Cachify插件有3种加速方式,数据库,硬盘,APC(PHP 缓存)或者 Memcached,一般我们建议使用Memcached,如果你的内存很小,硬盘是SSD的你也可以选择硬盘方式加速。
WebP Express插件前面大鸟提到过,可以把图片转换为webp格式输出,这无疑对于优化加速网站,有非常大的作用。
如果是Cachify+WebP Express这个组合来优化网站呢,那效果会不会更好,答案是肯定的,所以这篇文章大鸟就来谈谈如何设置这两个插件来优化网站。以下教程基于宝塔面板搭建的wordpress网站来优化。
一:安装WebP Express
这个大鸟前面的文章提到过,所以,这里就不在赘述,这里贴下文章链接。
很多人下载不到插件,大鸟这里提供webp-express下载地址。
二:Cachify下载
安装Cachify,但是还是有许多人下不能下载到,所以这里大鸟也提供了下载地址,如下:
自己复制下载地址到浏览器下载即可。
三:宝塔面板安装Memcached
这是用宝塔面板搭建wordpress的方式来部署Cachify,但是安装插件之前先把PHP扩展Memcached安装好,如图:
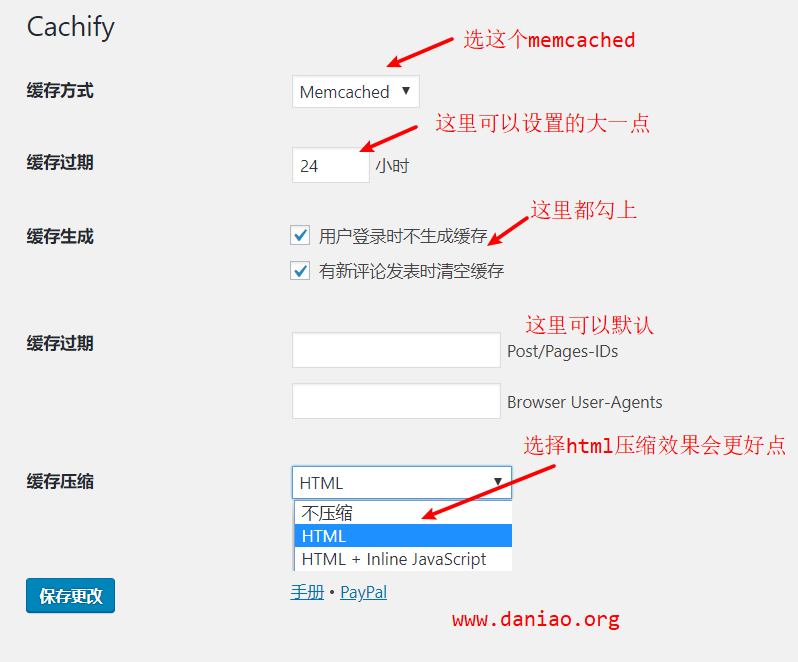
三:Cachify设置
安装好之后就可以设置了,设置很简单,如图设置:
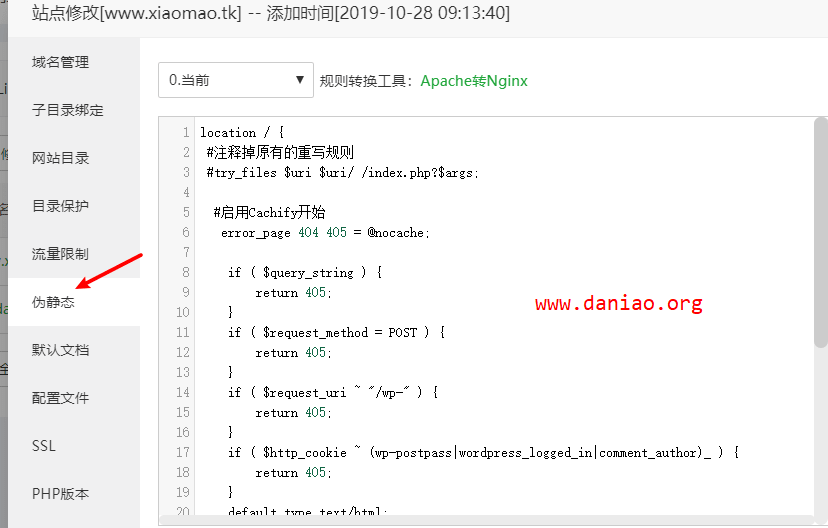
四:设置nginx
保存之后,缓存不会生效,我们还需要填写一段代码在nginx里面,如果你是宝塔面板,那么就更简单了,我们直接下面的代码复制到伪静态里面覆盖原有的即可。代码如下:
