搭建solo博客的时候,发现在左下角有一个漂亮的美女聊天机器人,叫啥伊斯特瓦尔。觉得很新鲜啊,很想给自己的站点也配置一个。
在网上一扒拉,发现这个美女叫图灵机器人,wordpress安装起来很简单,申请一个apikey,在安装一个插件就可以愉快的玩耍了。
这篇文章就来说说Wordpress站点如何添加一个小妹妹live2d伊斯特瓦尔,让你的站点变的灵动一点点。
注册创建机器人
官网:http://www.turingapi.com/
注册:【传送门】
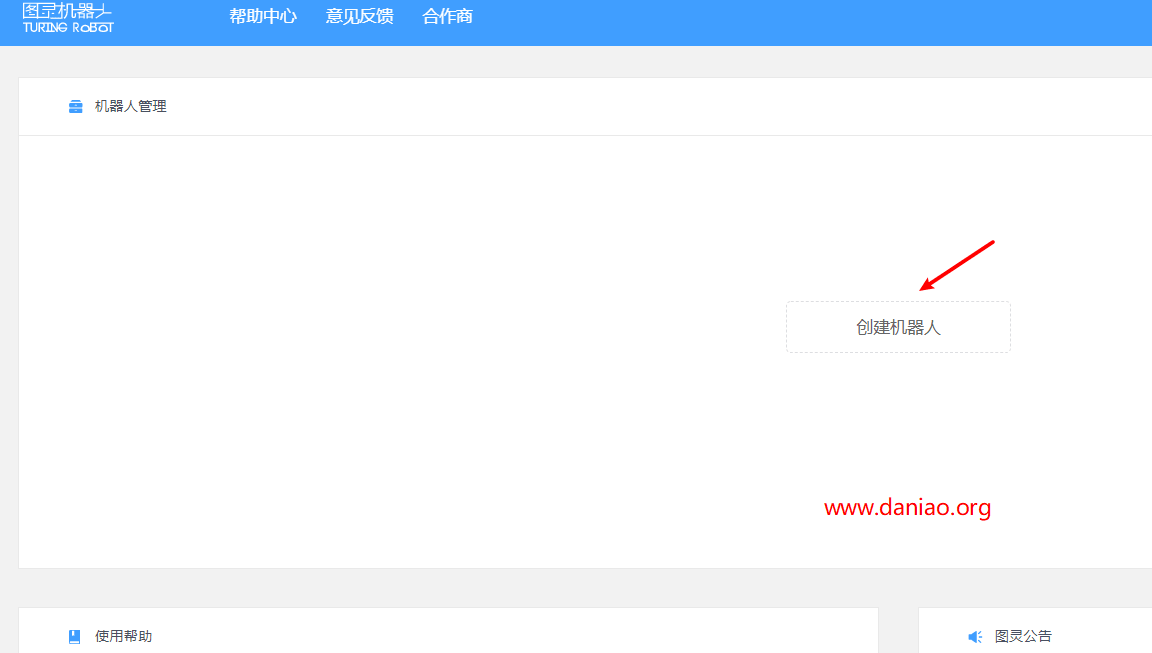
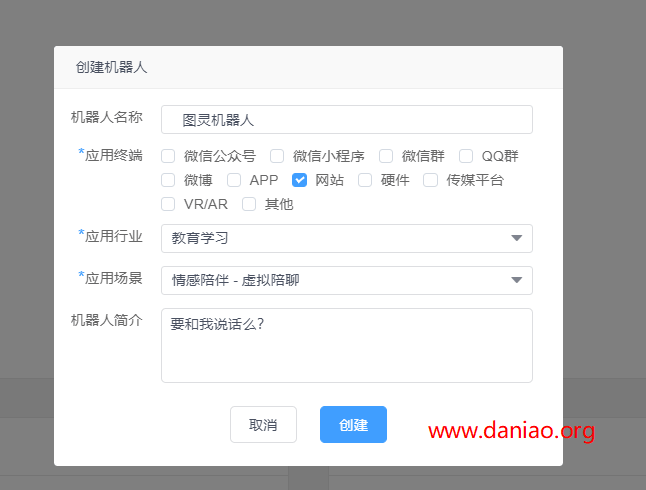
1》创建机器人
3》apikey
wordpress安装插件
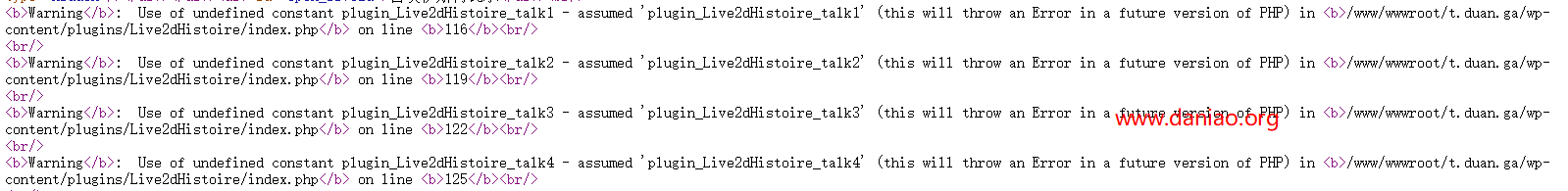
插件是有错误的,错误如下:
1》修改代码
大鸟这里修改了错误,因为不懂php只是根据Python的经验分析了下,还好插件写的不复杂,在网上搜索哦了一圈总算找到了错误的问题所在。因为主体代码是index.php文件,错误从116行开始一直到148行,大鸟把正确的代码贴在这里,如下:
echo '<div id="open_live2d">召唤伊斯特瓦尔</div>';
if(!empty(get_option('plugin_Live2dHistoire_talk1'))){
echo '<div class="live2d_weiyu_cache" style="display:none;">'.get_option('plugin_Live2dHistoire_talk1').'</div>';
};
if(!empty(get_option('plugin_Live2dHistoire_talk2'))){
echo '<div class="live2d_weiyu_cache" style="display:none;">'.get_option('plugin_Live2dHistoire_talk2').'</div>';
};
if(!empty(get_option('plugin_Live2dHistoire_talk3'))){
