PWA是Progressive Web App的英文缩写, 翻译过来就是渐进式增强WEB应用, 是Google 在2016年提出的概念,2017年落地的web技术。目的就是在移动端利用提供的标准化框架,在网页应用中实现和原生应用相近的用户体验的渐进式网页应用。
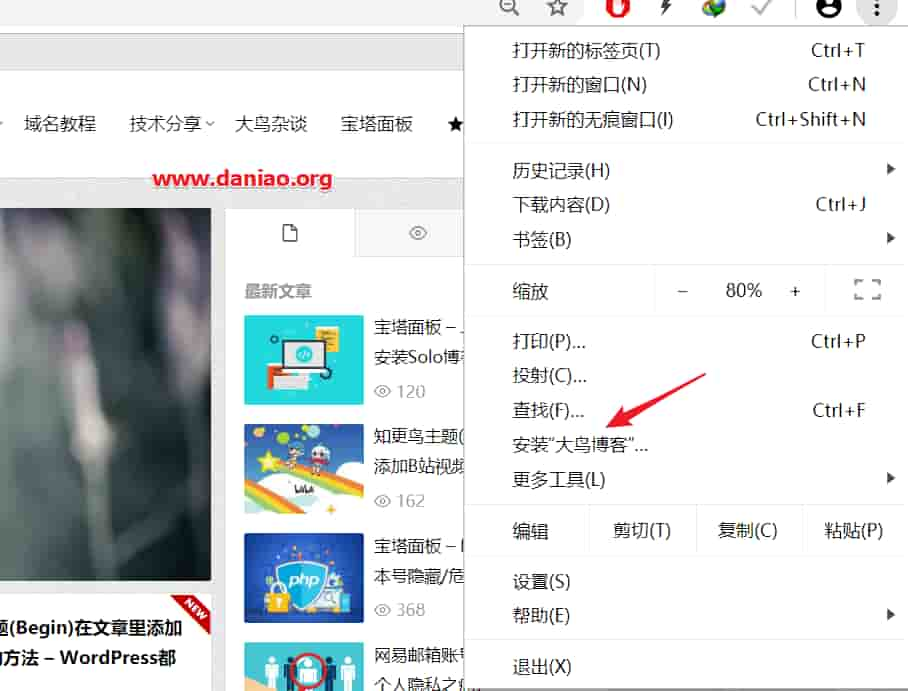
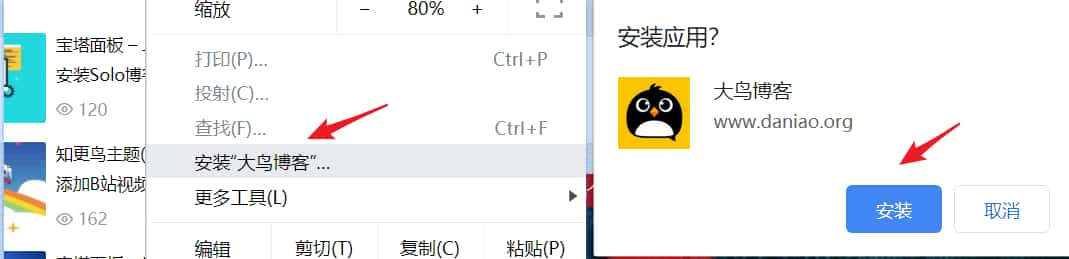
我们看大鸟博客可以在Chrome中安装,如图:
移动端也是会提示安装的,这个功能如何实现,如果你是用的wordpress,那么只要一款插件就可以瞬间实现网站支持PWA,这款插件就是SuperPWA。wordpress的插件后台有很多支持PWA的,不过SuperPWA用的人最多,使用也很简单,而且卸载插件也很干净,不写数据库,所以说这款插件让人稍微放心点。
一:安装
