大鸟前面的文章说了如何下载安装Git,安装了肯定是有用的,我们暂时先放在那边,现在大鸟准备在本地的Windows10里面搭建hugo博客。
Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。这篇文章就来说说如何用Windows10搭建hugo博客系统吧。你可以需要的文章:
准备工作:电脑一台,Windows10系统一个,最低配是家庭版的(- _-)
一:准备
找到hugo的中文文档网站,我们根据文档来安装。
hugo文档:https://www.gohugo.org/
我们这里用二进制的方式来安装。也是官方推荐的方式,快速、方便!
二:下载hugo
下载hugo,下载之前,我们需要在D盘根目录下面新建hugo的文件夹:
2.1创建hugo文件夹
- 创建一个新的文件夹,
D:\Hugo。 - 创建一个新的文件夹,
D:\Hugo\bin。 - 创建一个新的文件夹,
D:\Hugo\Sites。
2.2下载hugo并设置
github:https://github.com/gohugoio/hugo
github releases:https://github.com/gohugoio/hugo/releases
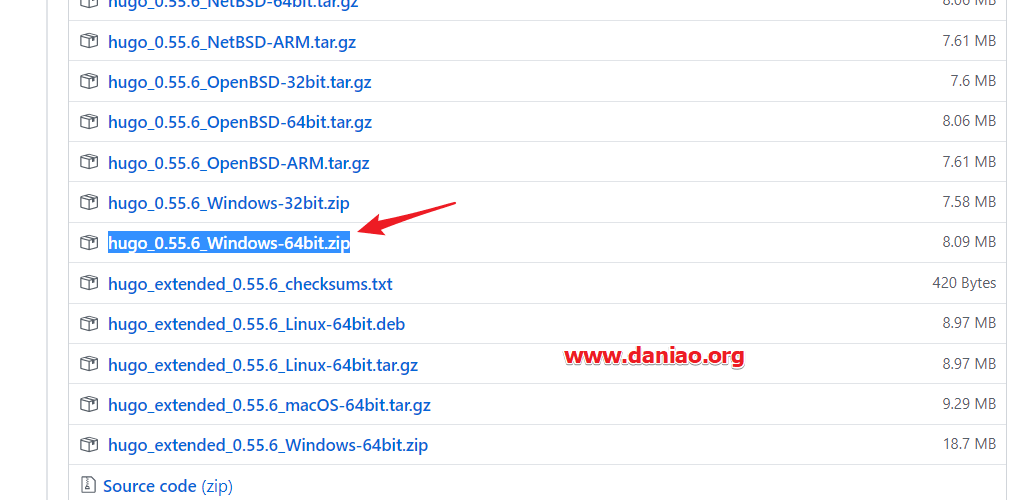
我们根据自己的系统来选择版本大鸟的是windows10家庭版64位,所以,选择64位下载:
使用 go 编译 Hugo 的一个优势就是仅有一个二进制文件。你不需要运行安装程序来使用它。相反,你需要把这个二进制文件复制到你的硬盘上。我假设你将把它放在 D:\Hugo\bin 文件夹内。如果你选择放在其它的位置,你需要在下面的命令中替换为那些路径。
- 在浏览器中打开 https://github.com/spf13/hugo/releases。
- 当前的版本是 hugo_0.55.6_Windows-64bit.zip。
- 下载那个 ZIP 文件,并保存到
D:\Hugo\bin文件夹中。 - 解压之后得到三个文件hugo.exe、LICENSE、README.md
- 确保