echo '<div class="live2d_weiyu_cache" style="display:none;">'.get_option('plugin_Live2dHistoire_talk3').'</div>';
};
if(!empty(get_option('plugin_Live2dHistoire_talk4'))){
echo '<div class="live2d_weiyu_cache" style="display:none;">'.get_option('plugin_Live2dHistoire_talk4').'</div>';
};
if(!empty(get_option('plugin_Live2dHistoire_talk5'))){
echo '<div class="live2d_weiyu_cache" style="display:none;">'.get_option('plugin_Live2dHistoire_talk5').'</div>';
};
if(!empty(get_option('plugin_Live2dHistoire_bgm1'))){
echo '<input name="live2dBGM" value="'.get_option('plugin_Live2dHistoire_bgm1').'" type="hidden">';
};
if(!empty(get_option('plugin_Live2dHistoire_bgm2'))){
echo '<input name="live2dBGM" value="'.get_option('plugin_Live2dHistoire_bgm2').'" type="hidden">';
};
if(!empty(get_option('plugin_Live2dHistoire_bgm3'))){
echo '<input name="live2dBGM" value="'.get_option('plugin_Live2dHistoire_bgm3').'" type="hidden">';
};
if(!empty(get_option('plugin_Live2dHistoire_bgm4'))){
echo '<input name="live2dBGM" value="'.get_option('plugin_Live2dHistoire_bgm4').'" type="hidden">';
};
if(!empty(get_option('plugin_Live2dHistoire_bgm5'))){
echo '<input name="live2dBGM" value="'.get_option('plugin_Live2dHistoire_bgm5').'" type="hidden">';
};
if(get_option('plugin_Live2dHistoire_jq')==1){
echo '<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>';
};
自己找到错误的代码从116行开始然后复制过去就可以了。
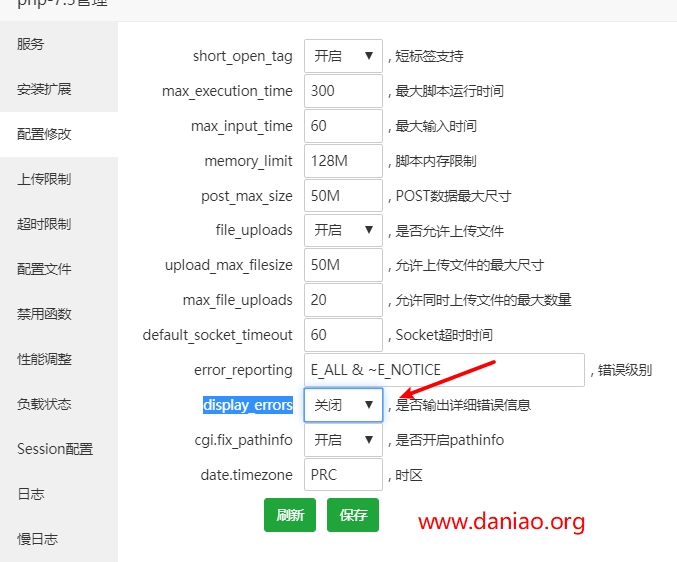
2》display_errors
如果是宝塔面板的话,搞定上面的错误还是很容易的,我们在【PHP管理】中,找到【配置修改】,然后把
【display_errors】这个参数修改为【off】,如图:
这样也可以规避这个错误。如果你不是宝塔面板,那么找到【php:ini】这个文件,找到【display_errors】这个参数修改为【off】保存即可。
3》网盘下载
额,重新修改了文件,保存到了百度网盘,如果需要可以下载。
测试效果
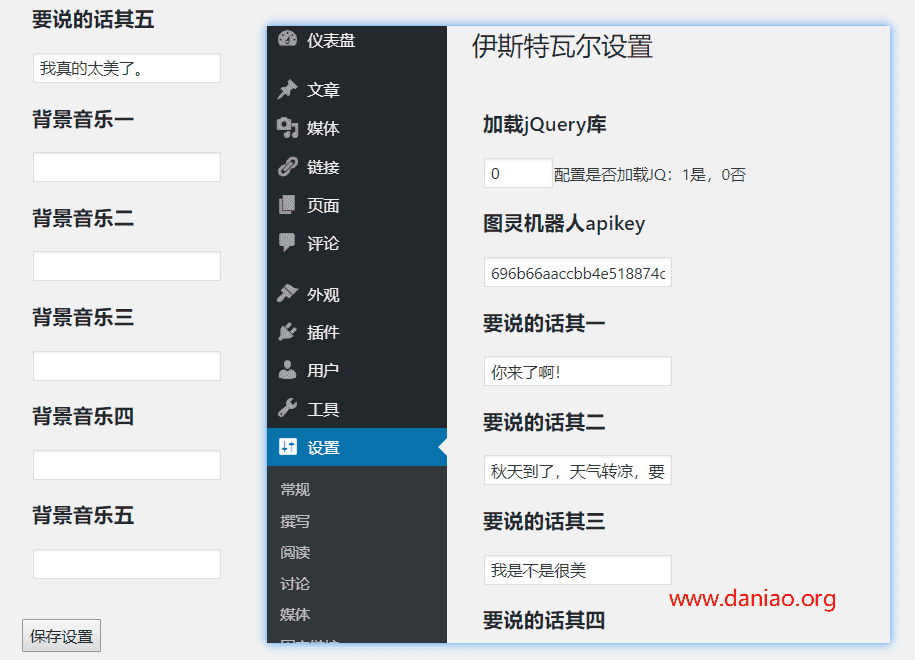
插件安装很简单,下载好之后,把文件上传安装即可,简单的设置如图:
1》看看伊斯特瓦尔
我们到前台看看这个伊斯特瓦尔,如图:
总结
伊斯特瓦尔是可以任意拖动的,如果你发现不能拖动,请到插件设置里面加载jQuery库设置为【1】。这个插件版本已经很久不更新了,wordpress5.2.3是可以装的,但是对于PHP7.X的支持不好,所以会报错,好在问题不是太复杂,还是可以解决的。
>>>>>>参考资料
插件作者的博客:http://www.wikimoe.com/?tag=Live2d