放的位置看图。
保存之后,立即生效。
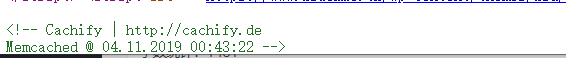
五:缓存加速效果
保存之后,打开网页,可以查看网页源码,看到有<!– Cachify | http://cachify.de Memcached @ 04.11.2019 00:43:22 –>这样的东东,就表示开启成功了。
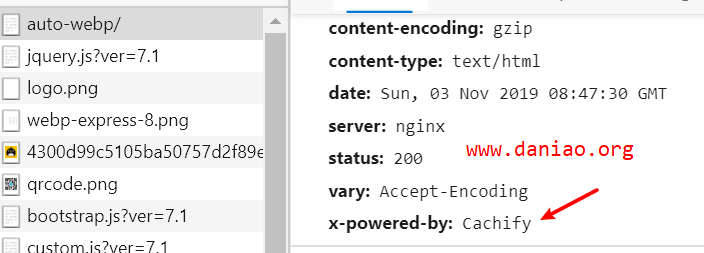
或者F12在network中查看Response Headers,看到:x-powered-by: Cachify,也表示插件开始工作了。
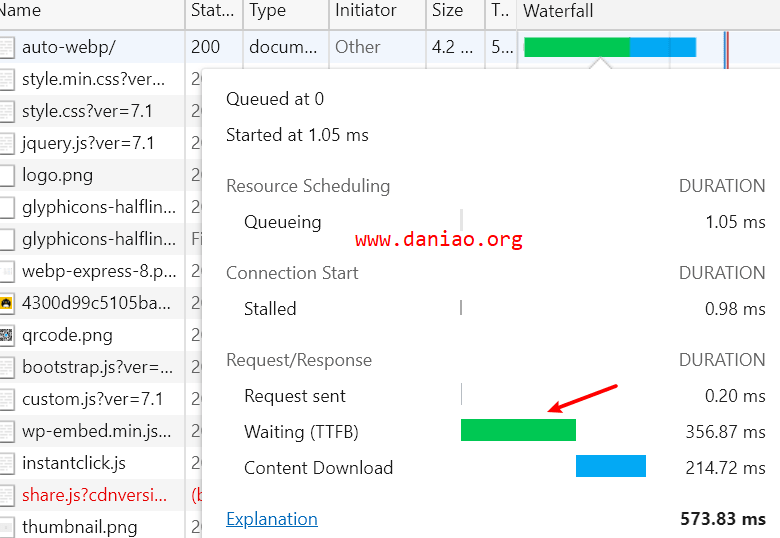
加速效果还是很明显的,静态内容都丢到了内存里面,直接从内存中读取,速度肯定会快了不少,而且浏览器的TTFB时间大大缩短,这是未启用Cachify Memcached缓存加速时的TTFB时间,大约需要356ms以上。
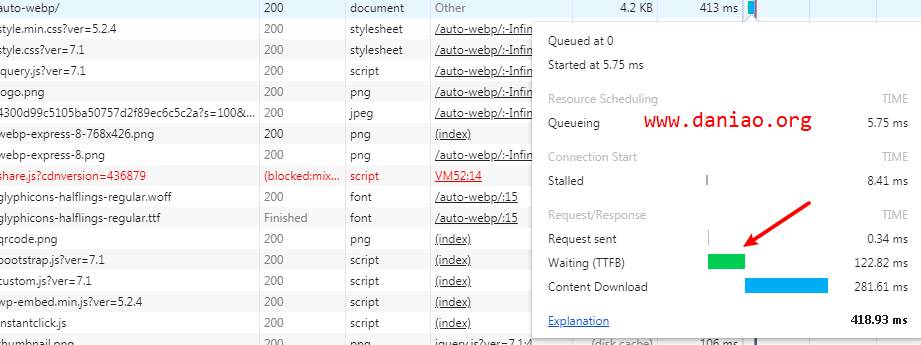
启用了Cachify Memcached缓存之后TTFB时间,大约在122ms,与未启用Cachify Memcached缓存加速相比,我们可以看到提速还是明显的。
六:Memcached缓存管理
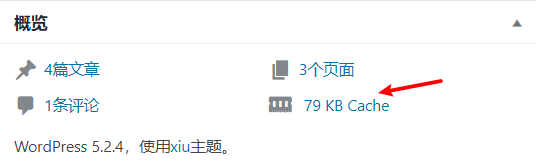
缓存管理也很方便,登录wp后台,我们可以在概览中看到缓存管理这里就可以清除掉缓存,如图:
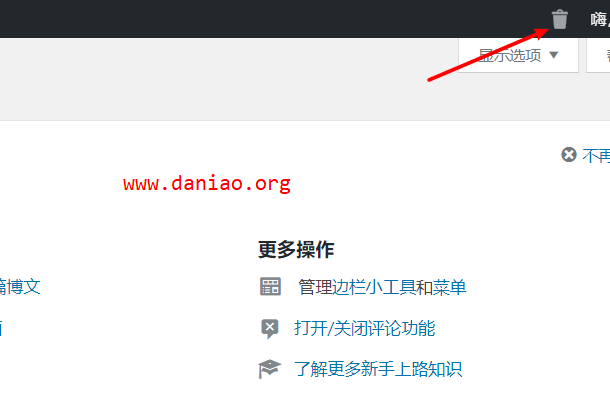
后台的右上角,也可以看到一个垃圾桶形状的缓存管理图标,如图:
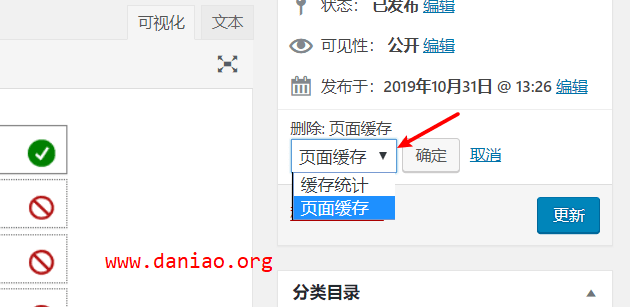
每一篇文章里面都可以管理到缓存,如图:
在这几个地方你可以更新删除缓存,这样管理起来还是很方便的。
七:WebP Express效果
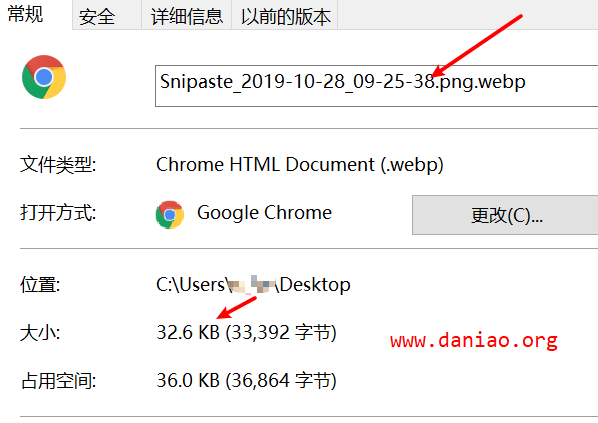
原来大概145k的png图片可以压缩到32k左右,效果还是不错的,如图:
WebP Express这里大鸟就一带而过了,毕竟前一篇文章,说的很详细了。
八:总结
Cachify可以使用4种不同的缓存技术来管理网页缓存:数据库,APC,memcached(仅Nginx)和硬盘。大鸟推荐用memcached(仅Nginx)来设置缓存,这样效果更好也大大缩短TTFB的等待时间。
Cachify推荐的更改nginx设置的代码,貌似只支持https://www.example.com/sample-post/这种的链接格式,如果是.html这种缓存是不生效的。所以如果你用这个缓存需要注意下自己的固定连接格式。如果你想用这个缓存,那么还需要修改规则,这个使用的门槛就有点高了。
WebP Express的作用是把网站里的很大的图片转为较小质量的webp格式,这样和Cachify搭配起来使用,无疑可以使自己的网站速度达到一个很理想的状态。当然这前提是你自己的服务器线路还是不错的,线路不好,再好的优化也达不到理想的效果。
参考资料:
https://github.com/pluginkollektiv/cachify/wiki/en-Cache-Methods#memcached-nginx-only