hugo.exe文件在D:\Hugo\bin文件夹。(如果你没有在D:\Hugo\binjie请把它移动到D:\Hugo\bin。) - 把 hugo.exe 可执行文件添加到你的 PATH路径中,这样命令操作符里面操作更方便一点,当然如果你不会我们可以看图:
2.3PATH路径
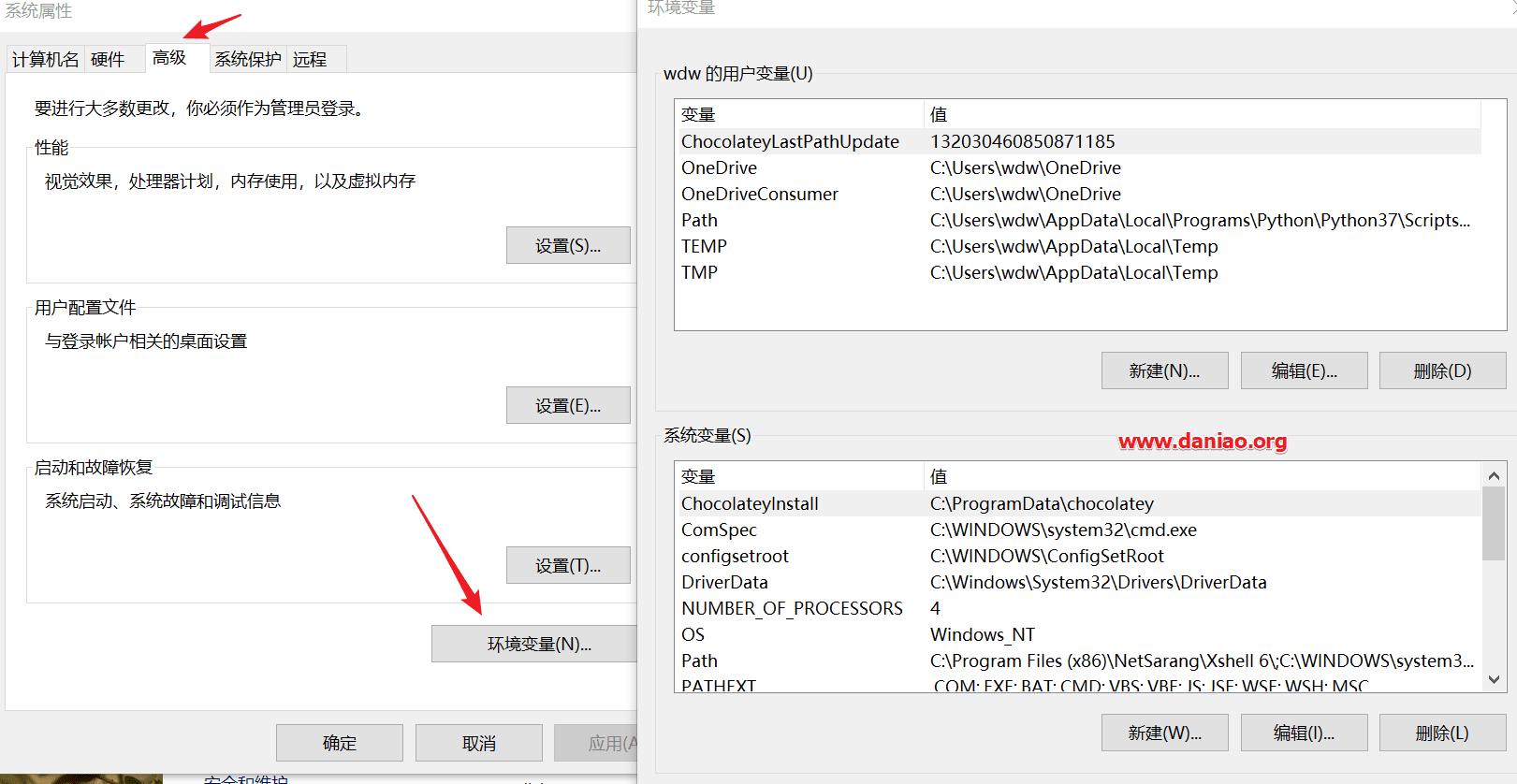
把hugo添加到path中,我的电脑邮件右键属性,在高级里面,选择环境变量,这几步操作如图:
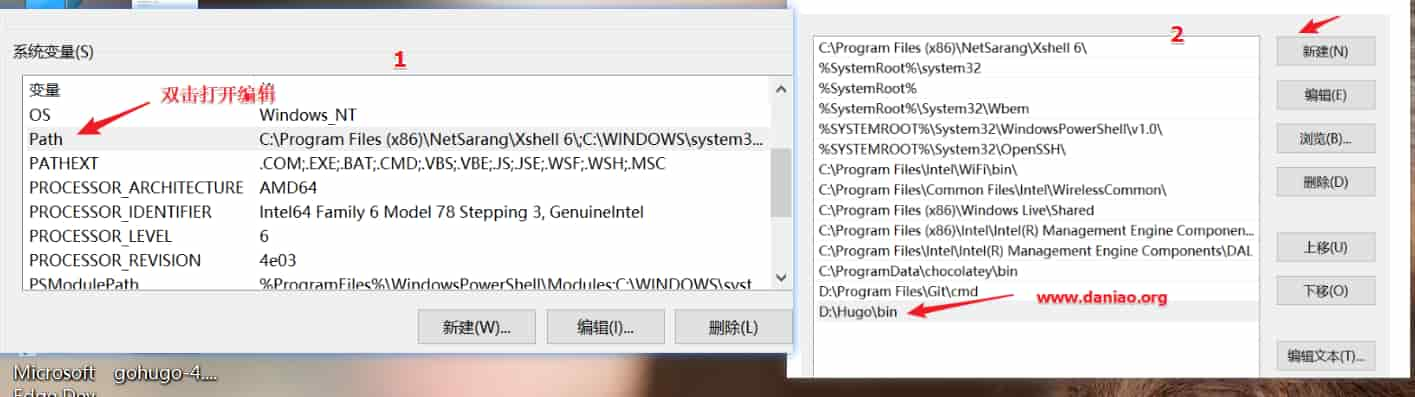
在系统变量里面找到path,大鸟这里是D:\hugo\bin,其他的自己改路径,是在不会就搜索,如图:
最后确定就可以了。
三:部署hugo
3.1验证
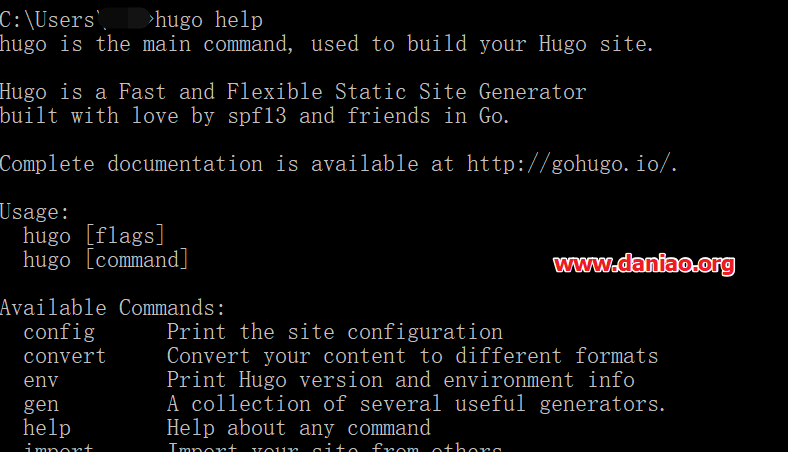
我开始部署,打开cmd窗口,先用命令hugo help验证下,如果有这样的输出说明安装就完成了:
3.2运行命令创建一个新的站点
运行命令来生成一个新的网站。比如大鸟用 daniao.org作为网站的名字。命令如下:
D:\Hugo\Sites> hugo new site daniao.org
这样就会在sites目录里面生成daniao.org的文件夹用来存放网站文件等。如图:
3.3站点目录结构
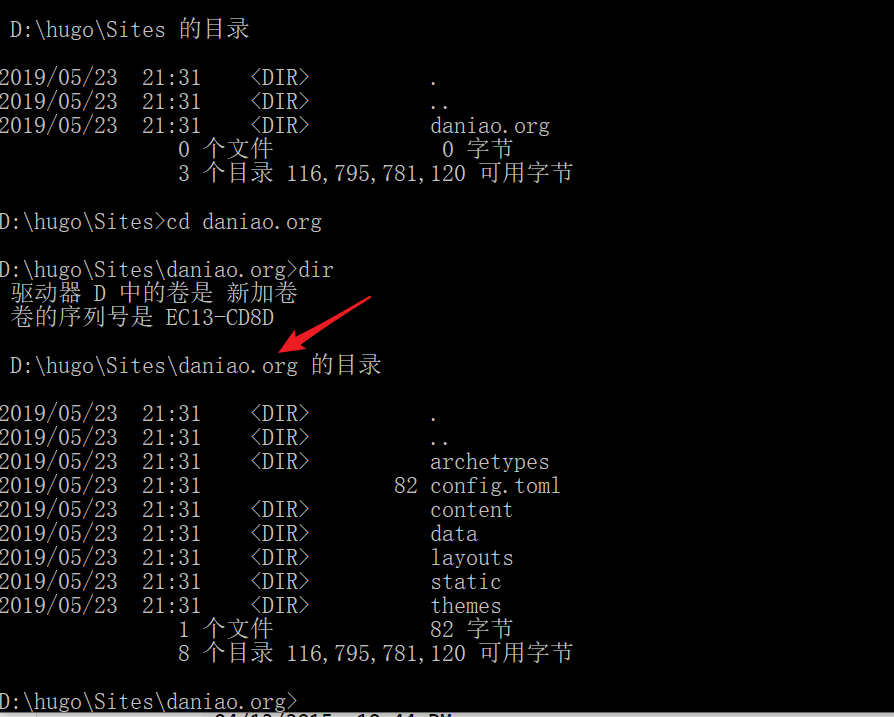
我们看看daniao.org这个站点的目录结构:
▸ archetypes/
▸ content/
▸ layouts/
▸ static/
▸ themes/
config.toml
3.4创建第一个页面
经过一顿猛如虎的操作,我们已经用hugo生成一个一个站点,现在需要创建一个文章。命令:
hugo new about.md
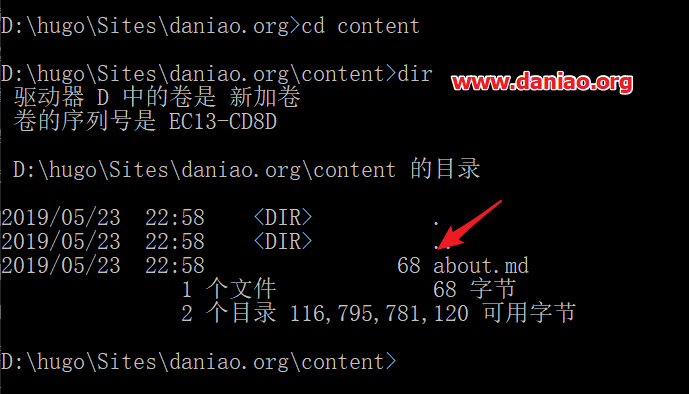
about.md 自动生成到了 content/about.md ,如图:
3.5创建第一篇文章
创建第一篇文章,放到 post 目录,注意路径,方便之后生成聚合页面:
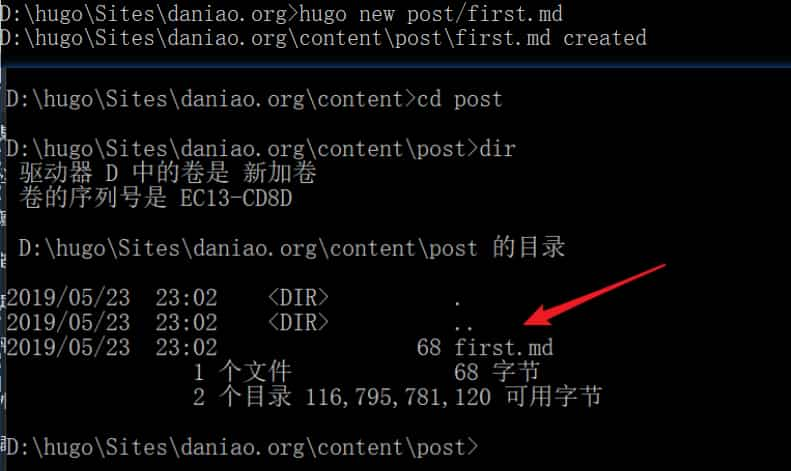
hugo new post/first.md
