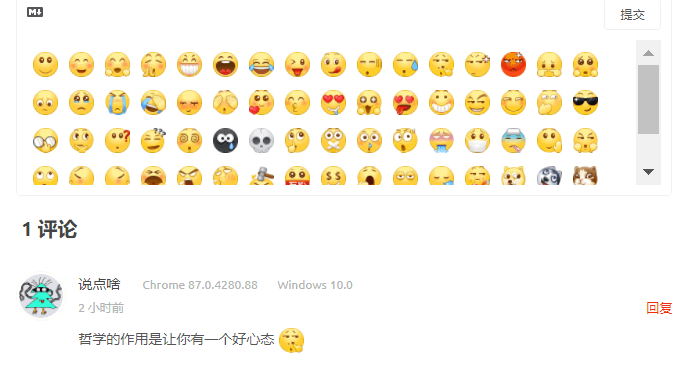
4、效果
因为有缓存,你需要重新发一篇文章才会看到评论效果。评论的使用体验非常不错!!
5、最后
Valine 评论系统非常不错,如果你有其他的静态博客,也可以集成过去,不止用在这个地方。