额,大鸟突然发现只是整合到一起,而不是合并成一张二维码,扫描的时候自动识别不同的客户端,不过merger的界面到是很不错,也是颜控啊,还是安利给大家吧,玩玩也可以。
Merger是一个使用JavaScript实现大部分功能的付款二维码合并程序,界面使用了渐变色,看上去很美观,你可以使用Merger生成一张二维码,或者直接把你的Merger链接发送给对方。Merger会通过User Agent识别对方的客户端,随即展示相应的内容。部署起来也是很方便的,只需要做下简单的配置,再丢到任何一个能够托管静态网页的服务里即可,这样我们可以用来搭建一个属于自己的支付(打赏)页面。
我们当然还是用宝塔面板来搭建,不过因为官方的文档写的非常详细,所以大鸟这里也只是简单说下。
一:Merger简介
merger 是一个使用 JavaScript 实现大部分功能的付款二维码合并程序。日常生活里,我们往往需要使用多个途径收取款项。无论是QQ钱包还是微信支付,亦或是支付宝,甚至 Paypal;轻松配置 merger 并部署到你的服务,即可拥有无与伦比的一体化收款体验。
你可以为你的 merger 生成一张二维码,或者直接把你的 merger 链接发送给对方。merger 会通过 User Agent 识别对方的客户端,随即展示相应的内容。
网址:https://merger.hxco.dev
github:https://github.com/hifocus/Grouper
演示:https://demo.qrcdn.com/
额,不是三码合一啊,不过就是漂亮,也值得玩玩。而且安装配置页很简单。
二:部署
我们用宝塔面板来部署,宝塔面自己搭建,只需要安装一个nginx即可,纯静态的网页,PHP都不需要安装。
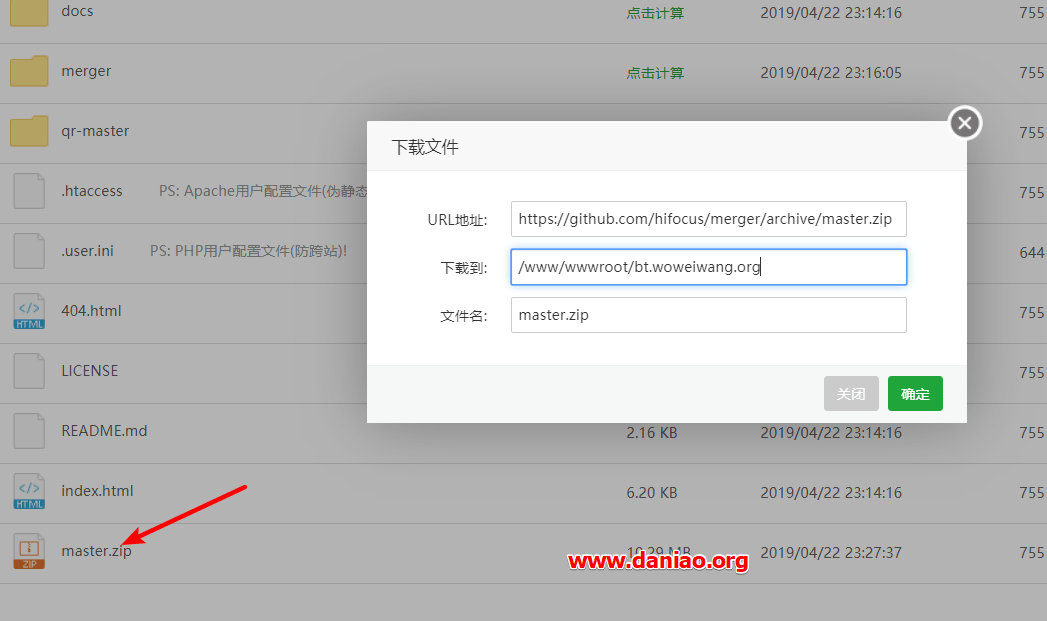
我们可以使用代码安装,也可以直接下用宝塔面板的远程下载,download到自己的网站根目录,稍微设置即可使用。源码地址:
- 从此处下载完整代码仓库:https://github.com/hifocus/merger/archive/master.zip
- 仅下载
merger.html:https://github.com/hifocus/merger/raw/master/merger.html
之后解压,修改配置即可,
大鸟这里用命令方式来安装,
2.1安装Git
#CentOS系统 yum install git -y #Debian/Ubuntu系统 apt install git -y
2.2拉取源码
git clone https://github.com/hifocus/merger.git cd merger #重新命名 mv merger.html index.html
额,这里的操作要在自己的网站根目录下面进行。
三:配置
我们下载好了源码,下面就开看看如何部署吧。只更改index.html即可,我们看看如何配置:
配置支付链接,在 Config Part 中,你会首先看到如下四行代码;你需要将他们修改成你自己的:
var wechat = "wxp://f2f0xFuBE5tqPeKuwZxWkpE0CBf4-GkfwdpN"; var alipay = "https://qr.alipay.com/fkx01299q4zug8xxsp2vc0a?t=1545238142543"; var tenpay = "https://i.qianbao.qq.com/wallet/sqrcode.htm?m=tenpay&f=wallet&a=1&ac=26E3D12F23952F04A9553D36B31F18BC3AEA141B073F9DD9BC3747C823819645&u=1031092401&n=惶心"; var paypal = "https://paypal.me/hxco";
下列表格解释了各个变量的含义。
| 变量 | 代表 | 官方网站 | 链接样式 | 链接获取方式 |
|---|---|---|---|---|