不太懂,注意看路径,不要搞错了,看图:
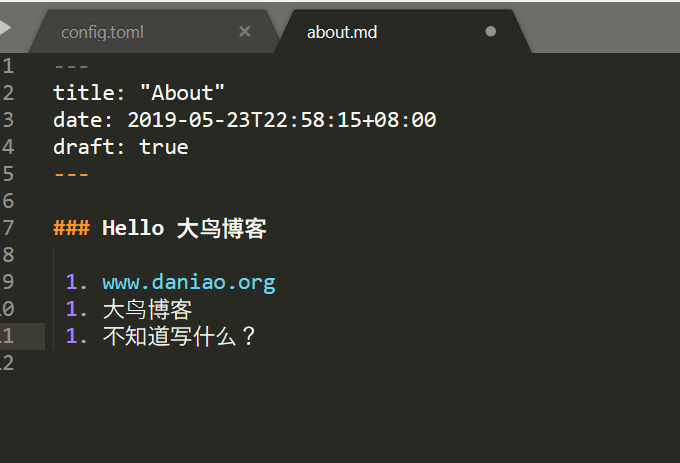
打开编辑 post/first.md :如图:
PS:如果要发布的时候把draft改为false这样文章就不是草稿状态了。
四:安装皮肤
前面的我们如果用hugo server来运行已经可以访问了,不过没有皮肤,肯定没有颜值,还是先装个主题在来访问吧。命令如下:
# 创建 themes 目录 $ cd themes $ git clone https://github.com/spf13/hyde.git
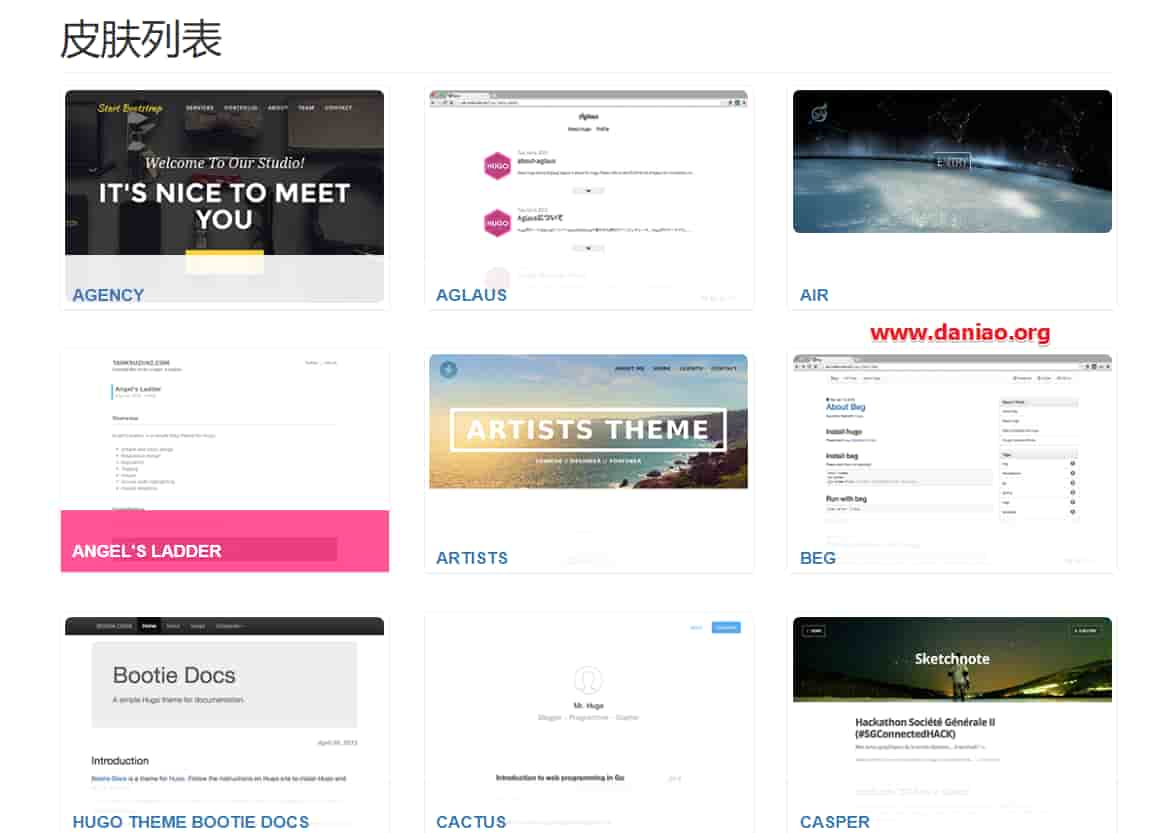
皮肤下载地址:https://www.gohugo.org/theme/
注意这里下载用的是git,相关文章阅读:Windows10下安装Git
如果你不装Git,是没有办法下载的,所以这里注意下。hugo提供了很多的皮肤,看图:
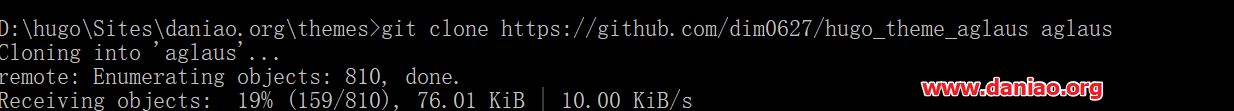