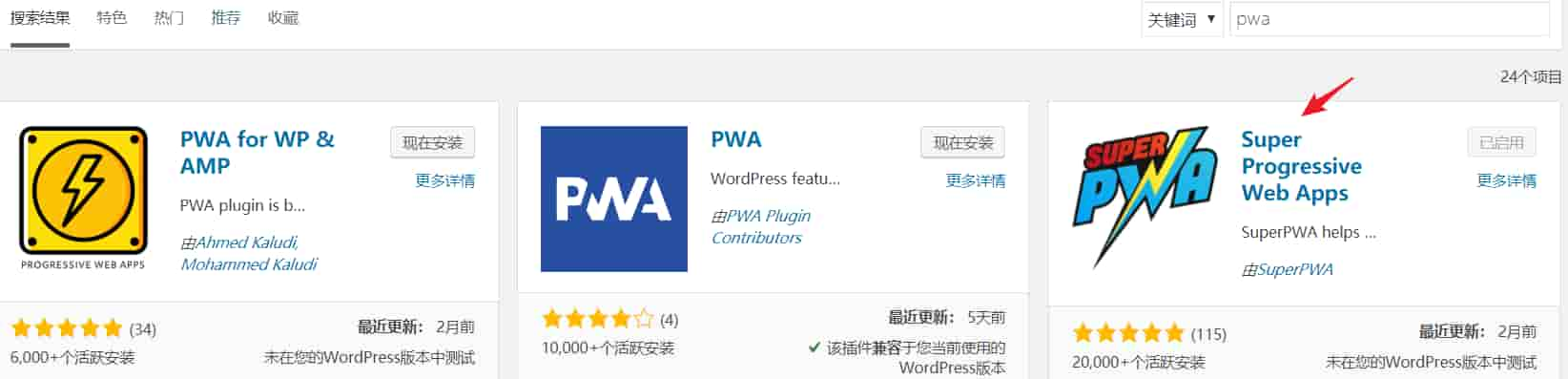
自己在Wordpress后台的插件库中搜索SuperPWA,即可找到:
大鸟估计中间这款PWA也不错,用的人也很多,不过我们还是用SuperPWA,毕竟用过的,知道怎么搞。
二:设置
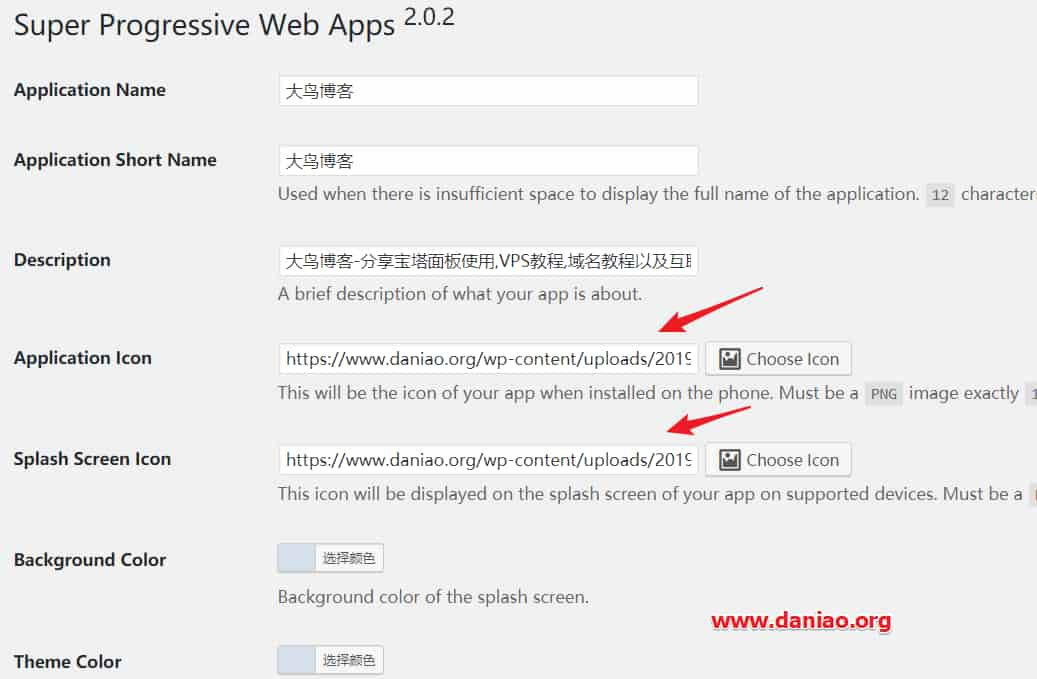
安装启用之后,我们需要设置插件了,最核心的要设置好应用图标和启动画面图标这两个:
- 应用图标:这将是您的应用程序安装在手机上的图标。必须是PNG完全相同的图像192×192像素。
- 启动画面图标:此图标将显示在支持的设备上的应用程序的初始屏幕上。必须是PNG完全相同的图像512×512像素。
应用名称这些要写成自己网站名,其他的都是默认设置就可以了,设置好之后是这个样子的:
设置好之后,保存,插件我自动帮助我们的wordpress网站生成支持PWA应用。就是大鸟一开始介绍的样子,可以在浏览器中安装。