| 微信 / 微信支付 | https://weixin.qq.com | wxp://{personalised-content} |
解码支付二维码 | |
| alipay | 支付宝 / 支付宝 | https://www.alipay.com | https://qr.alipay.com/{personalised-content} |
解码支付二维码 |
| tenpay | 腾讯 QQ / QQ 钱包 | https://im.qq.com | https://i.qianbao.qq.com/{personalised-content} |
解码支付二维码 |
| paypal | Paypal / 贝宝 | https://www.paypal.com | https://paypal.me/{username} |
网页端获取 |
对于需要解码支付二维码获取支付链接的应用,请在应用内显示你的支付二维码,用内置保存功能 / 屏幕截图获取该二维码,随后使用二维码解码程序即可获取支付链接;你可以从搜索引擎获取一些二维码解锁程序:
- https://www.google.com/search?q=qr+code+decoder
- https://www.baidu.com/s?wd=二维码解码
对于 Paypal,你需要到 https://paypal.me 生成个人支付链接。
如果你没有 Paypal,请留空或者注释掉 var paypal = "xxx 一行。 如果你没有 wechat, alipay, tenpay 内的任意一个,请填入任意网址,例如 https://github.com。
把需要修改的地方总结下:
#支付方式,需要将你的微信、QQ、支付宝收款码图片解析成链接填入即可,解析地址:https://www.sojson.com/deqr.html,paypal直接使用个人收款链接即可。 var wechat = "wxp://f2f0xFuBE5tqPeKu"; var alipay = "https://qr.alipay.com/fkx01299q"; var tenpay = "https://i.qianbao.qq.com/wallet/sqrcode."; var paypal = "https://paypal.me/moerats"; #昵称和头像地址 Replace with your id and profile photo link ↓. var myname = "大鸟博客"; var profile ="https://www.daniao.org/usr/picture/rats.png"; #界面文字提示,可以默认不用修改 var title = "选择你的支付方式"; var subtitle = "跟随进一步的指示以向" + myname + "付款"; #调试模式,可以使用#注释掉 var debugmode = "true"; #二维码生成api接口,直接默认即可,不过也可以替换其它接口 var qrcodeapi = "https://www.zhihu.com/qrcode?url="; #配置页面标题,更改<title> </title>中间的内容即可这个没人不会吧。 <title>Merger - Merge your qrcode together. Even quicker.</title> #配置页面图标,更改href="xxx"后面的图片地址即可 <link rel="shortcut icon" type="image/x-icon" href="https://www.moerats.com/usr/picture/rats.png">
其他的自己去官方看文档吧,就是玩玩,其他也没什么作用。
四:效果
额,配置好之后,我们打开网页发现效果确实非常不错,很漂亮,瞬间感觉挣了一个亿。
因为是渐变色,所以截图效果不明显哈。
五:总结
整个文件都是静态的,只要安装好nginx即可愉快玩耍,界面是渐变色,颜控的非常需要去玩耍下,安装配置都很简单。