点击一个皮肤,都会告诉你下载地址和安装方法。大鸟这里重新挑选一个好看的皮肤,我们进入到themes目录下载皮肤,在cmd里面用git下载。
下载好之后,需要编辑config.toml才可以使用主题,如下:
baseurl = "localhost" # 发布网址 languageCode = "ja" title = "大鸟博客" author = "rakuishi" theme="hugo-zen" #主题名称要写,不然不好发布 [params] logo = "https://cn.gravatar.com/avatar/4300d99c5105ba50757d2f89ec6c5c2a?s=192&d=mm" copyright = "rakuishi All rights reserved." twitter = "https://twitter.com/rakuishi07" facebook = "https://www.facebook.com/ochiishikoichiro" github = "https://github.com/rakuishi/" email = "[email protected]" analytics = "UA-12345678-9"
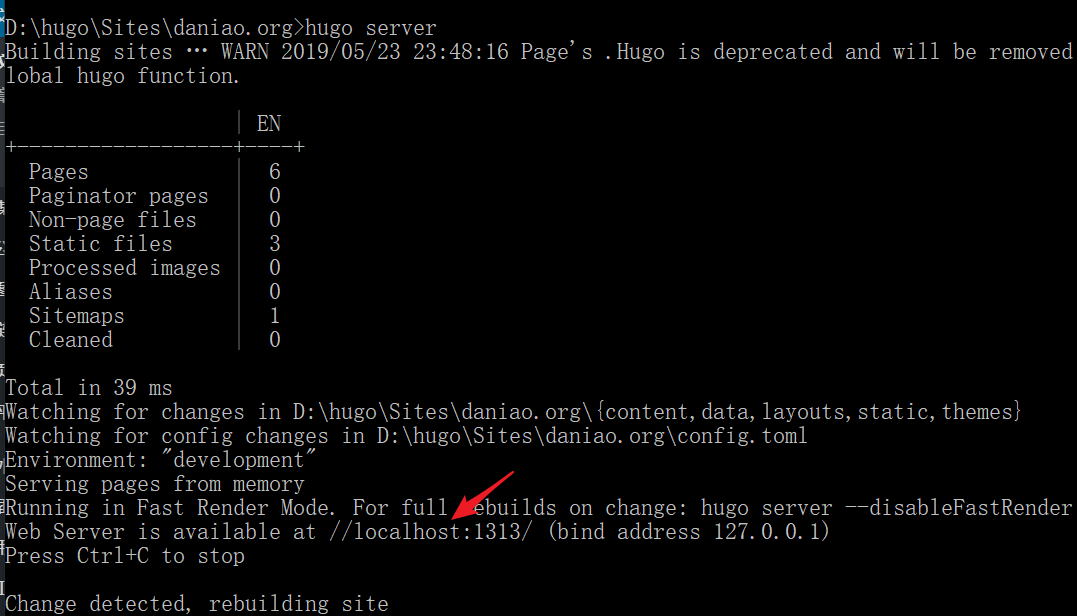
大鸟这就这么随便编辑下,然后我们用命令hugo server来运行网站,注意看路径,如图:
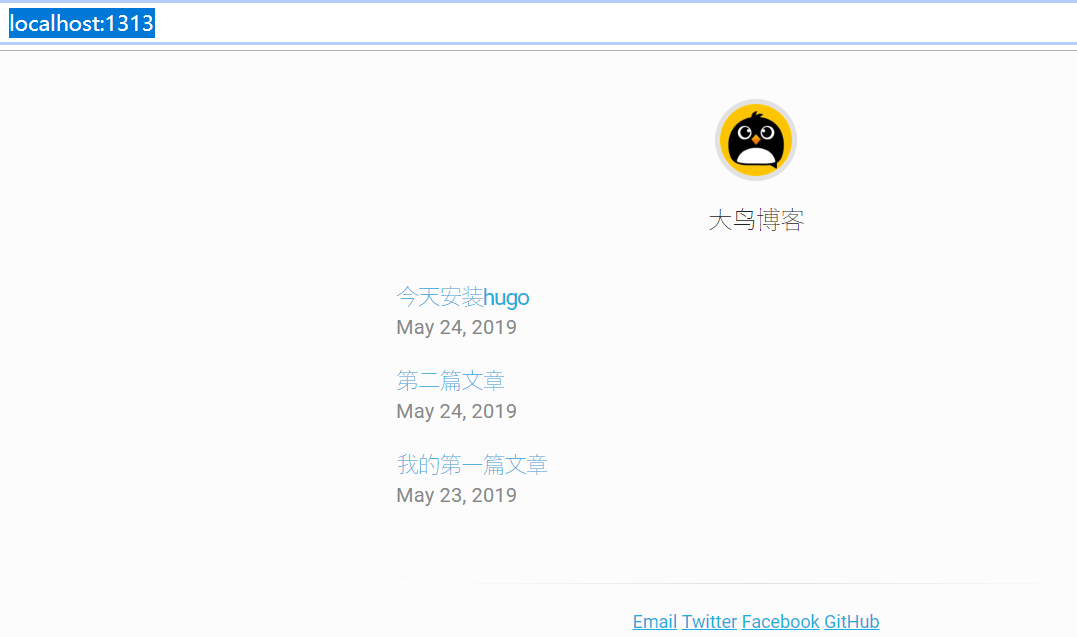
用http://localhost:1313/来访问,大鸟事先已经发布了几篇文章,看图:
额,这主题也太简洁,看看文章页面,如图:
额,感觉还行,太简洁,大鸟喜欢简洁的主题,复杂的看着头晕。如果想要换主题,自己去挑选一个心仪的主题,然后设置下config.toml即可。
五:总结
如果要打开网站能看到文章,我们需要把draft: true改成draft: false保存,网站会自动刷新就可以看到内容了。
当然了,在本地玩耍也没什么意思,还要把网站托管出去,暂时可以用github来托管我们的网站,这个下次再说,不然文章太长了,没法看,就这个安装已经很啰嗦了。