三:ADD-ONS
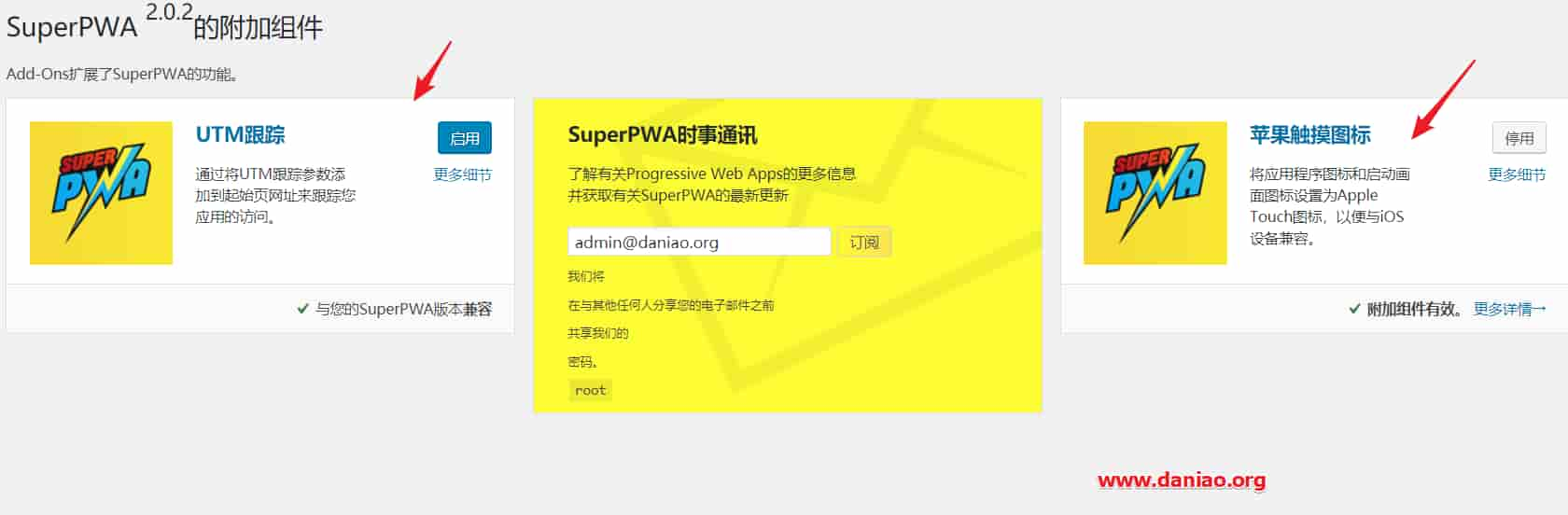
我们看到插件还有一个add-ons选项,这里可以酌情选择,比如选择苹果触摸图标:如图:
当然,都不选择也没关系。随意、随意、随意!
四:效果
PC端安装好的效果:
安装好之后,就会在桌面生成一个大鸟博客的APP。
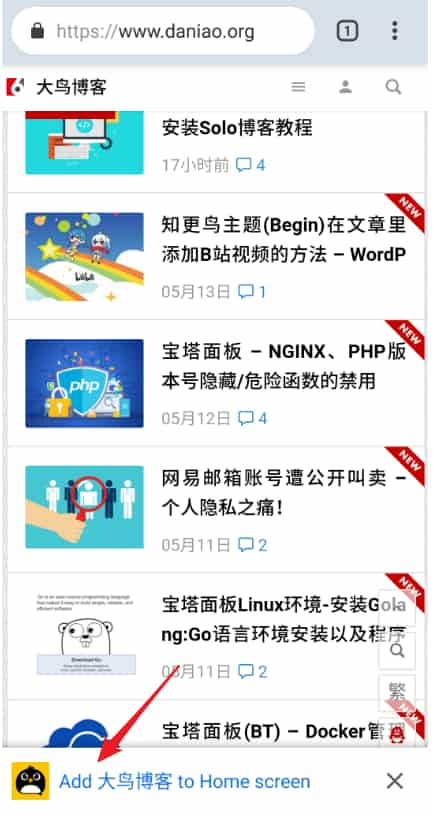
移动端:用chrome打开网站之后,会在底部跳出安装的选项:
选择安装即可,之后会在手机桌面生成一个APP,额,感觉还不错。
五:总结
目前有很多博客和网站都支持了PWA,Wordpress站点支持PWA还是很简单的,下载一个PWA插件即可,如果非Wordpress站点,那么就的自己去设置了。
至于想深入了解PWA,自己去搜索文档查看吧,虽然PWA很有意思,但也没想象中的那么好,不过玩玩也是可以的。